Heim >Web-Frontend >HTML-Tutorial >Was nützt eine HTML5-Animation?
Was nützt eine HTML5-Animation?
- 藏色散人Original
- 2019-05-21 09:17:233690Durchsuche
HTML5-Animationen dienen hauptsächlich Webanwendungen und stellen keine Bedrohung für die gesamte App-Entwicklung dar. Dadurch können verschiedene Arten von Anwendungen unterschiedliche Entwicklungsmethoden verwenden und sind flexibler.

Die Hauptvorteile der Verwendung von HTML5 zur Entwicklung mobiler Anwendungen sind wie folgt:
1. Offline-Caching bietet Unterstützung für die Entwicklung mobiler Anwendungen Anwendungen mit HTML5-Grundlage. Die HTML5-Webspeicher-API kann als erweiterte Version von Cookies betrachtet werden. Sie ist nicht durch die Datengröße begrenzt und verfügt über eine bessere Flexibilität und Architektur. Sie kann Daten in das lokale ROM schreiben und diese nach dem Schließen des Browsers wiederherstellen Reduzieren Sie den Netzwerkverkehr. Gleichzeitig kann diese Funktion als Hintergrund-„Vorgangsaufzeichnung“ in eine andere Richtung betrachtet werden, ohne Hintergrundressourcen zu belegen, wodurch der Druck auf die Gerätehardware verringert und die Reibungslosigkeit des Betriebs erhöht wird.
2. Audio und Video können frei eingebettet werden, wodurch Multimedia-Formulare flexibler werden. Die native Entwicklungsmethode ist relativ mühsam, Multimedia-Inhalte mit gemischtem Text sowie Audio und Video zu verarbeiten. Sie muss Text, Bilder, Audio und Video trennen, die entsprechenden URLs analysieren und sie auf unterschiedliche Weise verarbeiten. HTML5 unterliegt diesbezüglich keinerlei Einschränkungen und kann vollständig gemeinsam verarbeitet werden.
3. Geolokalisierung: Teilen Sie Ihren Standort jederzeit und überall. Nutzen Sie die Positionierungsvorteile mobiler Geräte voll aus und fördern Sie die Entwicklung von LBS-Anwendungen. GPS, WLAN, Mobiltelefone und andere Methoden können umfassend genutzt werden, um die Ortung genauer und flexibler zu gestalten. Durch die Standortbestimmung sind Positionierung und Navigation nicht mehr nur auf Navigationssoftware beschränkt, und Karten müssen nicht durch Caching heruntergeladen werden, was das Herunterladen an einem beliebigen Ort flexibler macht.
4. Canvas-Zeichnung verbessert die Zeichenfunktionen mobiler Plattformen. Mit der Canvas-API können Sie einfach Heatmaps zeichnen, um Benutzererfahrungsdaten zu sammeln. Canvas – unterstützt 2D-Zeichenfunktionen, Canvas 3D – unterstützt 3D-Zeichenfunktionen Vektorgrafiken.
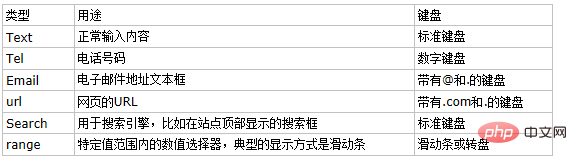
5. Für mobile Plattformen angepasste Formularelemente. Die HTML5-Formularelemente und entsprechenden Tastaturen, die im Browser angezeigt werden:

Sie benötigen lediglich eine einfache Anweisung , um die Anpassung verschiedener abzuschließen Tastaturstile Der Aufruf ist einfach und bequem.
6. Umfangreiche Interaktionsunterstützung. Verbessern Sie die interaktiven Funktionen: Ziehen, Rückgängigmachen historischer Vorgänge, Textauswahl usw. Übergang – der Bewegungseffekt von Komponenten, Transformieren – der Verformungseffekt von Komponenten Animation – Hinzufügen von Bewegung und Verformung zur Animationsunterstützung
7. Vorteile von mit HTML5. Geringere Entwicklungs- und Wartungskosten; reduziert unnötige Ausgaben für Benutzer; außerdem reduziert die bessere Leistung den Stromverbrauch, Sie können die neueste Version sofort nach dem Öffnen verwenden, sodass kein erneutes Herunterladen und Aktualisieren erforderlich ist Der Vorteil des Pakets besteht darin, dass der Offline-Cache direkt während der Nutzung aktualisiert wird.
8. CSS3 ist ein Hilfstool für visuelle Designer. CSS3 unterstützt das Einbetten von Schriftarten, das Layout-Layout und die beeindruckendste Animationsfunktion. Selector – ein flexiblerer Selector, Webfonts – eingebettete Schriftarten, Layout – verschiedene Layoutoptionen, Stlying-Radius-Verlaufsschatten – abgerundete Ecken, Verläufe, Schatten, Rahmenhintergrund – Hintergrundunterstützung für Ränder, Verwendung von CSS3 zur Vervollständigung einiger visueller Arbeiten, schnelle Ladegeschwindigkeit, Speichern von Code und Bildern sowie Einsparen von Bandbreite für Benutzer.
9. Echtzeitkommunikation. In der Vergangenheit war die Echtzeit-Interaktivität auf Websites aufgrund des HTTP-Protokolls und des Browser-Designs recht begrenzt und einige Techniken konnten nur zur „Simulation“ von Echtzeit-Kommunikationseffekten verwendet werden. HTML5 bietet jedoch vollständige Echtzeit-Kommunikationsunterstützung .
10. Datei- und Hardwareunterstützung. Ich frage mich, ob Ihnen aufgefallen ist, dass Sie in neuen Webprogrammen wie Gmail bereits Dateien als E-Mail-Anhänge ziehen und ablegen können. Dies sind die Drag’n Drop- und File-API-Funktionen von HTML5-Dateien.
11. Semantisierung. Das semantische Netzwerk ermöglicht es Computern, den Inhalt von Webseiten besser zu verstehen, was für die Suchmaschinenoptimierung (SEO) oder Empfehlungssysteme von großem Nutzen sein kann.
12. Die integrierte App-Entwicklungsmethode mit zwei Plattformen verbessert die Arbeitseffizienz. Gemessen an der aktuellen Situation, in der der Marktanteil von iPhone/Android schnell wächst, werden Sie, wenn Sie in Zukunft Anwendungen auf fortschrittlichen Smartphones schreiben möchten, entweder Objective-C + CocoaTouch Framework zum Schreiben von iPhone/iPad-Anwendungen verwenden oder Sie entscheiden sich dafür Java + Android Framework Wenn Sie beim Schreiben von Android-Anwendungen zwei Plattformen gleichzeitig unterstützen möchten, müssen Sie zwei Codesätze verwalten. Für einen kleinen Dienst, der gerade erst anfängt, fallen geringe Wartungskosten an.
Das obige ist der detaillierte Inhalt vonWas nützt eine HTML5-Animation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

