Heim >CMS-Tutorial >WordDrücken Sie >So imitieren Sie eine WordPress-Site
So imitieren Sie eine WordPress-Site
- 尚Original
- 2019-07-12 17:16:4313565Durchsuche

WordPress-Imitationsseite:
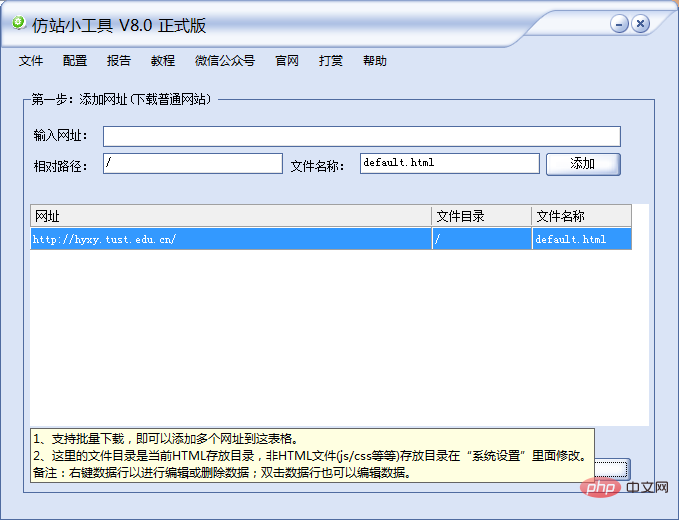
1. Um die Zielwebsite zu erfassen, ist es sehr einfach, das Imitationssite-Gadget 8.0.2 zu verwenden, das ebenso viele davon erfassen kann möglichst die gesamte Website. Crawlen Sie die Website.

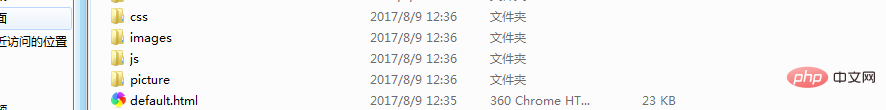
Speichern Sie die Datei unter wp-content/tust. Die gespeicherte Homepage default.html und andere Dateiverzeichnisse lauten wie folgt:

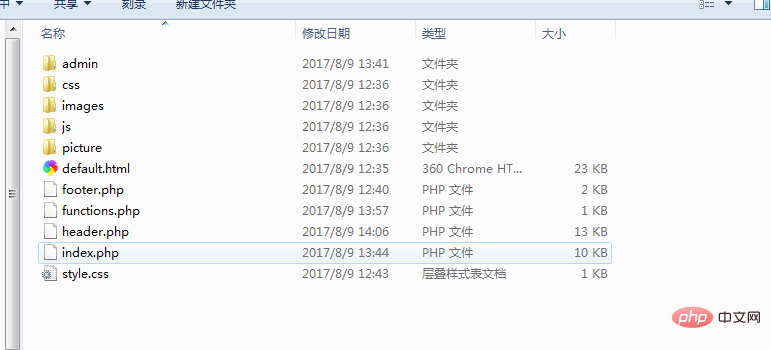
Erstellen Sie dann eine Standard-WP-Datei. Wie in der Abbildung unten gezeigt:

Default.html in header.php, index.php, footer.php aufteilen
header.php einschließlich Body-Navigation bar, der geänderte Code wird später veröffentlicht.
index.php enthält den Hauptteil und muss auf header.php und footer.php verweisen.
footer.php enthält die endgültigen Urheberrechts- und anderen Informationen.
