Heim >CMS-Tutorial >WordDrücken Sie >So zentrieren Sie WordPress-Bilder
So zentrieren Sie WordPress-Bilder
- 尚Original
- 2019-07-12 13:12:174480Durchsuche

Wenn viele Leute WordPress verwenden, stellen manche Leute immer Fragen wie: Warum kann ich die linke, rechte und mittlere Anzeige von Bildern im WordPress-Editor frei steuern und ist der Text umgeben? das Bild, kann aber nicht angezeigt werden, wenn es an der Rezeption ankommt? Sie sind alle links und der Stil ist chaotisch.
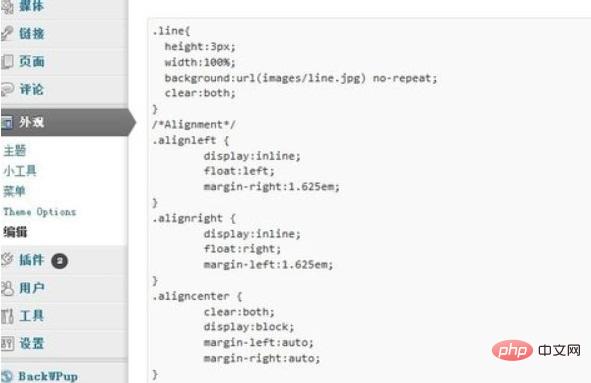
Melden Sie sich beim WordPress-Backend an und rufen Sie den WordPress-Theme-Editor auf.

Fügen Sie den folgenden Code am Ende von stype.css hinzu
/*Alignment*/
.alignleft {
display:inline;
float:left;
margin-right:1.625em;
}
.alignright {
display:inline;
float:right;
margin-left:1.625em;
}
.aligncenter {
clear:both;
display:block;
margin-left:auto;
margin-right:auto;
}Weitere technische Artikel zu WordPress finden Sie im WordPress-Tutorial Kolumne zum Lernen!
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie WordPress-Bilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

