Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Attribut „font-weight'.
So verwenden Sie das CSS-Attribut „font-weight'.
- 青灯夜游Original
- 2019-05-28 17:42:003447Durchsuche
Das CSS-Attribut „font-weight“ wird verwendet, um die Fettschrift festzulegen, die im Text des Anzeigeelements verwendet wird. Der numerische Wert 400 entspricht dem Schlüsselwort „Normal“ und 700 entspricht dem Schlüsselwort „Fett“. Alle gängigen Browser unterstützen das Attribut „font-weight“.

Wie verwende ich das CSS-Attribut „font-weight“?
Das Attribut „font-weight“ legt die Dicke des Textes fest.
Syntax:
font-weight:normal|bold|bolder|lighter|数值|inherit;
Attributwert:
● normal: Standardwert. Definiert Standardzeichen.
●fett: Definieren Sie fette Zeichen.
●bolder: Definiert fettere Zeichen.
● Leichter: Definieren Sie detailliertere Zeichen.
● Wert: Definieren Sie Zeichen von dick bis dünn. Die einstellbaren Werte sind: 100, 200, 300, 400, 500, 600, 700, 800, 900. Dabei entspricht 400 „Normal“ und 700 „Fett“.
● erben: Gibt an, dass die Schriftstärke vom übergeordneten Element geerbt werden soll.
Beschreibung: Mit diesem Attribut wird die Fettschrift festgelegt, die im Text des Anzeigeelements verwendet wird. Der numerische Wert 400 entspricht dem Schlüsselwort „Normal“ und 700 entspricht dem Schlüsselwort „Fett“. Die Fettschrift jedes Zahlenwerts muss mindestens so dünn wie die nächstkleinere Zahl und mindestens so dick wie die nächstgrößere Zahl sein.
Hinweis: Alle gängigen Browser unterstützen das Attribut „font-weight“.
Beispiel für ein CSS-Schriftgewichtsattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
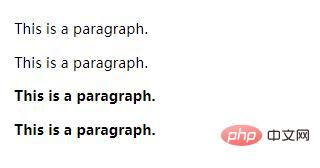
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „font-weight'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

