Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das HTML-Textarea-Tag
So verwenden Sie das HTML-Textarea-Tag
- 青灯夜游Original
- 2019-05-27 15:19:583493Durchsuche
HTML-Textarea-Tag wird verwendet, um mehrzeilige Texteingabesteuerelemente zu definieren. Der Textbereich kann eine unbegrenzte Menge an Text aufnehmen. Die Größe des Textbereichs kann über die Attribute „cols“ und „rows“ angegeben werden. Eine bessere Möglichkeit ist jedoch die Verwendung der CSS-Attribute „height“ und „width“.

Wie verwende ich den HTML-Textbereich-Tag?
HTML-Textarea-Tag definiert ein mehrzeiliges Texteingabesteuerelement.
Hinweis:
Der Textbereich bietet Platz für eine unbegrenzte Textmenge und die Standardschriftart für den Text ist eine Schriftart mit fester Breite (normalerweise Courier). Sie können die Größe des Textbereichs über die Eigenschaften „cols“ und „rows“ angeben. Eine bessere Möglichkeit besteht jedoch darin, die CSS-Eigenschaften „height“ und „width“ zu verwenden.
Hinweis:
Verwenden Sie im Texteingabebereich „%OD%OA“ (Wagenrücklauf/Zeilenvorschub), um Textzeilen zu trennen. Der Umbruchmodus innerhalb des Texteingabebereichs kann über das Wrap-Attribut des
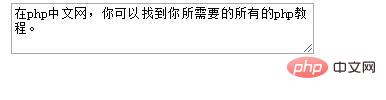
HTML-Textbereich-Tag-Beispiel 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<textarea rows="3" cols="40">
在php中文网,你可以找到你所需要的所有的php教程。
</textarea>
</body>
</html>Rendering:

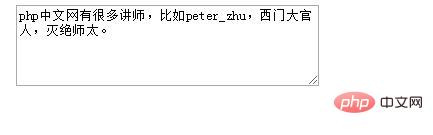
HTML-Textbereich-Tag-Beispiel 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<textarea rows="5" cols="40">
php中文网有很多讲师,比如peter_zhu,西门大官人,灭绝师太。
</textarea>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Textarea-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

