Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Attribut „Mindestbreite'.
So verwenden Sie das CSS-Attribut „Mindestbreite'.
- 青灯夜游Original
- 2019-05-30 15:14:244120Durchsuche
Das CSS-Attribut „min-width“ wird verwendet, um die Mindestbreite des Elements festzulegen. Dieses Attribut legt eine Mindestgrenze für die Breite des Elements fest. Daher kann das Element breiter als der angegebene Wert sein, jedoch nicht schmaler. Die Angabe negativer Werte ist nicht zulässig. Alle gängigen Browser unterstützen das Attribut „min-width“.

Wie verwende ich das CSS-Attribut „Mindestbreite“?
Das Attribut „min-width“ legt die Mindestbreite des Elements fest.
Syntax:
min-width: length|%|inherit;
Attributwert:
●Länge: Definieren Sie den minimalen Breitenwert des Elements. Standard: Abhängig vom Browser.
● %: Definiert die Mindestbreite basierend auf dem Prozentsatz des Blockebenenobjekts, das sie enthält.
● Vererben: Gibt an, dass der Wert des Attributs „Mindestbreite“ vom übergeordneten Element geerbt werden soll.
Beschreibung: Dieses Attribut legt eine Mindestgrenze für die Breite des Elements fest. Daher kann das Element breiter als der angegebene Wert sein, jedoch nicht schmaler. Die Angabe negativer Werte ist nicht zulässig.
Hinweis: Alle gängigen Browser unterstützen das Attribut „min-width“.
Beispiel für ein CSS-Attribut mit minimaler Breite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
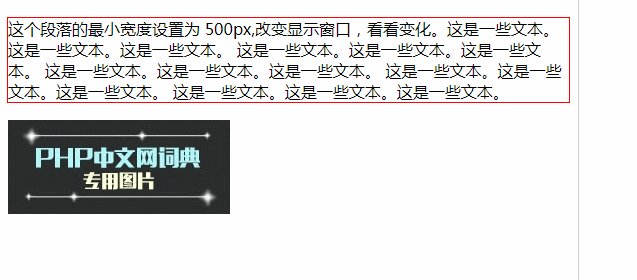
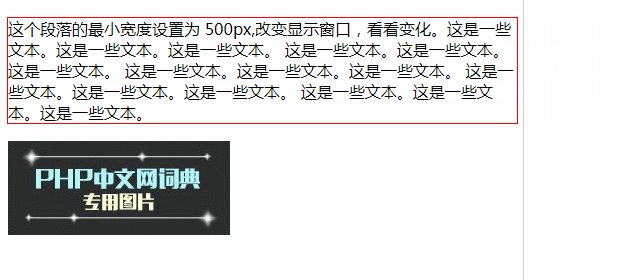
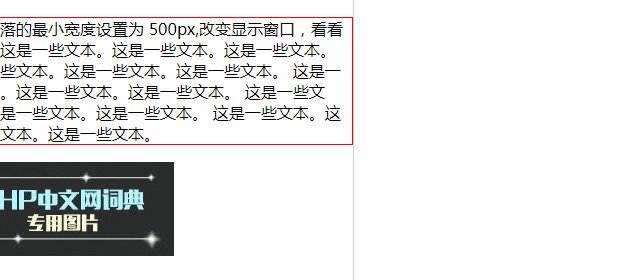
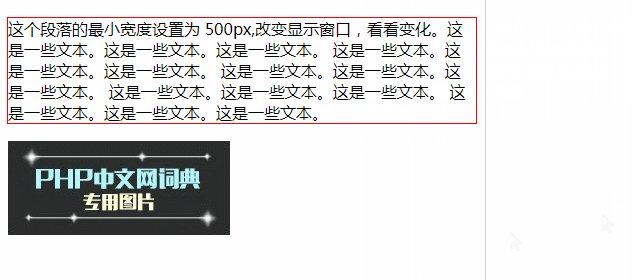
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" class="lazy" / alt="So verwenden Sie das CSS-Attribut „Mindestbreite'." >
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Mindestbreite'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

