Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Eigenschaft „border-left-width'.
So verwenden Sie die CSS-Eigenschaft „border-left-width'.
- silencementOriginal
- 2019-05-29 10:02:342334Durchsuche

css border-left-width 定义及用法
1 In CSS wird die Eigenschaft border-left-width verwendet, um die Breite des linken Randes eines Elements festzulegen. Zu den ähnlichen Attributen gehören: das Attribut „border-top-width“, das Attribut „border-bottom-width“ und das Attribut „border-right-width“. Ihre Verwendung ist die gleiche wie das Attribut „border-left-width“.
2. Bevor Sie das Attribut „border-left-width“ festlegen, müssen Sie zunächst den Rahmenstil (border-style oder border-left-style) festlegen, um eine Wirkung zu erzielen Keine und die Rahmenbreite wird auf 0 zurückgesetzt. Man kann es so verstehen: Es muss einen Rand geben, bevor es eine Randbreite gibt.
3. Der Attributwert „border-left-width“ darf kein negativer Längenwert sein.
css border-left-width属性值
dünn: dünner linker Rand.
mittel: Mittlerer linker Rand (Standard).
dick: Dicker linker Rand.
Länge: Passen Sie die Breite des linken Randes an.
erben: Erbt die Rahmenbreite vom übergeordneten Element.
Syntaxformat
border-left-width:thin / medium / length / inherit;
Instanz
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-left-width属性笔记</title>
<style>
p{border-style:solid;}
#blw1 {border-left-width:thin;}
#blw2 {border-left-width:medium;}
#blw3 {border-left-width:thick;}
#blw4 {border-left-width:10px;}
</style>
<head/>
<body>
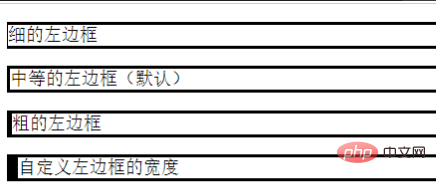
<p id="blw1">细的左边框</p>
<p id="blw2">中等的左边框(默认)</p>
<p id="blw3">粗的左边框</p>
<p id="blw4">自定义左边框的宽度</p>
</body>
</html>Laufergebnis

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „border-left-width'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

