学习要点:
1.颜色和透明度
2.盒子阴影和轮廓
3.光标样式
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色、透明度、盒子的阴影轮廓以及光标的样式。
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
|
属性 |
值 |
说明 |
CSS 版本 |
|
color |
颜色值 |
设置文本前景色 |
1 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}
解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
|
属性 |
值 |
说明 |
CSS 版本 |
|
opacity |
0 ~ 1 |
设置元素的透明度 |
3 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
opacity</span>:<span style="color: #0000ff;"> 0.5</span>;
}
解释:设置元素的透明度。
二.盒子阴影和轮廓
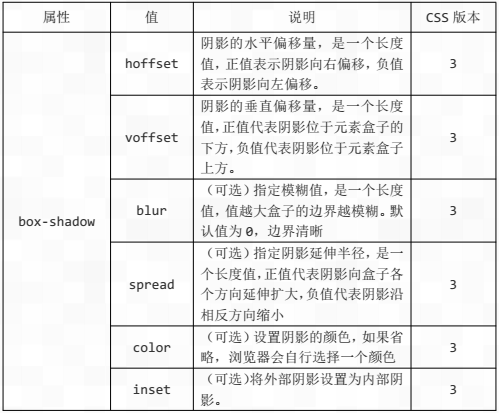
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:

<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 5px 4px 10px 2px gray</span>;
}
解释:给元素盒子增加阴影效果。
<span style="color: #800000;">box-shadow: 5px 4px 10px 2px gray inset;</span>
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
outline-color |
颜色 |
外围轮廓的颜色 |
3 |
|
outline-offset |
长度 |
轮廓距离元素边框边缘的偏移量 |
3 |
|
outline-style |
样式 |
轮廓样式,和 border-style 一致 |
3 |
|
ontline-witdh |
长度 |
轮廓宽度 |
3 |
|
outline |
简写 |
|
3 |
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 10px double red</span>;
}
解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
cursor
|
光标样式
|
auto,default,none,context-men u,help,pointer,progress,wait, cell,crosshair,text,vertical- text,alias,copy,move,no-drop, not-allowed,e-resize,n-resize ,ne-resize,nw-resize,s-resize ,se-resize,sw-resize,w-resize ,ew-resize,ns-resize,nesw-res ize,nwse-resize,col-resize,ro w-resize,all-scroll
|
1
|
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> move</span>;
}
解释:设置当前元素的光标为移动光标。
 Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AMDie Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: HTML ist für die Inhaltsstruktur verantwortlich, CSS ist für den Stil verantwortlich und JavaScript ist für dynamisches Verhalten verantwortlich. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, um die Semantik zu gewährleisten. 2. CSS steuert den Webseitenstil über Selektoren und Attribute, um es schön und einfach zu lesen. 3. JavaScript steuert das Verhalten von Webseiten über Skripte, um dynamische und interaktive Funktionen zu erzielen.
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AM
HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AMHTML ist der Eckpfeiler der Erstellung von Webseitenstruktur. 1. HTML definiert die Inhaltsstruktur und die Semantik und Verwendung usw. Tags. 2. Stellen Sie semantische Marker wie usw. zur Verfügung, um den SEO -Effekt zu verbessern. 3. Um die Benutzerinteraktion durch Tags zu verwirklichen, achten Sie auf die Verifizierung der Form. 4. Verwenden Sie fortschrittliche Elemente wie in Kombination mit JavaScript, um dynamische Effekte zu erzielen. 5. Zu den häufigen Fehlern gehören nicht abgegebene Bezeichnungen und nicht geeignete Attributwerte, und Überprüfungstools sind erforderlich. 6. Optimierungsstrategien umfassen das Reduzieren von HTTP -Anforderungen, die Komprimierung von HTML, die Verwendung semantischer Tags usw.
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.
 HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AM
HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodeFocusedonstructuringuringwebcontent, während "Code" breitincludesluages -ähnlichjavaScriptandpythonforfunctionality.1) htmldefineswebpageStructureStags.2) "Code" cometesaWiNrangeOfLanguagesForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForfirsInsForfunctionNacts


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software





