Heim >Web-Frontend >js-Tutorial >Welche Entwicklungstools werden für das Vue-Frontend verwendet?
Welche Entwicklungstools werden für das Vue-Frontend verwendet?
- (*-*)浩Original
- 2019-05-25 15:22:2617670Durchsuche
VSCode ist ein leichter Code-Editor von Microsoft. Er unterstützt JavaScript und NodeJS sehr gut. Er verfügt über viele Funktionen, wie z. B. Code-Formatierung, intelligente Code-Vervollständigung, Emmet-Plugin usw. VSCode empfiehlt, ein Projekt als Ordner zu öffnen.
Empfohlenes Handbuch: Vue.js Basic Tutorial

Aber ich habe einfach Wenn Sie Vue entwickeln möchten, müssen Sie auch Plug-Ins herunterladen.
vscode-Plug-in
Installieren
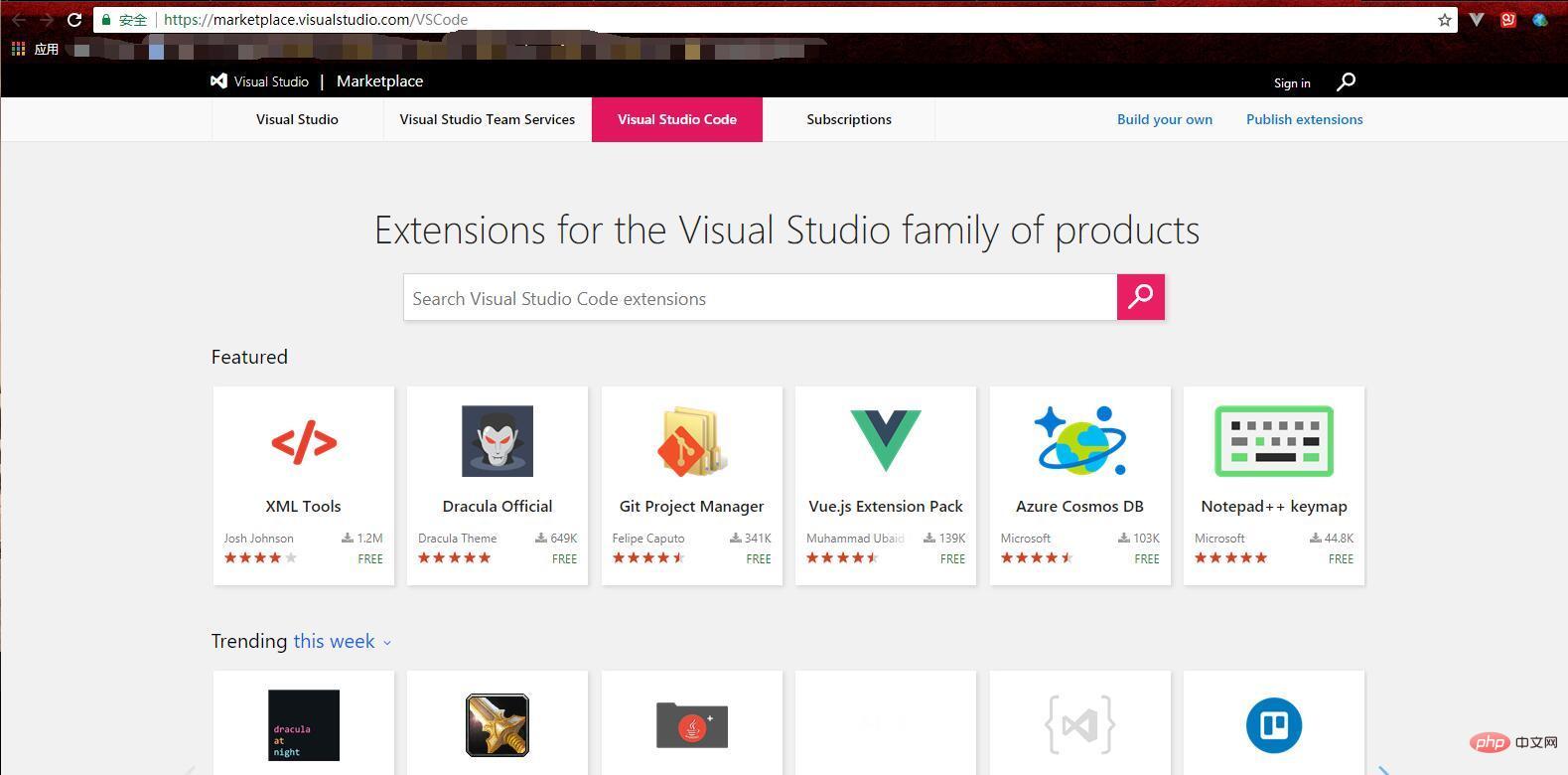
Betreten Sie den Plug-in-Store der offiziellen Website von vscode (https:/ /marketplace.visualstudio. com/VSCode)

