Heim >Web-Frontend >Bootstrap-Tutorial >So binden Sie eine Datenquelle in die Bootstrap-Tabelle
So binden Sie eine Datenquelle in die Bootstrap-Tabelle
- 爱喝马黛茶的安东尼Original
- 2019-07-13 11:15:445219Durchsuche

Verwenden der Bootstrap-Tabellen-Datenbindung
1. Vor kurzem verwende ich Bootstrap-Tabelle, ein Front-End-Framework , für Projekte. Das Folgende ist eine Zusammenfassung der Verwendung der Bootstrap-Tabelle
Dies erfolgt mit MVC in .Net:
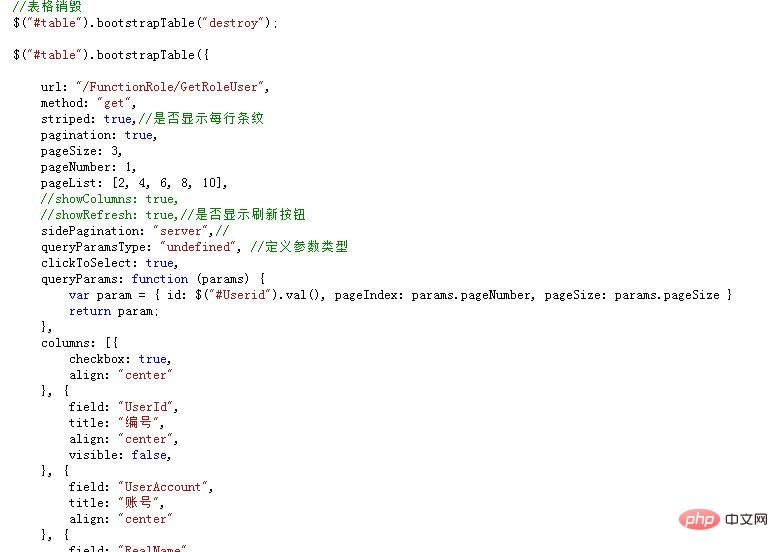
2. Dies ist die grundlegende Boostrap-Tabellenarchitektur, die folgende
[ queryParams:function (params){ } ] soll die Differenz an den Hintergrund übergeben;

Verwandte Empfehlungen: „Bootstrap-Erste-Schritte-Tutorial 》
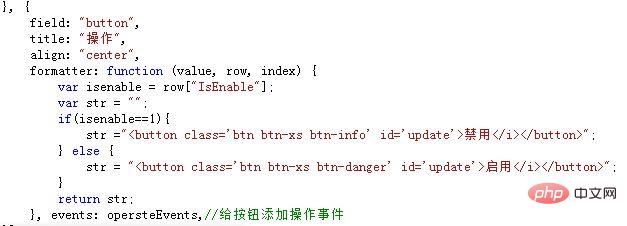
3. Wenn Sie nach jedem Datenelement in der Tabelle Schaltflächen und einige Beschriftungselemente hinzufügen möchten:

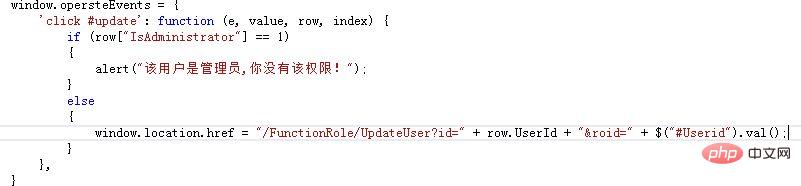
4. Für Schaltflächen- oder Beschriftungsereignisse hinzufügen, füge ich hier ein Klickereignis hinzu:

Hinweis: Die opersteEvents hier müssen die gleichen sein wie Die oben gebundenen Ereignisse (events: opersteEvents,) Sobald es ankommt!
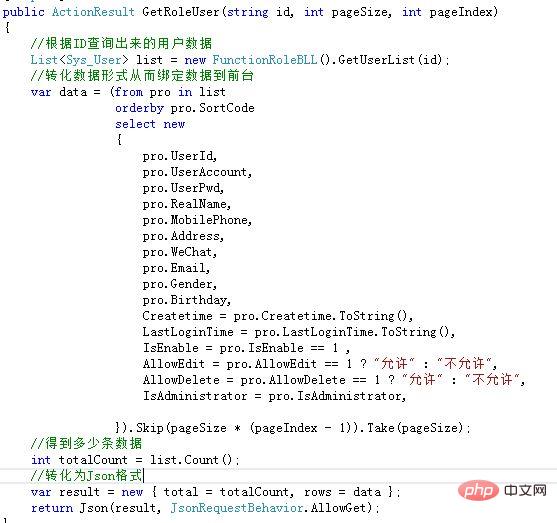
5. Das Folgende sind die Daten, die im Hintergrund aus der Datenbank abgerufen und an den Front-End-Code gebunden werden:

Das obige ist der detaillierte Inhalt vonSo binden Sie eine Datenquelle in die Bootstrap-Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

