Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Perspektivattribut
So verwenden Sie das CSS-Perspektivattribut
- 青灯夜游Original
- 2019-05-29 14:59:094543Durchsuche
Das Perspektive-Attribut wird verwendet, um den Abstand des 3D-Elements von der Ansicht in Pixeln zu definieren. Mit dieser Eigenschaft können Sie die Ansicht des 3D-Elements ändern. Wenn Sie die Eigenschaft „Perspektive“ für ein Element definieren, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst. Hinweis: Das Perspektive-Attribut wirkt sich nur auf 3D-Transformationselemente aus.

Wie verwende ich das CSS-Perspektivattribut?
Die Eigenschaft „Perspektive“ definiert den Abstand des 3D-Elements von der Ansicht in Pixel. Mit dieser Eigenschaft können Sie die Ansicht des 3D-Elements ändern. Wenn Sie das Perspektive-Attribut für ein Element definieren, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst.
Syntax:
perspective: number|none
Attributwert:
● Zahl: Der Abstand des Elements von der Ansicht in Pixel .
● keine: Standardwert. Gleich wie 0. Es ist keine Perspektive festgelegt.
Hinweis: Bitte verwenden Sie dieses Attribut zusammen mit dem perspective-origin-Attribut, damit Sie die untere Position des 3D-Elements ändern können.
Hinweis: Das Attribut Perspektive wirkt sich nur auf 3D-Transformationselemente aus.
CSS-Perspektivattribut-Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
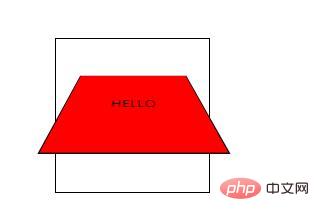
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Perspektivattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

