学习要点:
1.颜色表方案
2.度量单位
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 颜色和度量单位等问题,包括颜色的选取方式、相对长度和绝对长度等。
一.颜色表方案
颜色的表现形式主要有三种方式:颜色名称、十六进制代码和十进制代码。
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}
解释:这是将一个段落内的文字设置为红色,采用的是英文颜色名称。问题是,其他各种颜色我们将如何设置?
在古老的 HTML4 时,颜色名称只有 16 种。
|
颜色名称 |
十六进制代码 |
十进制代码 |
含义 |
|
black |
#000000 |
0,0,0 |
黑色 |
|
silver |
#c0c0c0 |
192,192,192 |
银灰色 |
|
gray |
#808080 |
128,128,128 |
灰色 |
|
white |
#ffffff |
255,255,255 |
白色 |
|
maroon |
#800000 |
128,0,0 |
栗色 |
|
red |
#ff0000 |
255,0,0 |
红色 |
|
purple |
#800080 |
128,0,128 |
紫色 |
|
fuchsia |
#ff00ff |
255,0,255 |
紫红 |
|
green |
#008000 |
0,128,0 |
绿色 |
|
lime |
#00ff00 |
0,255,0 |
闪光绿 |
|
olive |
#808000 |
128,128,0 |
橄榄色 |
|
yellow |
#ffff00 |
255,255,0 |
黄色 |
|
navy |
#000080 |
0,0,128 |
海军蓝 |
|
blue |
#0000ff |
0,0,255 |
蓝色 |
|
teal |
#008080 |
0,128,128 |
水鸭色 |
|
aqua |
#00ffff |
0,255,255 |
浅绿色 |
当然,目前颜色名称远远不止这些,可以搜索更多的 HTML 颜色表或 CSS 颜色表查阅。这里提供一些页面如下:
http://xh.5156edu.com/page/z1015m9220j18754.html
http://finle.me/colors.html
http://www.w3school.com.cn/tags/html_ref_colornames.asp
在上面的表格中,我们也罗列出对应的十六进制和十进制颜色表示方法。使用方法如下:
//红色的十六进制方案
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #ff0000</span>;
}
十进制表示方法就比较多样化,有四种方案:
|
函数 |
说明 |
示例 |
|
rgb(r,g,b) |
用 RGB 模型表示颜色 |
rgb(0,128,128) |
|
rgba(r,g,b,a) |
同上,a 表示透明度 0~1 之间 |
rgba(0,128,128,0.5) |
|
hsl(h,s,l) |
用 HSL 模型(色相、饱和度和透明度)来表示颜色 |
hsl(120,100%,30%) |
|
hsla(h,s,l,a) |
同上,a 表示透明度 0~1 之间 |
hsla(120,100%,30%,0.5) |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> rgb(112, 128, 114)</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> rgba(0, 128, 128, 0.5)</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> hsl(120, 100%, 30%)</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> hsla(120, 100%, 30%, 0.5)</span>;
}
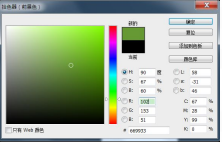
目前又有一个疑问,这些值从哪里获取。除了颜色表之外,想要微调自己的颜色值。我们可以使用 photoshop 等平面设计软件的调色板获取相应的值。

二.度量单位
在 CSS 长度设置中,我们经常需要使用到度量单位,即以什么样的单位设计我们的字体或边框长度。而在 CSS 中长度单位又分为绝对长度和相对长度。
|
绝对长度指的是现实世界的度量单位,CSS 支持五种绝对长度单位。 |
|
|
绝对长度单位 |
|
|
单位标识符 |
说明 |
|
in |
英寸 |
|
cm |
厘米 |
|
mm |
毫米 |
|
pt |
磅 |
|
pc |
pica |
|
相对长度指的是依托其他类型的单位,也是五种。 |
|
|
相对长度单位 |
|
|
单位标识符 |
说明 |
|
em |
与元素字号挂钩 |
|
ex |
与元素字体的“x 高度”挂钩 |
|
rem |
与根元素的字号挂钩 |
|
px |
像素,与分辨率挂钩 |
|
% |
相对另一值的百分比 |
下面我们使用一些常用的单位作为演示,而不做演示的基本用不到了。
//em 相对单位
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> silver</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 15px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 2em</span>;
}
解释:em 是相对单位,与字号大小挂钩,会根据字体大小改变自己的大小,灵活性很高。
//px 相对单位,绝对特性
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> silver</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 15px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 55px</span>;
}
解释:虽然 px 也是相对单位,但由于和分辨率挂钩,导致他其实就变成一个绝对单位了,自然灵活性没有 em 高,但是使用难度较低,且大量的开发者习惯性使用它。
//%百分比
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> silver</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 200%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 50%</span>;
}
解释:长度比较好理解,就是挂钩它所在区块的宽度。而 font-size 则是继承到的原始大小的百分比。
 HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: HTML ist für die Inhaltsstruktur verantwortlich, CSS ist für den Stil verantwortlich und JavaScript ist für dynamisches Verhalten verantwortlich. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, um die Semantik zu gewährleisten. 2. CSS steuert den Webseitenstil über Selektoren und Attribute, um es schön und einfach zu lesen. 3. JavaScript steuert das Verhalten von Webseiten über Skripte, um dynamische und interaktive Funktionen zu erzielen.
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AM
HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AMHTML ist der Eckpfeiler der Erstellung von Webseitenstruktur. 1. HTML definiert die Inhaltsstruktur und die Semantik und Verwendung usw. Tags. 2. Stellen Sie semantische Marker wie usw. zur Verfügung, um den SEO -Effekt zu verbessern. 3. Um die Benutzerinteraktion durch Tags zu verwirklichen, achten Sie auf die Verifizierung der Form. 4. Verwenden Sie fortschrittliche Elemente wie in Kombination mit JavaScript, um dynamische Effekte zu erzielen. 5. Zu den häufigen Fehlern gehören nicht abgegebene Bezeichnungen und nicht geeignete Attributwerte, und Überprüfungstools sind erforderlich. 6. Optimierungsstrategien umfassen das Reduzieren von HTTP -Anforderungen, die Komprimierung von HTML, die Verwendung semantischer Tags usw.
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.
 HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AM
HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodeFocusedonstructuringuringwebcontent, während "Code" breitincludesluages -ähnlichjavaScriptandpythonforfunctionality.1) htmldefineswebpageStructureStags.2) "Code" cometesaWiNrangeOfLanguagesForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForfirsInsForfunctionNacts
 HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AMHTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver Mac
Visuelle Webentwicklungstools

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),





