Heim >Web-Frontend >js-Tutorial >So überwachen Sie js
So überwachen Sie js
- (*-*)浩Original
- 2019-05-20 19:10:553491Durchsuche
In Javascript werden Browser im Allgemeinen in zwei Kategorien unterteilt:
① Browser, die auf dem IE-Kern basieren (IE-Browser mit Versionsnummern unter 9)
② Basiert auf dem W3C-Kernbrowser (IE-Browser, Firefox, Google und andere Browser mit einer Versionsnummer größer als 9)

1) Grundlegende Syntax: basierend auf dem IE-Kernbrowser
dom object.attachEvent(type, callback, capture): Binden Sie den Ereignis-Listener an das Element
Parameterbeschreibung:
Typ: Bindung von Ereignistypen, z onclick, onmouseover, onmouseout
Callback: Event-Handler, normalerweise eine anonyme Funktion
capture: das verwendete Browsermodell, Bubble-Modell und Capture-Modell, Standardbrowser unter IE8 unterstützen nur das Bubbling-Modell!
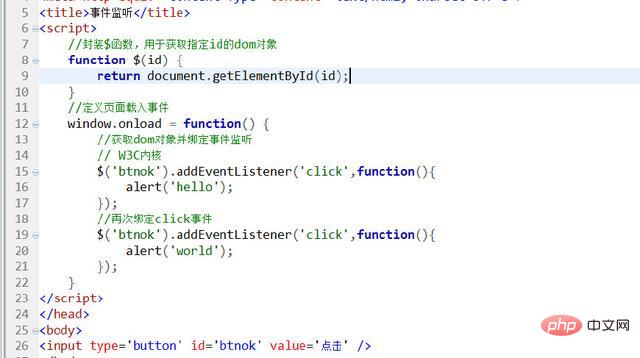
2) Grundlegende Syntax: Ereignisüberwachung basierend auf dem W3C-Kernel
dom object.addEventListener(type, callback): Ereignisüberwachung für den W3C-Kernel-Browser binden
Parameterbeschreibung:
Typ: Bindungsereignistyp, ohne „Ein“-Präfix, wie z. B. Klicken, Mouseover, Mouseout
Rückruf: Ereignisverarbeitungsprogramm, normalerweise ein anonyme Funktion

2. Fassen Sie den Unterschied zwischen der Ereignisüberwachung zusammen
Die Überwachungsmethode des IE-Kernels und die W3C-Kernel-Listening-Methode:
①Verschiedene Methoden
Der IE-Kernbrowser verwendet attachmentEvent für die Bindung
Der W3C-Kernbrowser verwendet addEventListener für die Bindung
② Verschiedene Parameter
IE-Kernel-Browser, seine Bindungsmethode hat drei Parameter: Typ, Rückruf, Erfassung (verwendetes Browsermodell)
W3C-Kernel-Browser, seine Bindungsmethode Es gibt insgesamt zwei Parameter, Typ und Rückruf
③Der Typparameter ist anders
In Browsern mit IE-Kern muss dem Typ das Präfix „on“ hinzugefügt werden, z. B. onclick
W3C-Kern Bei Browsern muss dem Typ nicht das Präfix „on“ vorangestellt werden on', wie zum Beispiel klicken
④Die Auslösereihenfolge ist unterschiedlich
In Browsern mit IE-Kernel wird die Ereignisüberwachung zuerst gebunden, dann ausgelöst und dann gebunden. Auf jeden Fall zuerst auslösen
W3C-Kernel-Browser, seine Ereignisüberwachung wird zuerst gebunden und zuerst ausgelöst, dann gebunden und dann ausgelöst
Das obige ist der detaillierte Inhalt vonSo überwachen Sie js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

