Heim >CMS-Tutorial >WordDrücken Sie >So verwenden Sie das mobile WordPress-Plugin
So verwenden Sie das mobile WordPress-Plugin
- 尚Original
- 2019-07-12 14:42:094271Durchsuche

Nehmen wir das mobile WordPress-Plugin wp-mobile-themes als Beispiel, um zu sehen, wie das mobile Plug-in verwendet wird.
wp-mobile-themes ist ein einfaches und benutzerfreundliches mobiles WordPress-Plug-in. Seine Funktion besteht darin, einer WordPress-Website das Hochladen von zwei Themes (ein PC-Theme, ein mobiles Theme) zu ermöglichen Legen Sie über das Plug-in fest, welche Vorlage die Mobiltelefonvorlage ist. Auf diese Weise wechseln Benutzer automatisch zum Layout der mobilen Vorlage, wenn sie mit ihrem Mobiltelefon auf die Website zugreifen. Dies kann eine Integration zwischen der mobilen Site und der PC-Site bilden.
Laden Sie das WordPress-Mobile-Plugin wp-mobile-themes herunter
Gehen Sie zum Backend Ihrer Website ---Plug-Ins---Installieren Sie das Plug-In und wählen Sie dieses Plug-In aus -in zum Installieren und Aktivieren;
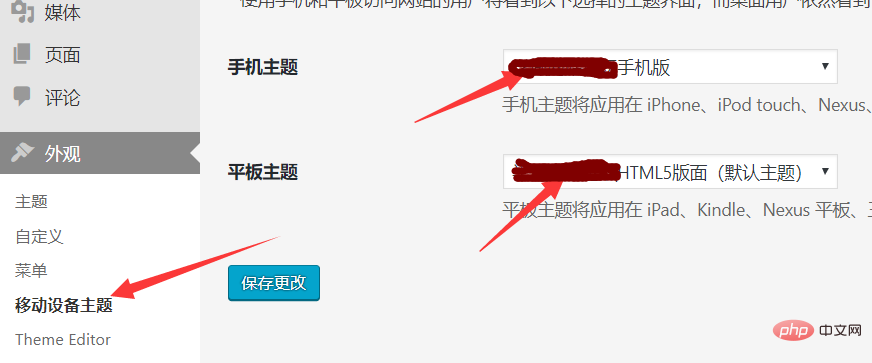
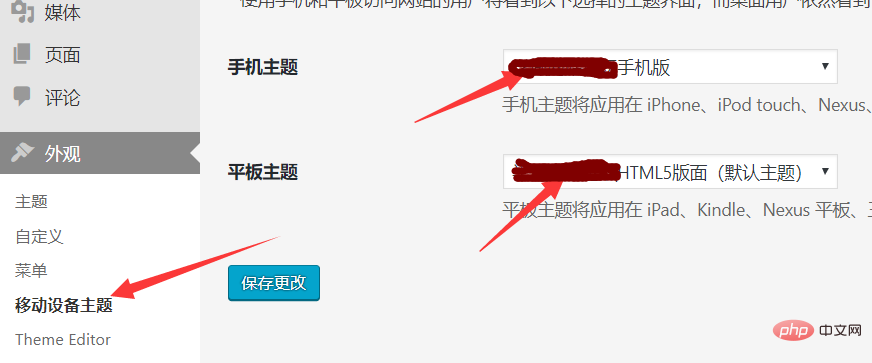
Backend---Erscheinungsbild---Thema für mobile Geräte----Setzen Sie [Mobile-Theme] bzw. [Tablet-Theme] (vorausgesetzt, Sie haben das mobile Website-Theme installiert)

Auf diese Weise sind die Installation und Einstellungen des mobilen WordPress-Plugins wp-mobile-themes abgeschlossen und die Website verfügt über mobile Website-Funktionen.
Weitere technische Artikel zum Thema WordPress finden Sie in der Spalte WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das mobile WordPress-Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

