Heim >Web-Frontend >js-Tutorial >Erstellen Sie einen Vorschaueffekt für das Bildtextlayout basierend auf Jquery mit dem Quellcode download_jquery
Erstellen Sie einen Vorschaueffekt für das Bildtextlayout basierend auf Jquery mit dem Quellcode download_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:31:311850Durchsuche
Basierend auf jQuery-Grafiken und Textlayout-Bildvorschaueffekten. Dies ist ein Galeriewechseleffekt, der angezeigt wird, wenn Sie auf ein Bild klicken, das auf jQuery CSS3 basiert.
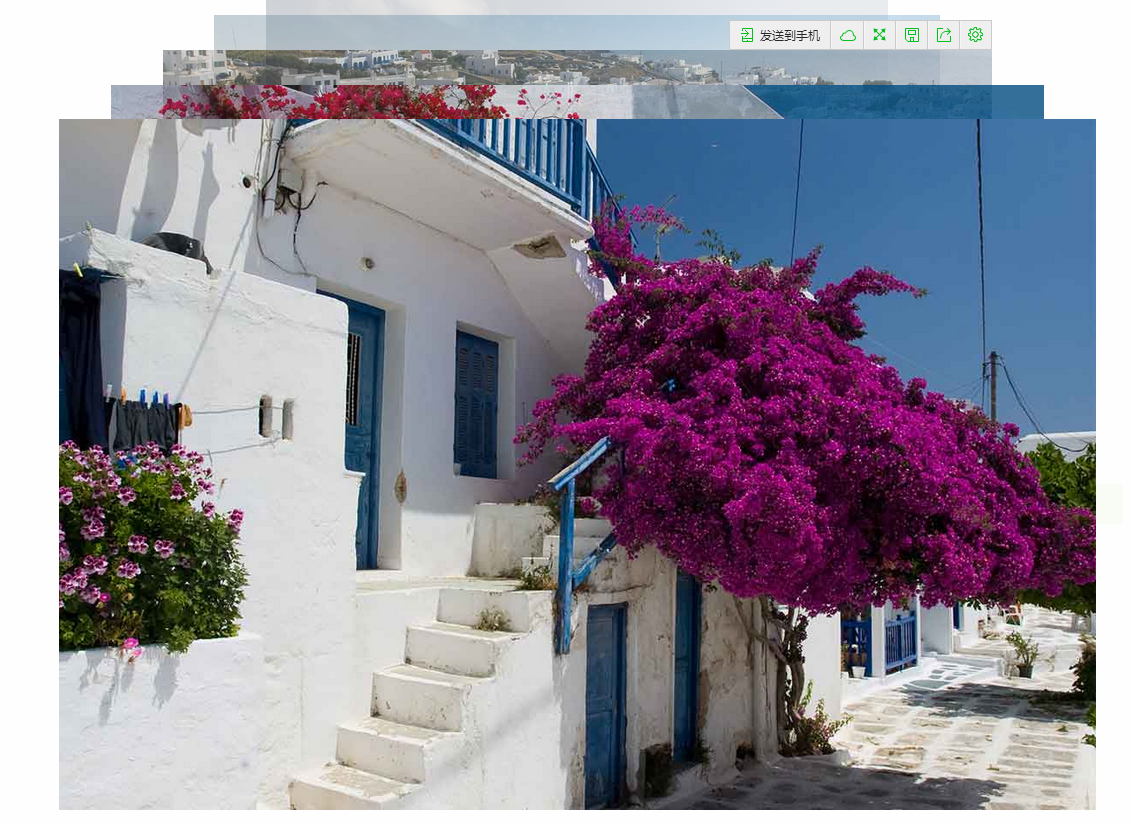
Das Rendering wird unten angezeigt. Sind Sie interessiert? Wenn Sie interessiert sind, lernen Sie bitte weiter.

Effektdemonstration Quellcode-Download
HTML-Code:
<div id="fullscreen"> <div id="fullscreen-inner"> <div id="fullscreen-inner-left" class="fullscreen-inner-button"><span class="icon-caret-left"></span></div> <div id="fullscreen-inner-right" class="fullscreen-inner-button"><span class="icon-caret-right"></span></div> <div id="fullscreen-inner-close" class="fullscreen-inner-button"><span class="icon-close"></span></div> <div id="fullscreen-image"></div> </div> </div> <div id="wrapper"> <div id="wrapper-inner"> <div class="wrapper-inner-title">True Story.</div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-image"> <img src="_assets/greece1.jpg"/> <img src="_assets/greece2.jpg"/> <img src="_assets/greece3.jpg"/> <img src="_assets/greece4.jpg"/> <img src="_assets/greece5.jpg"/> <img src="_assets/greece6.jpg"/> <img src="_assets/greece7.jpg"/> <img src="_assets/greece8.jpg"/> <img src="_assets/greece9.jpg"/> <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> <script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script> </div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-text" style="margin-right:35px;"> <p>Morbi faucibus euismod lectus. Morbi rhoncus dignissim tellus eget egestas. Praesent id leo quis massa posuere malesuada nec ut velit. Vivamus tincidunt nunc non sem bibendum posuere. Phasellus commodo dui non sapien aliquam, nec luctus metus ornare. Nullam imperdiet sollicitudin sodales. Morbi quis accumsan enim. Nulla sodales non quam vel dignissim. Donec at ipsum a odio aliquet pellentesque ut ut libero. Sed id dolor nisi. Curabitur eu odio nec tellus scelerisque ultrices ut at nunc. Sed a fringilla ligula.</p> <p>Aenean ullamcorper tortor vitae lorem sollicitudin luctus.</p> </div> <div class="wrapper-inner-content-image"> <img src="_assets/venice1.jpg"/> <img src="_assets/venice2.jpg"/> <img src="_assets/venice3.jpg"/> <img src="_assets/venice4.jpg"/> <img src="_assets/venice5.jpg"/> <img src="_assets/venice6.jpg"/> <img src="_assets/venice7.jpg"/> <img src="_assets/venice8.jpg"/> <img src="_assets/venice9.jpg"/> <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> </div> </div> </div>
Der obige Inhalt basiert auf dem Jquery-Bildtext-Layout-Produktionsvorschaueffekt mit Quellcode-Download. Ich hoffe, er gefällt Ihnen.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Javascript implementiert den Sortiervorgang von Tabellenelementen_Javascript-FähigkeitenNächster Artikel:Javascript implementiert den Sortiervorgang von Tabellenelementen_Javascript-Fähigkeiten
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

