Was sind die Navigationsspezifikationen?
- 藏色散人Original
- 2019-05-23 11:15:594085Durchsuche
Navigationsspezifikationen: 1. Verwenden Sie eine textbasierte Navigation, und der Navigationstext muss prominent und auffällig sein. 2. Der Navigationsbereich muss eine bestimmte Größe haben, damit er für Benutzer leicht zu finden ist. 3. Die Navigationsposition muss eine übliche Position sein, z. B. oben auf der Seite, usw. 4. Die Bedienung muss einfach sein. 5. Stellen Sie sicher, dass alle Navigationselemente anklickbar sind müssen klar beschrieben werden.

Das Navigationsmenü der Website ist der wichtigste Indikator für Benutzer, um nach dem Lesen der Webseite mehr über andere Teile der Website zu erfahren, und ist von entscheidender Bedeutung Benutzer binden. Es gibt viele Möglichkeiten, ein Navigationsmenü zu gestalten, und jede Website muss über ein eigenes Navigationsmenü verfügen. Um ein hervorragendes Navigationsmenü zu entwerfen, müssen Designer traditionelle Beschränkungen durchbrechen, um ihrer Kreativität Ausdruck zu verleihen. Die Website-Navigation ist einer der Hauptfaktoren, die die Benutzerfreundlichkeit der Website bestimmen. Wenn Besucher leicht und mühelos finden, wonach sie suchen, ist es wahrscheinlicher, dass sie auf Ihrer Website bleiben, anstatt sie zu verlassen. Eine effektive Navigation kann dazu beitragen, dass eine Website mehr Seitenaufrufe erhält, das Benutzererlebnis verbessert und sogar Umsatz und Gewinn steigert.
Worauf sollten Sie im SEO-Prozess bei der Standardisierung der Navigation achten?
Achten Sie darauf, die textbasierte Navigation zu verwenden.
Es wird empfohlen, für die Website-Navigation die textbasierte Navigation zu verwenden. Wenn Ihre Website-Navigation nicht verfügbar ist, kann sie die Verzeichnisse in der Navigation definitiv nicht erkennen und ist daher für das Crawlen durch Spider überhaupt nicht geeignet. Daher wird die Navigation in Textform dargestellt. Wenn Sie einen gut aussehenden Navigationsstil benötigen, wird die Verwendung von DIV + CSS empfohlen, um schöne Stile zu erstellen.
Vorschläge für die Navigationsstruktur:
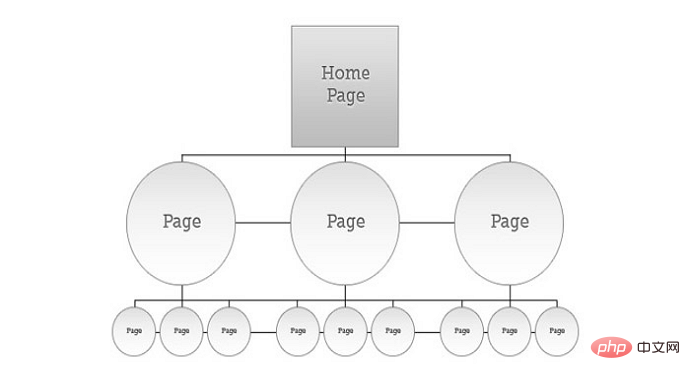
Machen Sie die Website-Struktur flacher (Was ist besser, die Baumstruktur oder die flache Baumstruktur der Website?) Das wird es schaffen einfacher für Spinnen zu kriechen. Holen Sie sich das Verzeichnis.
● Das Einschließen von Schlüsselwörtern im Ankertext
kann die Häufigkeit von Schlüsselwörtern erhöhen, jedoch nicht zu viele, was sich positiv auf das Ranking auswirkt.
● Breadcrumb-Navigation
Lassen Sie sowohl Benutzer als auch Spider klar erkennen, wo sie sich gerade befinden. Versuchen Sie, eine zu häufige, sich wiederholende Navigation in der Fußzeile zu vermeiden.
Ein hervorragendes Navigationsmenü zu entwerfen ist nicht so schwierig, aber Sie müssen dennoch die folgenden wichtigen Punkte verstehen:
Leicht zu finden
Der Navigationstext sollte optisch erkennbar und für Benutzer auf einen Blick leicht zu finden sein. Er sollte nicht dieselbe Farbe, Schriftart und Größe wie Ihr Textkörper haben. Navigationstext sollte prominent und sichtbar sein. Verwenden Sie für Menüschaltflächen kontrastreiche Farben und klaren Text. Der Navigationsbereich sollte auf einer bestimmten Größe gehalten werden, damit er für Benutzer leicht zu finden ist. Als Navigationsort sollte der übliche Ort verwendet werden, z. B. oben auf der Seite, links usw.
2. Einfach
Es muss einfach und benutzerfreundlich sein, damit Ihre Benutzer schnell erkennen können, welche Informationen verfügbar sind und wo sie finden, wonach sie suchen. Benutzer müssen in der Lage sein, vorherzusagen, wie Ihre Website funktionieren wird, ohne lernen zu müssen, wie! Wenn sie darüber nachdenken müssen, was zu tun ist, haben Sie sie verloren! Vermeiden Sie, dass Benutzer auf ein kleines umgekehrtes Dreieck klicken, um ein sekundäres Menü zu erweitern, das sie möglicherweise überhaupt nicht finden.
3. Anklickbar
Stellen Sie sicher, dass alle Navigationselemente anklickbar sind. Bei Verwendung mehrerer Kategorien in der Navigation sollten alle Titelelemente anklickbare Links sein. Selbst bei einem Dropdown-Menü kann das Klicken auf einen Unterkategorie-Link eine natürliche Neigung eines Besuchers sein. Ich finde das nicht lächerlich, ich stelle oft fest, dass die Navigation einiger Websites nach dem Klicken nicht springen kann.
4. Konsistenz
Versuchen Sie, auf allen Seiten das gleiche Navigationsmuster zu verwenden. Dies ist sehr wichtig, denn ohne ein einheitliches Design könnten Benutzer denken, dass sie sich auf einer anderen Website befinden. Stellen Sie sicher, dass Sie dasselbe Navigationsmuster verwenden, damit Benutzer problemlos auf Ihre Website zugreifen können, ohne sich zu verlaufen.
5. Seien Sie klar
Ihr Menütext muss klar beschrieben sein, einfache und klare Begriffe verwenden, den Benutzer nicht dazu bringen, darüber nachzudenken, was der Text hier bedeutet, Halten Sie Ihren Text kurz, beschreibend und auf den Punkt gebracht. Wenn Sie mehr als fünf Sekunden brauchen, um über die Bedeutung des Textes nachzudenken, bevor Sie auf den Link klicken, führt dies zu einer schlechten Benutzererfahrung.

6. Halten Sie es einfach
Sie können der vertikalen Navigation weitere Elemente hinzufügen, die Elemente im Hauptmenü jedoch schon Es müssen nicht zu viele sein. Zu viele lenken den Benutzer ab. Im Allgemeinen ist es am besten, 8 Artikel nicht zu überschreiten.
Das obige ist der detaillierte Inhalt vonWas sind die Navigationsspezifikationen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erstellen Sie mit CSS einen dreieckigen Navigationsaufforderungseffekt (Codebeispiel)
- Einführung in die Entwicklung benutzerdefinierter Navigationskomponenten für kleine und mittlere mpvue-Programme (Codebeispiel)
- Konfiguration des Navigationsleistenpfads basierend auf iview-ui (Codebeispiel)
- Was ist Sekundärnavigation?

