Heim >PHP-Framework >Laravel >Laravel trennt Front-End und Back-End, um die WeChat-Autorisierung zu erhalten, kombiniert mit Laravel-Wechat
Laravel trennt Front-End und Back-End, um die WeChat-Autorisierung zu erhalten, kombiniert mit Laravel-Wechat
- 步履不停Original
- 2019-06-18 16:32:416254Durchsuche

1. Bevor Sie beginnen, lesen Sie bitte sorgfältig das WeChat-Entwicklerdokument. Im Dokument gibt es insgesamt mehrere Schritte:
- 1. Fordern Sie die Autorisierung über die App-ID und die Route an, die umgeleitet werden muss
- 2. Der in der umgeleiteten Route nach der Autorisierung zurückgegebene Code
注:Das Frontend muss nur diese beiden Schritte kennen- 3. Access_token gemäß Code abrufen
- 4. Benutzerinformationen (snsapi_userinfo-Autorisierung) gemäß access_token abrufen
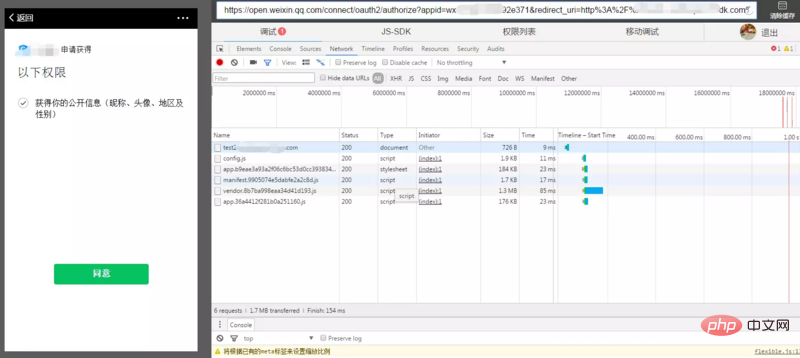
2 Autorisierungsanfrage. Für diesen Schritt muss das Front-End die Route zusammensetzen und zur Seite springen, um die Route zusammenzusetzen:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的公众appId号&redirect_uri=你的回调路由&response_type=code&scope=你选择的方式&state=STATE#wechat_redirect注Die Autorisierungsmethode kann snsapi_userinfo oder snsapi_base sein Unterschiede finden Sie im Dokument, nachdem Sie zur Autorisierungsseite gesprungen sind. Wie folgt (Entwicklertool-Effekt)

3. Nachdem Sie auf „Zustimmen“ geklickt haben, wird der Code angezeigt werden basierend auf der zuvor zusammengestellten Rückrufroute wie folgt zurückgegeben:
http://test.***.com/index?code=021Azdiu12zdXd05kkju1ZYkiu1AzdiR&state=1
4. Übergeben Sie den Code in der Route direkt an das Backend und lassen Sie das Backend eine Reihe ausführen der logischen Verarbeitung, um Benutzerinformationen zu erhalten.注:Das Folgende ist die Verarbeitungsmethode in der Laravel-Middleware. Sie können die WeChat-Informationen des Benutzers auch zur logischen Verarbeitung hinzufügen Präferenz
public function handle($request, Closure $next, $scopes = null)
{
$wechatCacheKey = 'wechat.oauth_user.default';
if (config("qa.mock_user") == 1){
$user = new SocialiteUser(config('wechat.mock_user'));
} else {
$code = $request->get("code", "");
if ($code === ""){
$appId = $this->config["app_id"];
return Response::toJson(["aid" => $appId], "请重新获取授权CODE!",10006);
}
// 开始拉取用户信息
$app = Factory::officialAccount($this->config);
$user = $app->oauth->user();
}
session([$wechatCacheKey => $user]);
}
return $next($request);
}
注:Dieses Beispiel schreibt nur die Autorisierungslogik, und ich habe die tokenbezogene Überprüfung bereits eliminiert
Fallstricke:
1 Vues Routing wird das verbinden Wenn Sie einen Code zwischen der URL und # eingeben, z. B. www.****.com/?code=XXXXX/#/index, muss dieser Code separat verarbeitet werden Das obige ist der detaillierte Inhalt vonLaravel trennt Front-End und Back-End, um die WeChat-Autorisierung zu erhalten, kombiniert mit Laravel-Wechat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

