Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Anführungszeichen-Attribut
So verwenden Sie das CSS-Anführungszeichen-Attribut
- 青灯夜游Original
- 2019-05-29 15:44:093517Durchsuche
Das CSS-Anführungszeichen-Attribut wird verwendet, um den Anführungszeichentyp verschachtelter Anführungszeichen festzulegen. Alle gängigen Browser unterstützen das Anführungszeichen-Attribut, aber IE8 muss !DOCTYPE definieren, um das Anführungszeichen-Attribut zu unterstützen.

Wie verwende ich das CSS-Anführungszeichen-Attribut?
Das quotes-Attribut legt den Zitattyp des eingebetteten Zitats fest.
Attributwerte, die festgelegt werden können:
● keine: Gibt an, dass die Werte von „open-quote“ und „close-quote“ des Attributs „content“ erzeugt keine Anführungszeichen.
● String string string string: Definieren Sie die zu verwendenden Anführungszeichen. Die ersten beiden Werte geben die erste Ebene der Anführungszeichenverschachtelung an, und die letzten beiden Werte geben die nächste Ebene der Anführungszeichenverschachtelung an.
● inherit gibt an, dass der Wert des quotes-Attributs vom übergeordneten Element geerbt werden soll.
Anführungszeichen

Hinweis: Alle Browser unterstützen das Anführungszeichen-Attribut.
Hinweis: Internet Explorer 8 (und höher) unterstützt das Quotes-Attribut, wenn !DOCTYPE angegeben ist.
CSS-Anführungszeichen-Attributbeispiel
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
</style>
</head>
<body>
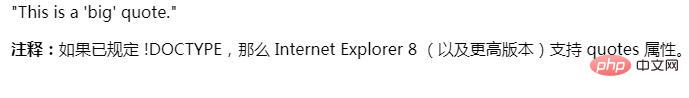
<p><q>This is a <q>big</q> quote.</q></p>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Anführungszeichen-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Informationen zum Einfluss der Auswahl von CSS-Attributen auf die Animationsleistung
- Beispiel für eine CSS-Attributauswahl
- Wie erziele ich mithilfe von CSS-Attributen einen Schriftschatteneffekt? (Code-Demo)
- Wozu dienen CSS-Attributselektoren? Einführung in die Verwendung des CSS-Attributselektors (Code)

