Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Attribut „Perspektive-Ursprung'.
So verwenden Sie das CSS-Attribut „Perspektive-Ursprung'.
- 青灯夜游Original
- 2019-05-29 15:07:173644Durchsuche
Das Attribut perspective-origin definiert die X- und Y-Achsen, auf denen das 3D-Element basiert. Mit dieser Eigenschaft können Sie die untere Position eines 3D-Elements ändern. Wenn Sie das Attribut „Perspektive-Ursprung“ für ein Element definieren, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst.

Wie verwende ich das CSS-Attribut perspective-origin? Das Attribut
perspective-origin definiert die X- und Y-Achsen, auf denen das 3D-Element basiert. Mit dieser Eigenschaft können Sie die untere Position eines 3D-Elements ändern.
Syntax:
perspective-origin: x-axis y-axis
Attributwert:
● x-Achse Definiert die Position der Ansicht auf der x-Achse Achse. Standardwert: 50 %. Mögliche Werte: links, Mitte, rechts, Länge, %
● y-Achse definiert die Position der Ansicht auf der y-Achse. Standardwert: 50 %. Mögliche Werte: oben, Mitte, unten, Länge, %
Beschreibung: Wenn das Attribut „Perspektive-Ursprung“ für ein Element definiert ist, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst.
Hinweis: Dieses Attribut muss zusammen mit dem Perspektiveattribut verwendet werden und betrifft nur 3D-Transformationselemente.
css perspective-origin-Attribut Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
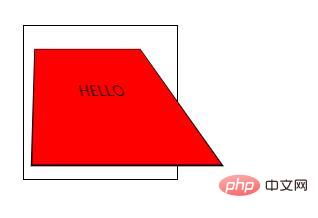
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Perspektive-Ursprung'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

