Heim >Web-Frontend >CSS-Tutorial >Wie schreibe ich einen CSS-Inline-Stil?
Wie schreibe ich einen CSS-Inline-Stil?
- 藏色散人Original
- 2019-05-31 14:06:5621216Durchsuche
Es gibt verschiedene Möglichkeiten, CSS-Stile in Seiten zu verwenden: Inline-Stil, Inline-Stil, Link-Stil und Import-Stil.

Inline-Stil
Im Inline-Stil wird CSS-Code direkt zum HTML-Tag hinzugefügt, also als Attribut-Tag von Das HTML-Tag existiert. Auf diese Weise können Sie ganz einfach Stile für ein Element individuell definieren.
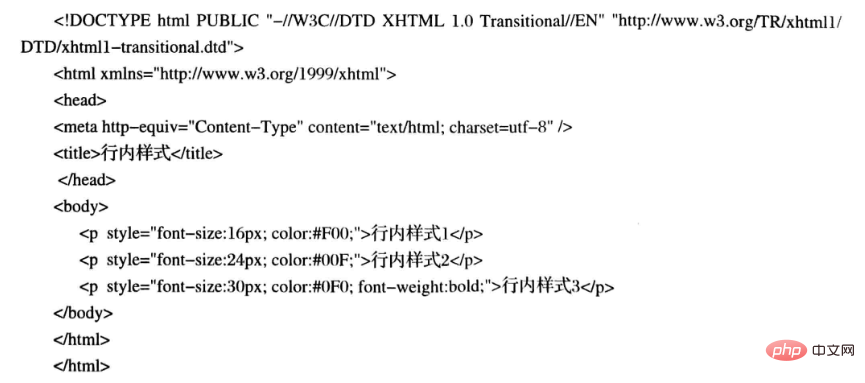
Erstellen Sie eine neue Datei 02-06.html, geben Sie den folgenden Code ein, erstellen Sie drei Absätze p und definieren Sie einen Attributstil, der zum Definieren des Anzeigestils des Absatzes verwendet wird, z. B. Schriftfarbe und Schriftart Größe.

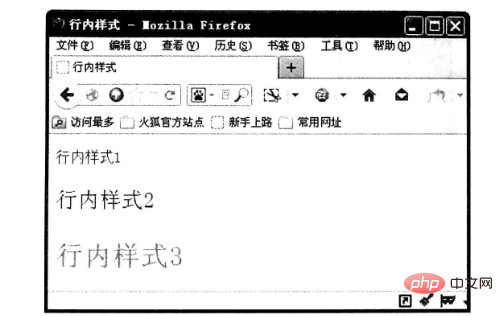
(2) Drücken Sie zum Ausführen die Taste [F12]. Das Ergebnis ist wie folgt:

Siehe aus dem Beispiel Inline-Stile werden mithilfe des style-Attributs definiert, das sich an einer beliebigen Stelle in einem p-Tag befinden kann. Gleichzeitig kann festgestellt werden, dass die späteren Wartungsinvestitionen sehr hoch sind, wenn alle Etiketten in einer großen Anwendung Inline-Stile verwenden. In diesem Zusammenhang sollte die Verwendung von Inline-Stilen so weit wie möglich vermieden werden.
Das obige ist der detaillierte Inhalt vonWie schreibe ich einen CSS-Inline-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

