Heim >Web-Frontend >Bootstrap-Tutorial >So implementieren Sie ein Bootstrap-Karusselldiagramm
So implementieren Sie ein Bootstrap-Karusselldiagramm
- 爱喝马黛茶的安东尼Original
- 2019-07-13 13:40:119914Durchsuche

Der erste Schritt besteht darin, Sublime Text3 zu öffnen, das auf Ihrem Computer installiert ist, einen neuen Demo-Ordner zum Speichern von Dateien zu erstellen, darin eine neue HTML-Datei zu erstellen und über das schnell eine HTML-Vorlage zu erstellen Drücken Sie die Tab-Taste und benennen Sie den Titel. Wie im Bild gezeigt:

Der zweite Schritt besteht darin, externe JQuery- und Bootstrap-Bibliotheksdateien in das obere Head-Tag einzuführen. Nachdem Sie die relevanten Bibliotheksdateien heruntergeladen haben, legen Sie sie in den entsprechenden Ordnern ab. Wir platzieren die JS-Datei am Ende des Body-Tags. Achten Sie auf die Einführung der jQuery-Bibliothek, da das Bootstrap-Framework auf der jQuery-Bibliotheksdatei basiert. Und es muss über der Bootstrap-Bibliotheksdatei platziert werden, sonst hat es keine Wirkung. Wie im Bild gezeigt:

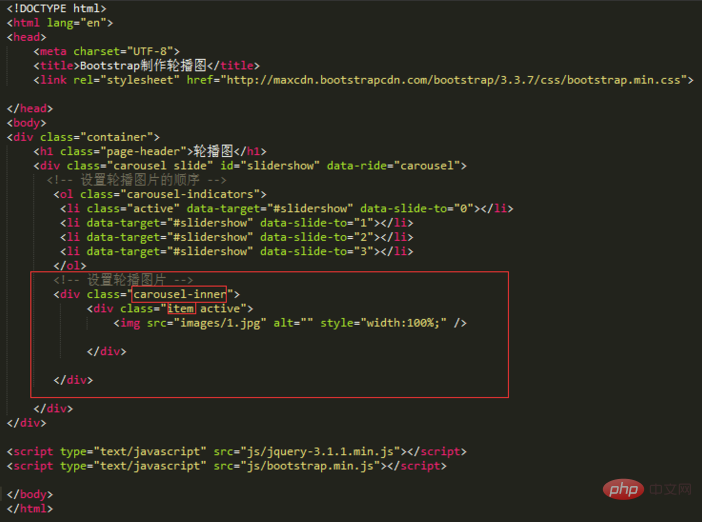
Der dritte Schritt besteht darin, einen Container für Karussellbilder hinzuzufügen. Um die Anzeige zu erleichtern, fügen Sie dem äußersten Div ein „Container“-Div sowie ein Unter-Div mit dem Klassennamen „Carousel“ hinzu und definieren Sie eine ID mit dem Namen „Slidershow“ für diesen Container, um dem nachfolgenden Datenattribut die Deklaration des Triggers zu erleichtern.
<div id="slidershow" class="carousel"></div>

