Heim >Web-Frontend >js-Tutorial >So verwenden Sie jquery-ui
So verwenden Sie jquery-ui
- (*-*)浩Original
- 2019-05-30 10:07:231870Durchsuche
jQuery UI mit
Sobald Sie jQuery UI heruntergeladen haben, erhalten Sie eine ZIP-Datei mit den folgenden Dateien:
/css/ /development-bundle/ /js/ index.html

JQuery UI auf einer Webseite verwenden
Öffnen Sie index.html in einem Texteditor. Sie werden sehen, dass auf einige externe Dateien verwiesen wird: Theme, jQuery und jQuery UI. Normalerweise müssen Sie auf Ihrer Seite auf diese drei Dateien verweisen, um die Widgets und interaktiven Teile der jQuery-Benutzeroberfläche zu verwenden:
<link> <script></script> <script></script>
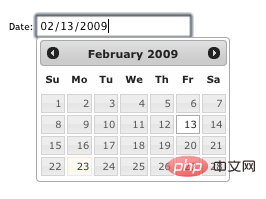
Sobald Sie auf diese erforderlichen Dateien verwiesen haben, können Sie sie zu Ihrem hinzufügen. Fügen Sie einige jQuery-Widgets hinzu Seite. Um beispielsweise ein Datumsauswahl-Widget zu erstellen, müssen Sie der Seite ein Texteingabefeld hinzufügen und dann .datepicker() wie folgt aufrufen:
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery-ui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

