Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das HTML-Dialog-Tag
So verwenden Sie das HTML-Dialog-Tag
- 藏色散人Original
- 2019-05-27 09:50:213389Durchsuche
Das
html-Dialog-Tag wird zum Definieren eines Dialogfelds oder Fensters verwendet, und das

Wie verwende ich das HTML-Dialog-Tag?
Funktion: Definieren Sie ein Dialogfeld oder Fenster.
Hinweis: Das
Hinweis: Das
HTML-Dialog-Tag-Beispiel
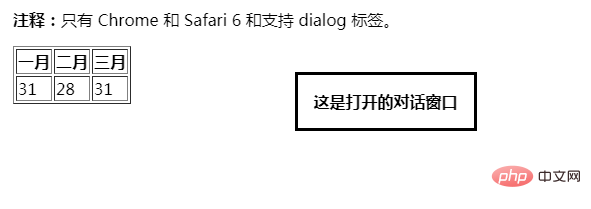
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
Wirkung:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Dialog-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie HTML-Style-TagsNächster Artikel:So verwenden Sie HTML-Style-Tags