2. Ändern Sie den Link in header.php, um die Homepage normal zu machen. Häufig verwendete Vorlagenfunktionen:
Grundbedingungsbeurteilungsfunktion:
is_home(): ob es sich um die Homepage handelt
is_single(): ob es sich um die Inhaltsseite (Beitrag) handelt
is_page(): ob es sich um eine Inhaltsseite (Seite) handelt
is_category(): ob es sich um eine Kategorie-/Archivseite handelt
is_tag(): ob es eine ist ein Tag (Tag) Archivseite
is_date(): Ob die Seite für das angegebene Datum archiviert werden soll
is_year(): Ob die Seite für das angegebene Jahr archiviert werden soll
is_month(): Ob die Seite für den angegebenen Monat archiviert werden soll
is_404(): Ob es sich um den Fehler „HTTP 404: Nicht gefunden“ handelt Seiteis_paged(): Ob die Startseite/Kategorie/Archivseite auf mehreren Seiten angezeigt wirdHäufig verwendete PHP-Funktionen im Header-Teil: : Blogname (Titel) : CSS-Dateipfad : PingBack-URL : Pfad der Vorlagendatei : RSS 2.o URL : Blog URL : Blog-Webseiten-Kodierung : Spezifischer Inhaltsseiten-Header (Beitrag/Seite) Häufig verwendete PHP-Funktionen und Befehle für Vorlagen: : Header-Vorlage aufrufen : Sidebar-Vorlage aufrufen : Fußzeilenvorlage aufrufen : Inhalt anzeigen (Beitrag/Seite) : Überprüfen Sie, ob Beitrag/Seite vorhanden ist : Wenn endet : Zeigt die Uhrzeit an. Weitere Informationen finden Sie im PHP-Handbuch php comments_link(?>); der Text, wenn comments_popup_script(); verwendet wird, wird der Link in einem neuen Fenster geöffnet : Inhaltsseite (Beitrag/Seite) Titel : URL der Inhaltsseite (Beitrag/Seite) : Spezifische Kategorie der Inhaltsseite (Beitrag/Seite). : Autor : Spezifische Inhaltsseite (Beitrag/Seite) ID : Wenn der Benutzer angemeldet ist und über Berechtigungen verfügt, wird der Bearbeitungslink angezeigt. ): Links in Blogroll anzeigen : Nachrichten-/Antwortvorlage aufrufen : Seitenliste anzeigen : Kategorienliste anzeigen : Link zum nächsten Artikel:Link zum vorherigen Beitrag :Kalender< ;?php wp_get_archives() ?> :Inhaltsarchive anzeigen
: Navigation, Link zum vorherigen/nächsten Artikel anzeigen
Weitere Funktionen im Zusammenhang mit Vorlagen:
: Entsprechende Informationen ausgeben
: Registrierungslink anzeigen
: Den aktuellen Inhalt paginieren
: Den aktuellen Inhalt kürzen, sodass nicht der gesamte Inhalt auf der Startseite/Katalogseite angezeigt wird
: Ladezeit der Webseite (Sekunden)
: Ladevolumen der Webseite
wird Die CSS-, JS- und Bildlinks in der Vorlage werden durch die oben genannten Funktionen ersetzt
3. Wenn die Seite normal angezeigt wird, ändern Sie die Navigationsleiste.
Ändern Sie beim Festlegen der Navigationsleiste den ursprünglichen Code:

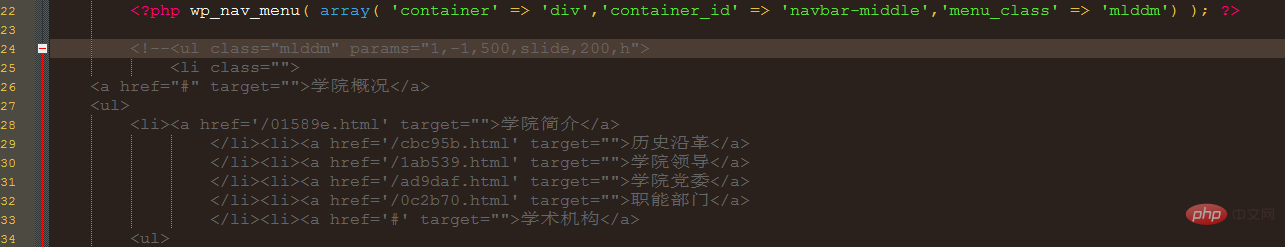
Verwenden Sie stattdessen wp_nav_menu. Der Code für die Menünavigation ist im Kommentar unten dargestellt sind kommentiert. Befolgen Sie beim Ersetzen die folgenden Parameter.
