Heim >Web-Frontend >Bootstrap-Tutorial >Welche Module umfasst die Bootstrap-Gesamtarchitektur?
Welche Module umfasst die Bootstrap-Gesamtarchitektur?
- (*-*)浩Original
- 2019-07-11 15:12:343433Durchsuche
Als qualifizierter Front-End-Ingenieur müssen Sie vom Bootstarp-Framework gehört haben. Man kann tatsächlich sagen, dass das Bootstrap-Framework eines der beliebtesten Front-End-Frameworks ist. Aber einige Leute sagen, dass Bootstrap für Back-End- und Front-End-Neulinge geeignet ist. Ich denke, solange das Erlernen unsere Front-End-Fähigkeiten verbessern kann, müssen wir es studieren.

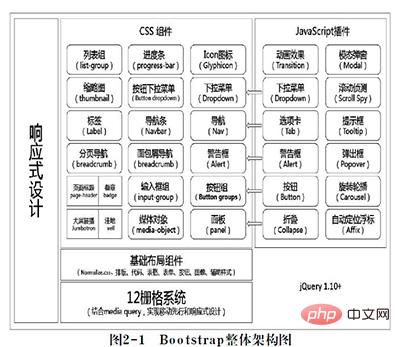
Gesamtarchitektur (empfohlenes Lernen: Bootstrap-Video-Tutorial)

12-Raster-System – Teilen Sie den Bildschirm in 12 gleiche Teile (Spalten). Verwenden Sie Zeilen, um Elemente zu organisieren (jede Zeile besteht aus 12 Spalten) und platzieren Sie dann Inhalte in den Spalten. Steuern Sie die Spaltenoffsets über col-md-offset-*.
Grundlegende Layout-Komponenten – Bootstrap bietet eine Vielzahl grundlegender Layout-Komponenten. Wie Schriftsatz, Code, Tabellen, Schaltflächen, Formulare usw.
Jquery – Alle Bootstrap-JavaScript-Plug-Ins hängen von Jquery ab. Wenn Sie diese JS-Plug-Ins verwenden möchten, müssen Sie auf die Jquery-Bibliothek verweisen. Aus diesem Grund müssen wir zusätzlich zu den JS- und CSS-Dateien von Bootstrap auf die Jquery-Bibliothek verweisen.
CSS-Komponenten – Bootstrap implementiert viele CSS-Komponenten für uns vor. Zum Beispiel Dropdown-Boxen, Schaltflächengruppen, Navigation usw. Mit anderen Worten: Der Bootstrap-Inhalt hat uns dabei geholfen, viele CSS-Stile zu definieren, und Sie können diese Stile direkt auf frühere Elemente wie Dropdown-Felder anwenden.
JavaScript-Plug-in – Bootstrap implementiert auch einige JS-Plug-ins für uns. Wir können die bereitgestellten Plug-ins verwenden, um einige allgemeine Funktionen auszuführen, ohne dass wir JS-Code neu schreiben müssen, um Dinge wie Eingabeaufforderungsfelder und zu implementieren Modalitäten. Das Fenster hat diesen Effekt.
Responsive Design – das ist ein Designkonzept. Responsiv bedeutet, dass die Seite automatisch an die Bildschirmgröße angepasst wird, sodass die Frontend-Seite auf Bildschirmen unterschiedlicher Größe gut funktionieren kann.
Bootstrap besteht aus den oben genannten Teilen.
Weitere technische Artikel zu Bootstrap finden Sie in der Spalte Bootstrap-Tutorial.
Das obige ist der detaillierte Inhalt vonWelche Module umfasst die Bootstrap-Gesamtarchitektur?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

