Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die CSS-Eigenschaft „Border-Bottom-Style'.
So verwenden Sie die CSS-Eigenschaft „Border-Bottom-Style'.
- 青灯夜游Original
- 2019-05-30 14:59:253847Durchsuche
Die CSS-Eigenschaft „border-bottom-style“ wird verwendet, um den unteren Rahmenstil des Elements festzulegen. Der Rahmen darf nur angezeigt werden, wenn der Eigenschaftswert nicht „none“ ist.

Wie verwende ich das CSS-Attribut „border-bottom-style“?
Das Attribut „border-bottom-style“ legt den Stil des unteren Randes des Elements fest.
Attributwerte, die festgelegt werden können:
● keine: Geben Sie keinen Rahmen an
● ausgeblendet: Gleich wie „keine“. Außer bei Anwendung auf Tabellen, bei denen „hidden“ zur Lösung von Randkonflikten verwendet wird.
● dotted: Gibt einen gepunkteten Rand an.
● Gestrichelt: Geben Sie einen gestrichelten Rand an.
● Fest: Geben Sie einen festen Rahmen an.
● Doppelt: Geben Sie einen doppelten Rahmen an.
● Nut: Doppellinien definieren. Die Breite der Doppellinie entspricht dem Wert von border-width.
● Grat: Definieren Sie einen dreidimensionalen Rautenrand. Der Effekt hängt vom Wert von border-color ab.
● Einschub: Definieren Sie einen dreidimensionalen konkaven Rand. Der Effekt hängt vom Wert von border-color ab.
● Anfang: Definieren Sie einen dreidimensionalen konvexen Rand. Der Effekt hängt vom Wert von border-color ab.
● erben: Gibt an, dass der Rahmenstil vom übergeordneten Element geerbt werden soll.
Hinweis: Der Rahmen wird möglicherweise nur angezeigt, wenn der Attributwert nicht „none“ ist. In CSS1 müssen HTML-Benutzeragenten nur Solid und None unterstützen.
Hinweis: Die Attributwerte „inherit“ oder „hidden“ werden in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Beispiel für eine CSS-Eigenschaft im Border-Bottom-Stil
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}
</style>
</head>
<body>
<p class="none">无下边框</p>
<p class="dotted">点下边框</p>
<p class="dashed">虚线下边框</p>
<p class="solid">实线下边框</p>
<p class="double">双线下边框</p>
<p class="groove">凹槽下边框</p>
<p class="ridge">垄状下边框</p>
<p class="inset">嵌入下边框</p>
<p class="outset">外凸下边框</p>
</body>
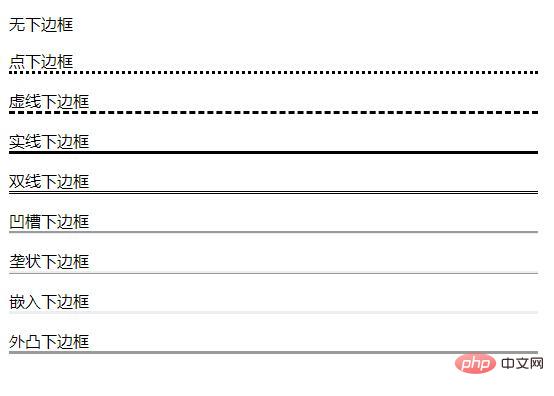
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „Border-Bottom-Style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Vererbungseigenschaften von CSS? Zusammenfassung der vererbbaren und nicht vererbbaren Eigenschaften in CSS
- Was sind die CSS-Eigenschaften? Zusammenfassung gängiger CSS-Eigenschaften (Beispiele)
- So verwenden Sie die CSS-Übergangsverzögerungseigenschaft
- So verwenden Sie die CSS-Hintergrundpositionseigenschaft
- So verwenden Sie das CSS-Rechtsattribut