<?php wp_nav_menu( array( 'theme_location' => '' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '<ul id="%1$s">%3$s</ul>', 'depth' => 0,////显示的菜单层数,默认0,0是显示所有层 'walker' => ''// //调用一个对象定义显示导航菜单 )); ?>
Nachdem die Änderung von header.php auf der Startseite abgeschlossen ist, sieht es ungefähr wie folgt aus:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo('charset'); ?>" />
<title>天津科技大学海洋与环境学院</title>
<meta name="keywords" content="天津科技大学海洋与环境学院" />
<meta name="description" content="<?php bloginfo('description'); ?>" />
<link rel="shortcut icon" type="image/ico" href="<?php echo get_option(' wpd_logo '); ?>" />
<link href="<?php bloginfo('template_url'); ?>/css/reset-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/fonts-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/grids-min.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/common.css" rel="stylesheet" type="text/css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<!--[if lt IE 7]>
<script src="js/ie7.js"></script>
<![endif]-->
<script type="text/javascript" src="js/iepngfix_tilebg.js"></script>
<link href="<?php bloginfo('template_url'); ?>/css/index.css" rel="stylesheet" type="text/css" />
<link href="<?php bloginfo('template_url'); ?>/css/frame-top-link.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/mainmenu.css" />
<link href="<?php bloginfo('template_url'); ?>/css/jqueryslidemenu.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/bigpic.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/modulelist.css" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/pager.css" />
<script src="<?php bloginfo('template_url'); ?>/js/jquery.slidemenu.js" type="text/javascript"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/xmosaic.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/kandytabs.pack.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/custom.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/css/footer.css" />
<style>
.tag_description
{
float: left;
margin-top:7px;
padding-bottom:5px;
list-style:none;
}
.tag_description a
{
font-size: 12px;
text-indent: 24px;
}
.tag_description p
{
font-family:"宋体",Verdana, Lucida, Arial, Helvetica;
color: #666666;
float:right;
width:220px;
line-height:24px;
font-size: 12px;
text-indent: 24px;
text-align:justify;
margin-top:0px;
text-justify:inter-ideograph;
}
#AcadeInfoList
{
position:relative;
top:-20px;
}
#AcadeInfo_spliter
{
position:relative;
top:10px;
}
#AcadeInfoList:nth-of-type(n)
{
position:relative;
top:0px;
}
#AcadeInfo_spliter:nth-of-type(n)
{
position:relative;
top:30px;
}
.tag_title{
line-height:24px;
background-position-x: 0%;
background-position-y: -540px;
background-repeat: no-repeat;
overflow-x: hidden;
width:370px;
}
.tag_title a{color: #666666; font-size:12px; margin-left:0px; padding-left:5px; }
</style>
</head>
<body>
<div id="frame-top">
<div id="frame-top-warpper">
<div class="frame-top-link">
<ul>
<li class="first"><a target="" href="/">学院首页</a></li><li class=""><a target="" href="/7db3dc.html">联系我们</a></li><li class=""><a target="_blank" href="/admin.html">管理员入口</a></li> </ul>
</div>
<div id="frame-top-logo">
<table>
<tr>
<td style="vertical-align:top">
<a href="/" title="天津科技大学海洋与环境学院">
<img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/2015-09-16-19-7642419411.png" class="lazy" />
</a>
</td>
</tr>
</table>
</div>
<div id="frame-top-navbar">
<script type="text/javascript">
$(document).ready(function () {
mlddminit(375);
});
</script>
<div id="navbar-left"></div>
<?php wp_nav_menu( array( 'container' => 'div','container_id' => 'navbar-middle','menu_class' => 'mlddm') ); ?>
<!--<ul class="mlddm" params="1,-1,500,slide,200,h">
<li class="">
<a href="#" target="">学院概况</a>
<ul>
<li><a href='/01589e.html' target="">学院简介</a>
</li><li><a href='/cbc95b.html' target="">历史沿革</a>
</li><li><a href='/1ab539.html' target="">学院领导</a>
</li><li><a href='/ad9daf.html' target="">学院党委</a>
</li><li><a href='/0c2b70.html' target="">职能部门</a>
</li><li><a href='#' target="">学术机构</a>
</li> 替换这里第一条的东西。
-->
<div id="navbar-right"></div>
</div>
<?php wp_head(); ?>4. Ändern Sie
in index.php. Das Karussellbild wird zuerst geändert. Der geänderte Code für das Karusselldiagramm lautet wie folgt:
<?php get_header(); ?>
<div id="frame-top-slider-detail"> </div>
<div id="frame-top-slider" class="smallslider">
<!-- 大图轮播-->
<script type="text/javascript">
