Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Deckkraftattribut
So verwenden Sie das CSS-Deckkraftattribut
- 青灯夜游Original
- 2019-05-30 14:19:315397Durchsuche
Das CSS-Opazitätsattribut wird verwendet, um den Deckkraftgrad eines Elements festzulegen; über dieses Attribut können wir die Transparenz von Bildern, Text, Boxmodellen usw. festlegen.

Wie verwende ich das CSS-Deckkraftattribut?
Das Deckkraftattribut legt den Deckkraftgrad eines Elements fest.
Syntax:
opacity: value|inherit;
Attributwert:
● Wert: Gibt die Deckkraft an. Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig).
● Vererben: Der Wert des Opazitätsattributs sollte vom übergeordneten Element geerbt werden.
Hinweis: Alle gängigen Browser unterstützen das Deckkraftattribut. IE8 und früher unterstützen alternative Filterattribute. Beispiel: filter:Alpha(opacity=50).
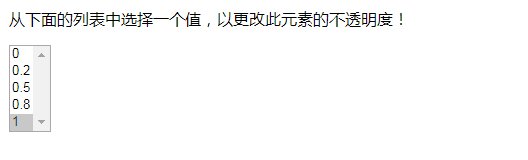
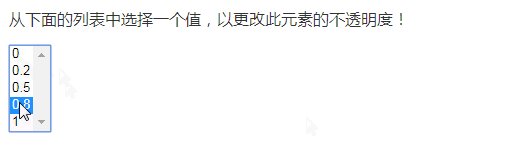
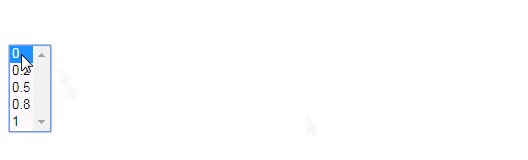
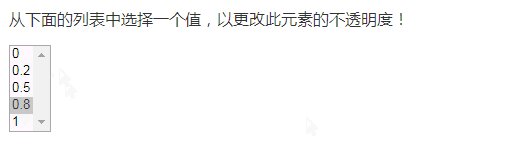
Beispiel für ein CSS-Deckkraftattribut
<!DOCTYPE html>
<html>
<head>
<script>
function ChangeOpacity(x)
{
// Return the text of the selected option
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("p1");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("您的浏览器不支持此示例!");}
}
</script>
</head>
<body>
<p id="p1">从下面的列表中选择一个值,以更改此元素的不透明度!</p>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Deckkraftattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

