Heim >häufiges Problem >So zeigen Sie Daten in Ajax an
So zeigen Sie Daten in Ajax an
- anonymityOriginal
- 2019-05-08 11:44:253105Durchsuche
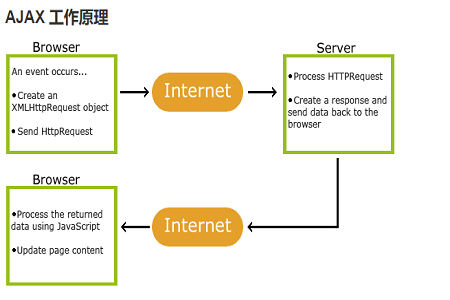
Was ist Ajax?
Die Methode ajax() lädt Remote-Daten über HTTP-Anfragen.
Diese Methode ist die zugrunde liegende AJAX-Implementierung von jQuery. Einfache und benutzerfreundliche High-Level-Implementierungen finden Sie unter $.get, $.post usw. $.ajax() gibt das von ihm erstellte XMLHttpRequest-Objekt zurück. In den meisten Fällen müssen Sie diese Funktion nicht direkt manipulieren, es sei denn, Sie müssen weniger häufig verwendete Optionen für mehr Flexibilität manipulieren.
Im einfachsten Fall kann $.ajax() direkt ohne Parameter verwendet werden.

Wo sind die Ergebnisse der Ajax-Anfrage?
Erfolg: erfordert einen Parameter vom Typ Funktion. Die nach erfolgreicher Anfrage aufgerufene Rückruffunktion verfügt über zwei Parameter.
(1) Vom Server zurückgegebene und gemäß dem dataType-Parameter verarbeitete Daten.
(2) Eine Zeichenfolge, die den Status beschreibt.
function(data, textStatus){
>
 Wie werden die zurückgegebenen Ergebnisse angezeigt?
Wie werden die zurückgegebenen Ergebnisse angezeigt?
Hier ist ein Beispiel, Seiten-JS-Code:
<script>
//ajax页面刷新
function changeDept() {
//var areaID = document.getElementById("areaId").value;
//var types = 'PERSONAL';
$.ajax({
type : "post",
dataType : "json",
//url : "${path}/businessguide/findOrgByDivisionCode.action?divisionCode="+ areaID,
success : function(data) {
//方法一:
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
$(".weather").text("温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg);
} else {
alert(data.status);
}
//方法二:
var html='';
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
html+='"温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg';
$(".weather").append(html);
} else {
alert(data.status);
}
}
});
}
</script>
Seitenaufrufcode:
<body>
<span class="weather"> </span>
</body>Das obige ist der detaillierte Inhalt vonSo zeigen Sie Daten in Ajax an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

