Heim >Web-Frontend >HTML-Tutorial >Was bedeutet HR bei der Webseitenproduktion?
Was bedeutet HR bei der Webseitenproduktion?
- anonymityOriginal
- 2019-05-07 13:16:1019813Durchsuche
HR ist in der Webseitenproduktion ein Tag. Dieser Tag wird verwendet, um eine horizontale Linie in der HTML-Seite zu erstellen. Die Verwendungsmethode ist wie folgt style="width :90%;height:1;color:red"/>].

HR ist die Tag-Sprache von Webprogrammen, und das f32b48428a809b51f04d3228cdf461fa-Tag erstellt eine horizontale Linie im HTML-Seite. Das Tag
f32b48428a809b51f04d3228cdf461fa erstellt eine horizontale Linie in der HTML-Seite.
Die horizontale Linie kann das Dokument optisch in zwei Teile trennen.
231a563c997aa9e3e0ae614bd16728b0 ist ein Tag in der Webseitenbearbeitung, der als horizontale Linie ausgedrückt wird.
r width="90%" size="1" color="red" />
Anweisungen:
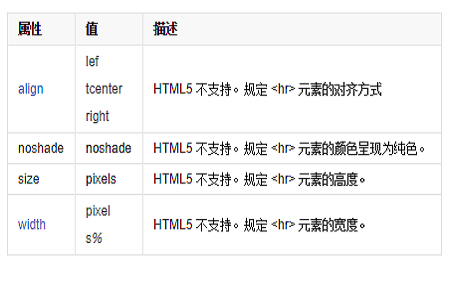
width=" " Die Breite in Anführungszeichen
size=" " Die Höhe in Anführungszeichen
color =" "Farbe der horizontalen Linien
noshade="noshade"Keine Projektion definieren
color=" "Farbe der Linien definieren
align=" "Ausrichtung festlegen
In HTML 4.01 sind die Attribute size, width, noshade und align des hr-Elements veraltet; in XHTML 1.0 Strict DTD werden diese Attribute des hr-Elements nicht unterstützt, bitte verwenden Sie stattdessen CSS.
Beispiel kann geändert werden in:
<hr style="width:90%;height:1;color:red" />

Das obige ist der detaillierte Inhalt vonWas bedeutet HR bei der Webseitenproduktion?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

