Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Spaltenbreite-Eigenschaft
So verwenden Sie die CSS-Spaltenbreite-Eigenschaft
- silencementOriginal
- 2019-05-28 13:28:262711Durchsuche

Definition und Verwendung des CSS-Attributs „Spaltenbreite“
In CSS wird das Attribut „Spaltenbreite“ verwendet, um Spalten in mehrspaltigen Layouts festzulegen Breite. Die Eigenschaft „column-width“ unterscheidet sich von einigen anderen Eigenschaften für mehrspaltiges Layout dadurch, dass sie allein verwendet werden kann. Solange das Attribut „column-width“ für das Element definiert ist, bildet das Element ein mehrspaltiges Layout, und die Anzahl der gebildeten Spalten hängt vom Wert des Attributs „column-width“ ab.
CSS-Spaltenbreite-Attribut-Syntaxformat
CSS-Syntax: Spaltenbreite: auto/length; (Beispiel: Spaltenbreite:100px;)
JavaScript-Syntax: object.style.columnWidth="100px"
column-width Attributwertbeschreibung
auto: Die Breite der Spalte wird durch andere Faktoren bestimmt
Länge: automatisch Definieren Sie die Breite der Spalte (z. B. 100 Pixel;)
Instanz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width属性设置列的宽度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
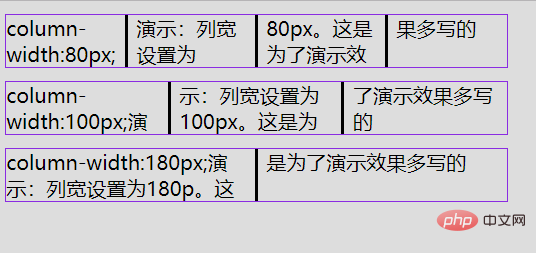
<div class="a">column-width:80px;演示:列宽设置为80px。这是为了演示效果多写的</div>
<div class="b">column-width:100px;演示:列宽设置为100px。这是为了演示效果多写的</div>
<div class="c">column-width:180px;演示:列宽设置为180p。这是为了演示效果多写的</div>
</body>
</html>Ergebnis ausführen

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Spaltenbreite-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

