前面的话
像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于这些问题,可能就说不清楚了。本文将介绍关于像素的相关知识
定义
像素,又称画素,是图像显示的基本单位,译自英文“pixel”,pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel,故“像素”表示“图像元素”之意,有时亦被称为pel(picture element)
像素是网页布局的基础。一个像素就是计算机能够显示一种特定颜色的最小区域。当设备尺寸相同但像素变得更密集时,屏幕能显示的画面的过渡更细致,网站看起来更明快。
//ppi是指屏幕上每英寸可以显示的像素点的数量,即屏幕像素密度

分类
实际上像素分为两种:设备像素和CSS像素
1、设备像素(device independent pixels): 设备屏幕的物理像素,任何设备的物理像素的数量都是固定的
2、CSS像素(CSS pixels): 又称为逻辑像素,是为web开发者创造的,在CSS和javascript中使用的一个抽象的层
<span style="color: #000000;">//我们通过CSS和javascript代码设置的像素都是逻辑像素 width:300px; font-size: 16px;</span>
缩放
在桌面端,css的1个像素往往都是对应着电脑屏幕的1个物理像素。
//一个CSS像素完全覆盖了一个设备像素

而在手机端,由于屏幕尺寸的限制,缩放是经常性的操作。
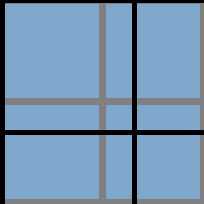
//设备像素(深蓝色背景)、CSS像素(半透明背景)
//左图表示当用户进行缩小操作时,一个设备像素覆盖了多个CSS像素
//右图表示当用户进行放大操作时,一个CSS像素覆盖了多个设备像素
 |
 |
不论我们进行缩小或放大操作,元素设置的CSS像素(如width:300px)是始终不变的,而一个CSS像素对应多少个设备像素是根据当前的缩放比例来决定的
DPR
设备像素比DPR(devicePixelRatio)是设备像素的个数与理想视口的比值
DPR = 设备像素 / 理想视口
一般地,理想视口就是设备宽高尺寸
在早先的移动设备中,并没有DPR的概念。随着技术的发展,移动设备的屏幕像素密度越来越高。从iphone4开始,苹果公司推出了所谓的retina视网膜屏幕。之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。iphone4的分辨率提高了一倍,但屏幕尺寸却没有变化,这意味着同样大小的屏幕上,像素多了一倍,于是DPR = 2
以iphone5为例,iphone5的理想视口是640px*1136px,而设备像素为320px*568px。所以iphone5的DPI=2
<span style="color: #000000;"> 640(px) / 320(px) = 2
1136(px) / 568(px) = 2
640(px)*1136(px) / 320(px)*568(px) = 4</span>
API
对于屏幕设备像素和设备像素比DPR都有相应的javascript属性
javascript有一个属性是window.devicePixelRatio,CSS也有device-pixel-ratio(基于webkit的浏览器)和分辨率(所有浏览器都支持)的媒体查询,它们提供了设备像素个数和理想视口的比,称为设备像素比(device pixel ratio简称DPR)
<span style="color: #000000;"> screen.width 屏幕宽度
screen.height 屏幕高度
window.devicePixelRatio 设备像素比</span>
[注意]每一个CSS声明和几乎所有的javascript属性都使用CSS像素,唯一的例外是screen.width和screen.height
if(window.devicePixelRatio >= 2){}
@media all and (-webkit-min-device-pixel-ratio:2){}
然而分辨率的媒体查询是需要单位的,但问题是虽然大多数浏览器都支持dppx,但IE11-不支持。因此,我们必须使用dpi单位来代替,因为1英寸对应了CSS中的96个像素,所以1dppx等于96dpi
@media all and (-webkit-min-device-pixel-ratio:2),(min-resolution: 192dpi){}

