Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Spaltenattribut
So verwenden Sie das CSS-Spaltenattribut
- silencementOriginal
- 2019-05-28 14:47:572645Durchsuche

CSS-Ccolumns-Attributverwendung
Spalten: enthält zwei Attribute: Spaltenbreite und Spaltenanzahl
1.Spalte - Breite Spaltenbreite
2.column-count Spaltennummer
Browserkompatibilität:
Internet Explorer 10 und Opera unterstützen Spaltenattribut
Firefox unterstützt das alternative Attribut -moz-column
Safari und Chrome unterstützen das alternative Attribut -webkit-column
Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{margin:0;padding:5px 10px;background:#eee;}
h1{margin:10px 0;font-size:16px;}
.test1{
width:628px;
border:10px solid #000;
-moz-columns:100px 4;
-webkit-columns:100px 4;
columns:100px 4;
}
.test2{
border:10px solid #000;
-moz-columns:400px;
-webkit-columns:400px;
columns:400px;
}
</style>
</head>
<body>
<h1>列数及列宽固定:</h1>
<div>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech</p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech synthesizers and small mobile devices.</p>
</div>
<h1>列宽固定,根据内容自动分布列数:</h1>
<div>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p>
</div>
</body>
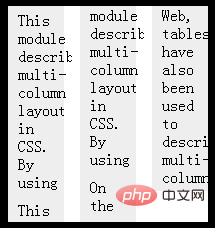
</html> Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Spaltenattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie die CSS-Grid-Rows-EigenschaftNächster Artikel:So verwenden Sie die CSS-Grid-Rows-Eigenschaft