$(document).ready(function () {
var l=$('#bigpic').children().length;
var str='';
for(var i=0; i < l;i++)
{
if(i==0)
str += '<li class="on" ></li>';
else
str += '<li class=" "></li>';
}
$('#pager').html(str);
var mosaic = XMosaic('bigpic', { pager: 'pager', delay: 10000, countX: 10, countY: 5, how: 9, order: 0 });
});
</script>
<div id ="bigpic">
<a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="/13v0to-1.html">
<img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner1 '); ?>' alt='1' />
</a><a style="left: 0px; top: 0px; position: absolute;" target="_blank" href="">
<img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/540_225.jpg" class="lazy" src='<?php echo get_option(' wpd_banner2 '); ?>' alt='2' />
</a> </div>
</div>
</div>Dann ändern Sie den Listenteil des Artikels:
<div id="frame-top-slider-mask">
<ul class="ctrls" id="pager">
</ul>
</div>
</div>
<div id="frame-main-body">
<div id="frame-main-wrapper" class="yui3-g">
<div id="frame-main" class="yui3-u">
<div id="frame-main-left" class="yui3-u-1-2">
<div class="module module_left">
<div class="module-name">
<a href="/75d14e-1.html" target="_blank">学院新闻</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/75d14e-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<div>
<div class="row pd5 fb">
<a target="_blank" title="海洋与环境学院孙军院长一行走访国家海洋信息中心" href="/lqpmfv.html">海洋与环境学院孙军院长一行走访国家海洋信息中心</a>
</div>
<li class="row spic tag_description">
<a target="_blank" href="/lqpmfv.html" title="海洋与环境学院孙军院长一行走访国家海洋信息中心">
<img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/540_225.jpg" class="lazy" width=360 style="max-width:90%" align="left" alt="海洋与环境学院孙军院长一行走访国家海洋信息中心" >
</a>
</li>
<div style="clear:both;"></div>
</div> <table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'business', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
<div id="frame-main-right" class="yui3-u-1-2">
<div class="module">
<div class="module-name"> <a href="/c6c7e7-1.html" target="_blank">通知公告</a>
<a style="font-size:13px; margin-left:250px; color:blue;" target="_blank" href="/c6c7e7-1.html">更多</a>
</div>
<div class="module-spliter">
<div> </div>
</div>
<div class="module-warpper">
<table cellspacing="0" cellpadding="0" class="tag_table">
<tbody>
<?php
query_posts(
//'query_type = post&posts_per_page=8'
array ( 'category_name' => 'technolo', 'posts_per_page' => 8 )
);
$i=0; while(have_posts()) : the_post(); $i++; ?>
<tr>
<td width="100%">
<ul>
<li class="tag_title">
<a target="_blank" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_time('Y年n月j日'); ?> <?php the_title(); ?></a>
</li>
</ul>
</td>
</tr>
<?php endwhile; wp_reset_query(); ?>
</tbody>
</table> </div>
</div>
</div>
</div>
<div id="frame-side" class="yui3-u">
<div id="placehoder"></div>
<ul>
<li><a target="" href="/906368.html">研究成果</a></li><li><a target="" href="/faef50-1.html">学术交流</a></li><li><a target="_blank" href="http://hyxy.tust.edu.cn/shiyanshifan/1shoye.html">实践教学</a></li><li><a target="" href="/ccac59.html">教学成果</a></li><li><a target="" href="/4d3baa-1.html">学生资助</a></li><li><a target="" href="/801d37-1.html">校友相聚</a></li><li><a target="" href="#">学术报告</a></li> </ul>
</div>
</div>
<div id="frame-main-link" class="yui3-g">
<div>
<div id="demo" style="overflow:hidden;height:110px;margin:0 auto;">
<table align="left" cellpadding="0" cellspace="0" border="0">
<tr>
<td id="demo1" valign="top">
<div>
<a style="width:0px;" href="/0c8a9f.html#ppzy" target="_blank"><img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/57243dbb36ec49fe8ea8839a947fe310.jpg" class="lazy" /></a><img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/869b86dfeae34a31b851fb01cec2b074.jpg" class="lazy" /><a style="max-width:90%" href="http://hyhjbhjs.cl1.soochong.com" target="_blank"><img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/2015-08-27-20-0606158108.jpg" class="lazy" /></a><img src="/static/imghwm/default1.png" data-src="<?php bloginfo('template_url'); ? alt="So imitieren Sie eine WordPress-Site" >/picture/39bfa2a5c9be4d87bb8c50a886d3f3c0.jpg" class="lazy" /></div>
</td>
<td id="demo2" valign="top"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>Weitere technische Artikel zu WordPress finden Sie bitte Besuchen Sie die Rubrik WordPress-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo imitieren Sie eine WordPress-Site. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