所以,iphone5的理想视口是568px*320px,设备像素比DPR是2,设备像素是1136px*640px
 Wie können Sie Ihren HTML -Code validieren?Apr 24, 2025 am 12:04 AM
Wie können Sie Ihren HTML -Code validieren?Apr 24, 2025 am 12:04 AMHTML -Code kann mit Online -Validatoren, integrierten Tools und automatisierten Prozessen sauberer sein. 1) Verwenden Sie W3CmarkupValidationService, um den HTML -Code online zu überprüfen. 2) Installieren und konfigurieren Sie die HTMLHINT-Erweiterung in VisualStudioCode zur Echtzeitüberprüfung. 3) Verwenden Sie HTMLTIDY, um HTML -Dateien im Bauprozess automatisch zu überprüfen und zu reinigen.
 HTML vs. CSS und JavaScript: Vergleich von WebtechnologienApr 23, 2025 am 12:05 AM
HTML vs. CSS und JavaScript: Vergleich von WebtechnologienApr 23, 2025 am 12:05 AMHTML, CSS und JavaScript sind die Kerntechnologien zum Erstellen moderner Webseiten: 1. HTML Definiert die Webseitenstruktur, 2. CSS ist für das Erscheinen der Webseite verantwortlich.
 HTML als Markup -Sprache: seine Funktion und ihren ZweckApr 22, 2025 am 12:02 AM
HTML als Markup -Sprache: seine Funktion und ihren ZweckApr 22, 2025 am 12:02 AMDie Funktion von HTML besteht darin, die Struktur und den Inhalt einer Webseite zu definieren, und der Zweck besteht darin, eine standardisierte Möglichkeit zur Anzeige von Informationen bereitzustellen. 1) HTML organisiert verschiedene Teile der Webseite über Tags und Attribute wie Titel und Absätze. 2) Es unterstützt die Trennung von Inhalten und Leistung und verbessert die Wartungseffizienz. 3) HTML ist erweiterbar, sodass benutzerdefinierte Tags SEO verbessern können.
 Die Zukunft von HTML, CSS und JavaScript: WebentwicklungstrendsApr 19, 2025 am 12:02 AM
Die Zukunft von HTML, CSS und JavaScript: WebentwicklungstrendsApr 19, 2025 am 12:02 AMDie zukünftigen Trends von HTML sind Semantik und Webkomponenten, die zukünftigen Trends von CSS sind CSS-in-JS und CssShudini, und die zukünftigen Trends von JavaScript sind WebAssembly und serverlos. 1. HTML -Semantik verbessern die Zugänglichkeits- und SEO -Effekte sowie Webkomponenten die Entwicklungseffizienz, aber der Browserkompatibilität sollte die Aufmerksamkeit geschenkt werden. 2. CSS-in-JS verbessert die Flexibilität des Stilmanagements, kann jedoch die Dateigröße erhöhen. CssShudini ermöglicht den direkten Betrieb des CSS -Renderings. 3.Webassembly optimiert die Browser -Anwendungsleistung, verfügt jedoch über eine steile Lernkurve, und serverloses vereinfacht die Entwicklung, erfordert jedoch eine Optimierung von Kaltstartproblemen.
 HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AM
HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: 1. HTML definiert die Webseitenstruktur, 2. CSS steuert den Webseitenstil, und 3. JavaScript fügt ein dynamisches Verhalten hinzu. Zusammen bauen sie den Rahmen, die Ästhetik und die Interaktivität moderner Websites auf.
 Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AM
Die Zukunft von HTML: Evolution und Trends im WebdesignApr 17, 2025 am 12:12 AMDie Zukunft von HTML ist voller unendlicher Möglichkeiten. 1) Neue Funktionen und Standards umfassen mehr semantische Tags und die Beliebtheit von Webcomponenten. 2) Der Webdesign -Trend entwickelt sich weiterhin für reaktionsschnelles und zugängliches Design. 3) Die Leistungsoptimierung verbessert die Benutzererfahrung durch reaktionsschnelle Bildlade- und faulen Ladetechnologien.
 HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: Ein vergleichender ÜberblickApr 16, 2025 am 12:04 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: HTML ist für die Inhaltsstruktur verantwortlich, CSS ist für den Stil verantwortlich und JavaScript ist für dynamisches Verhalten verantwortlich. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, um die Semantik zu gewährleisten. 2. CSS steuert den Webseitenstil über Selektoren und Attribute, um es schön und einfach zu lesen. 3. JavaScript steuert das Verhalten von Webseiten über Skripte, um dynamische und interaktive Funktionen zu erzielen.
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver Mac
Visuelle Webentwicklungstools

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.







