Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das HTML-Collgroup-Tag
So verwenden Sie das HTML-Collgroup-Tag
- 藏色散人Original
- 2019-05-26 14:07:123502Durchsuche
Das
html colgroup-Tag wird verwendet, um Spalten in einer Tabelle zu gruppieren, um sie zu formatieren. Das

Was bedeutet das colgroup-Tag? So verwenden Sie das HTML-Collgroup-Tag
Funktion: Gruppieren Sie die Spalten in der Tabelle, um sie zu formatieren.
Hinweis:
Das
Hinweis:
Alle gängigen Browser unterstützen das
HTML-Collgroup-Tag-Verwendungsbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品种类</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>衣服</td>
<td>衬衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
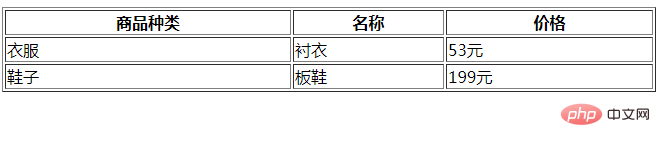
</html>Wirkung:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML-Collgroup-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie das HTML-Col-TagNächster Artikel:So verwenden Sie das HTML-Col-Tag

