Heim >Web-Frontend >CSS-Tutorial >Was ist das Box-Modell in CSS?
Was ist das Box-Modell in CSS?
- 青灯夜游Original
- 2019-05-17 10:39:542867Durchsuche

Das CSS-Box-Modell ist ein Denkmodell der CSS-Technologie, das häufig im Webdesign verwendet wird.
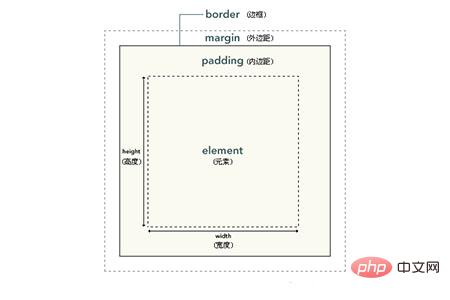
Das CSS-Box-Modell wird auch Box-Modell (Box-Modell) genannt. Es enthält mehrere Elemente wie Elementinhalt (Inhalt), inneren Rand (Auffüllung), Rand (Rand) und äußeren Rand (Margin). um eine Box zu bilden. Wie im Bild gezeigt:

Das innerste Feld im Bild ist der eigentliche Inhalt des Elements, das heißt, das Elementfeld befindet sich im Inneren Randpolsterung, gefolgt von Der Rand (Rand) und dann ist die äußerste Ebene der Rand (Rand), der das Box-Modell darstellt. Normalerweise ist der von uns festgelegte Hintergrundanzeigebereich der Bereich von Inhalt, Innenabstand und Rahmen. Der äußere Rand ist transparent und blockiert keine anderen umgebenden Elemente.
Dann ist die Gesamtbreite des Elementfelds = die Breite des Elements + der Wert des linken und rechten Rands der Polsterung + der Wert des linken und rechten Rands des Rands + der linke und rechte Breite des Rahmens;
Die Gesamthöhe des Elementfelds = die Höhe des Elements + der Wert des oberen und unteren Rands der Polsterung + der Wert des oberen und unteren Rands + der obere und untere Breite des Randes.
Wir können diese Eigenschaften verstehen, indem wir sie auf die Kisten (Kisten) in unserem täglichen Leben übertragen. Die Kisten, die wir in unserem täglichen Leben sehen, sind auch Kisten, die Dinge enthalten können, also sind sie es namens It's Box-Modus.
Eigenschaften
Stellen Sie sich eine Box vor, die vier Attribute hat: Rand, Rand, Polsterung und Inhalt
Schauen wir uns diese Box an: die Oberseite , unten, links und rechts, sodass jedes Attribut zusätzlich zum Inhalt vier Teile enthält: oben, unten, links und rechts. Diese vier Teile können gleichzeitig oder separat festgelegt werden Der Abstand zwischen dem Inhalt des Felds und dem Rand ist in Dicke und Farbe unterteilt. Der Inhalt ist der Inhalt in der Mitte des Felds, und der Rand ist der Leerraum, der automatisch außerhalb des Rands verbleibt.
Strukturbearbeitung
Inhalt (INHALT) ist das, was sich in der Box befindet;
Polsterung (PADDING) wird hinzugefügt, um Schäden an den Dingen in der Box (wertvoll) zu vermeiden oder andere erdbebensichere Hilfsmaterialien;
Der Rand (BORDER) ist der Karton selbst, was den Rand (MARGIN) betrifft, was bedeutet, dass die Kartons nicht alle zusammengestapelt werden können, und a Zur Aufrechterhaltung der Belüftung und zum einfachen Entfernen muss ein gewisser Spalt gelassen werden. Im Webdesign bezieht sich der Inhalt häufig auf Text, Bilder und andere Elemente, es kann sich aber auch um kleine Boxen (DIV-verschachtelt) handeln. Im Gegensatz zu Boxen im wirklichen Leben können Dinge im wirklichen Leben im Allgemeinen nicht größer als Boxen sein, da die Box sonst gestreckt wird Zerbrochen, und die CSS-Box ist elastisch. Die Dinge im Inneren sind größer als die Box selbst und dehnen sie höchstens, aber sie werden nicht beschädigt.
Padding hat nur das Attribut width, jedes HTML-Tag kann als Box betrachtet werden
Das obige ist der detaillierte Inhalt vonWas ist das Box-Modell in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

