Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Flex-Flow-Attribut
So verwenden Sie das CSS-Flex-Flow-Attribut
- silencementOriginal
- 2019-05-26 09:52:533386Durchsuche

Flex-Flow-Attribut
Bedeutung und Verwendung:
Flex-Flow-Attribute sind Flex-Direction und Flex-Wrap Zusammengesetztes Attribut des Attributs, das zum Festlegen oder Abrufen der Anordnung von Unterelementen des Flex-Box-Modellobjekts verwendet wird.
flex-direction-Attribut: Gibt die Richtung des flexiblen Elements an
flex-wrap Attribut: Gibt an, ob das flexible Element Zeilen oder Spalten aufteilt
Hinweis: Wenn das Element kein Element des Flexbox-Objekts ist, hat die Flex-Flow-Eigenschaft keine Auswirkung

CSS-Syntax:
flex-flow: flex-direction flex-wrap|initial|inherit;
Attributwert:

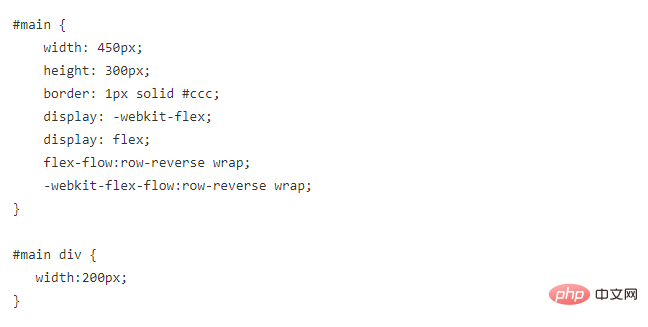
Instanz

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Flex-Flow-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

