Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das HTML-Eingabe-Tag
So verwenden Sie das HTML-Eingabe-Tag
- 青灯夜游Original
- 2019-05-26 17:45:284458Durchsuche
Das Tag
gibt ein Eingabefeld an, in das der Benutzer Daten eingeben kann. Eingabefelder können abhängig vom Wert des Typattributs viele Formen annehmen. Eingabefelder können Textfelder, Kontrollkästchen, maskierte Textsteuerelemente, Optionsfelder, Schaltflächen usw. sein.

Wie verwende ich das HTML-Eingabe-Tag?
Funktion: dient zur Angabe von Eingabefeldern, in die Benutzer Daten eingeben können.
Hinweis:
Je nach verschiedenen Typattributwerten hat das Eingabefeld viele Formen. Eingabefelder können Textfelder, Kontrollkästchen, maskierte Textsteuerelemente, Optionsfelder, Schaltflächen usw. sein.
Hinweis:
In HTML hat das -Tag kein schließendes Tag. In XHTML muss das -Tag ordnungsgemäß geschlossen werden. Das -Element ist leer, es enthält nur das Label-Attribut.
Unterschiede zwischen HTML 4.01 und HTML5
In HTML 4.01 werden die „align“-Daten nicht mehr verwendet. Dieses Attribut wird in HTML5 nicht unterstützt. Sie können CSS verwenden, um die Ausrichtung des -Elements zu definieren.
In HTML5 fügt mehrere Attribute hinzu und fügt entsprechende Werte hinzu.
Unterschiede zwischen HTML und XHTML
In HTML hat das -Tag kein schließendes Tag.
In XHTML muss das -Tag ordnungsgemäß geschlossen werden.
HTML-Eingabe-Tag Beispiel 1
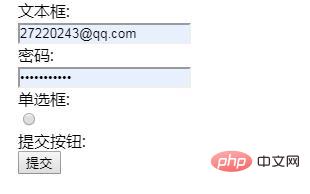
<!DOCTYPE html> <html> <body> <form action="#"> 文本框:<br> <input type="text"> <br> 密码:<br> <input type="password"> <br> 单选框:<br> <input type="radio"> <br> 提交按钮:<br> <input type="submit"> <br> </form> </body> </html>
Ausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Eingabe-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