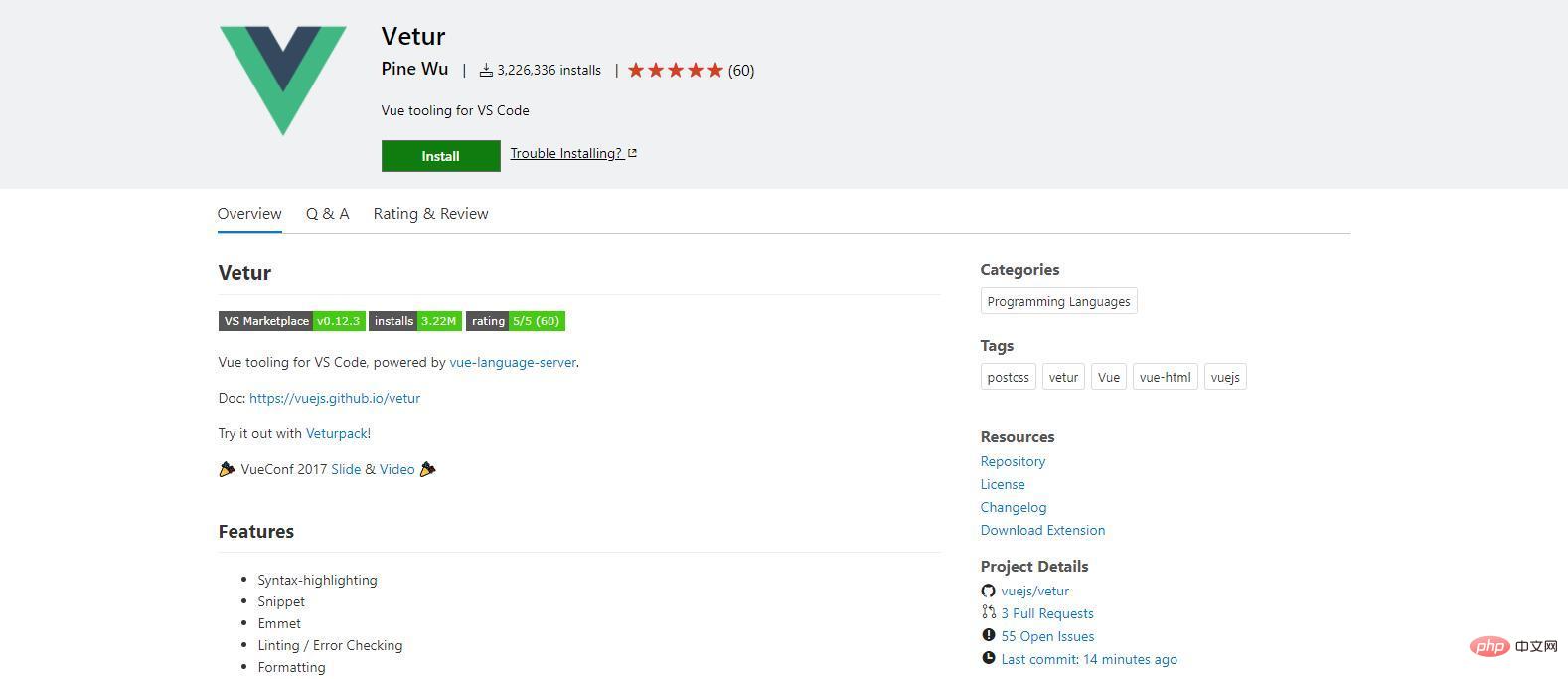
Um das Vetur-Plugin als Beispiel zu installieren

Klicken Sie auf „Installieren“, um vscode zu starten.
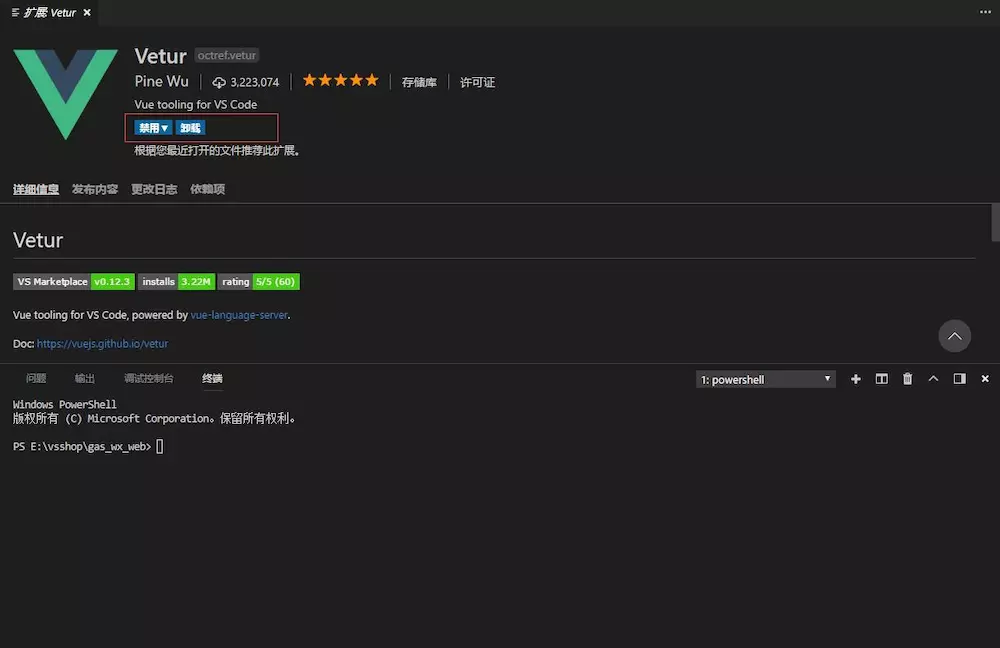
 Klicken Sie, um in vscode zu installieren. ins
Klicken Sie, um in vscode zu installieren. ins
Vetur-Syntaxhervorhebung, intelligente WahrnehmungVueHelper Vue-Codefragmente
Vue 2 Snippets Vue2-Codefragmente
Empfohlene verwandte Artikel:
1.Über das Debugging-Tool vue-devtools in Vue (ausführliches Tutorial) 2.
Worauf sollten Sie bei der Vue-Frontend-Entwicklung achten?
Ähnliche Videoempfehlungen: 1.
JavaScript-Schnellstart_Jade Girl Heart Sutra Serie 2.
Video-Tutorial zum Vue-Framework
Das obige ist der detaillierte Inhalt vonWelche Entwicklungstools werden für das Vue-Frontend verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

