Heim >Backend-Entwicklung >Python-Tutorial >So verwenden Sie das CSS-Attribut „Caption-Side'.
So verwenden Sie das CSS-Attribut „Caption-Side'.
- silencementOriginal
- 2019-05-28 13:39:553799Durchsuche

CSS-Attributdefinition und -verwendung
1 In CSS wird das Attribut auf der Beschriftungsseite verwendet, um die Position des anzugeben Tabellentitel, der Tabellentitel kann über der Tabelle (Standard) oder unter der Tabelle festgelegt werden
2. Alle gängigen Browser unterstützen derzeit das caption-side-Attribut, aber IE8 muss es nur angeben!
css caption-side-Attributwert
oben: Tabellentitel befindet sich über der Tabelle (Standard) unten: Tabellentitel befindet sich unter der Tabelleerben: erbt den Attributwert des beschriftungsseitigen Attributs vom übergeordneten ElementSyntaxformat
caption-side:top / bottom / inherit;Instanz
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css caption-side表格标题属性笔记</title>
<style>
table{width:400px; height:150px;}
caption{caption-side:top;}
</style>
<head/>
<body>
<table border="1">
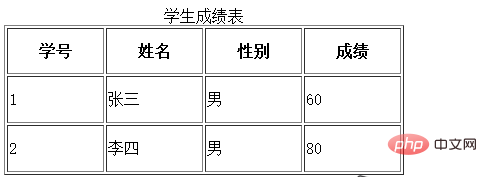
<caption>学生成绩表</caption>
<tr><th>学号</th><th>姓名</th><th>性别</th><th>成绩</th></tr>
<tr><td>1</td><td>张三</td><td>男</td><td>60</td></tr>
<tr><td>2</td><td>李四</td><td>男</td><td>80</td></tr>
</table>
</body>
</html> Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Caption-Side'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie globale Variablen in Python, wo keine globalen Variablen erstellt werdenNächster Artikel:So verwenden Sie globale Variablen in Python, wo keine globalen Variablen erstellt werden