Der vierte Schritt besteht darin, den Zähler für das Karussellbild zu entwerfen. Fügen Sie im Container einen Zähler und eine Klasse namens „carousel-indicators“ hinzu, um die Wiedergabereihenfolge der Bilder anzuzeigen. Unter anderem wird data-target="#slidershow" verwendet, um das Ziel des deklarierten Ereignisses auszulösen. Der Code lautet wie folgt:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
Der fünfte Schritt besteht darin, den Wiedergabebereich des Karussellbilds zu entwerfen. Dieser Bereich wird hauptsächlich zur Anzeige von Karussellbildern verwendet. Fügen Sie eine Klasse mit dem Namen „carousel-inner“ hinzu und platzieren Sie sie im Karussellcontainer. Fügen Sie außerdem einen Container mit dem Namen „item“ hinzu, um jedes Karussellbild zu platzieren. Der Code lautet wie folgt:
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg" alt="" style="max-width:90%" />
</div>
</div>
Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
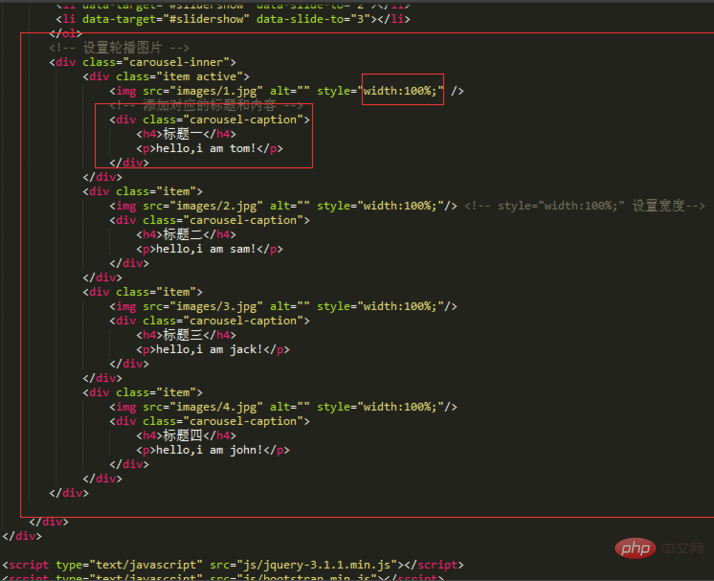
Schritt 6, falls jeweils erforderlich Bild Um den entsprechenden Titel und Inhalt hinzuzufügen, fügen Sie dem Element einfach eine Div-Klasse mit dem Namen „carousel-caption“ hinzu. Fügen Sie auf ähnliche Weise mehrere Karussellbilder nacheinander hinzu. Beachten Sie, dass Sie der Schönheit halber die Breite des Bildes auf 100 % einstellen können. Der Code lautet wie folgt:
<div class="item active">
<img src="images/1.jpg" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4>标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
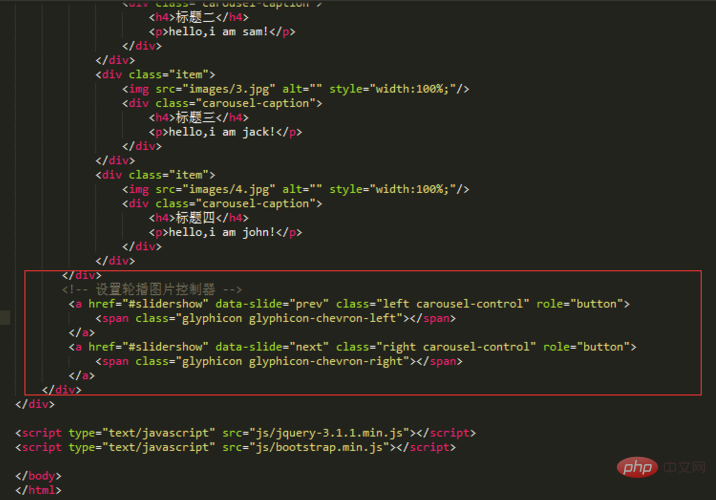
Der siebte Schritt besteht darin, die vorderen und hinteren Icon-Controller des Karussellbilds zu entwerfen. Die Karussellbilder, die wir normalerweise sehen, verfügen über einen Controller für die Vorwärts- und Rückwärtswiedergabe. Fügen Sie ein Tag hinzu, das im Karussell vorwärts und rechts steuert, und fügen Sie eine Klasse namens „carousel-control“ sowie linke und rechte Klassen hinzu. Unter ihnen bedeutet links, vorwärts zu spielen, und rechts bedeutet, rückwärts zu spielen. Der Code lautet wie folgt:
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

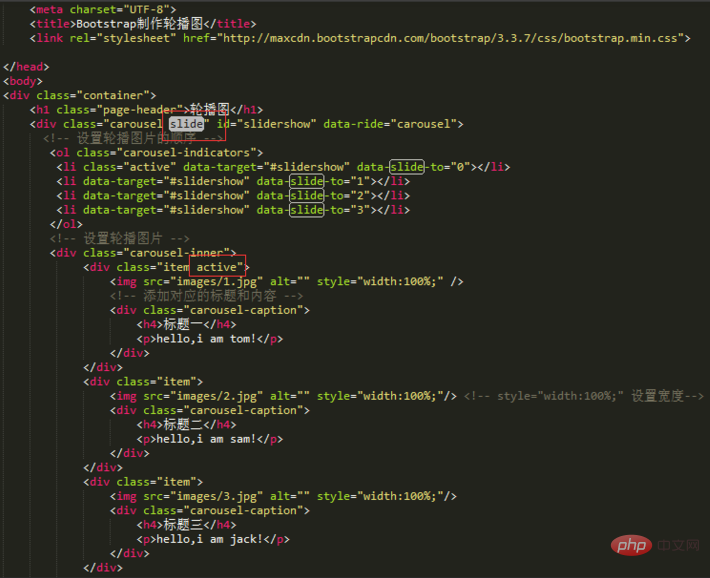
Schritt 8, zeigen Sie ihn im Browser an, und der grundlegende Effekt wird angezeigt. Um die Benutzererfahrung benutzerfreundlicher zu gestalten, fügen Sie beim Entwerfen der Wiedergabe von Karussellbildern dem ersten Bild eine „aktive“ Klasse hinzu. Das erste Bild wird angezeigt, wenn die Standardseite geladen wird, und fügen Sie „slide“ zum Div hinzu Mit der ID-Klasse „slidershow“ besteht die Funktion darin, den Wechsel zwischen Bildern reibungslos zu gestalten.

In Schritt neun ist der vollständige Code fertig. Nachdem wir überprüft haben, ob der Code korrekt ist, klicken wir mit der rechten Maustaste auf die Datei und sehen uns den Effekt im Browser an. Der Effekt ist wie in der Abbildung dargestellt (tatsächlich sollten Sie nach jedem Schritt des Schreibens des Codes den Effekt überprüfen ist Debuggen.). Mit dem Bootstrap-Framework kann ein relativ komplexes Karusselldiagramm durch einfaches Hinzufügen von Klassenstilen vervollständigt werden.

Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Bootstrap-Karusselldiagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

