Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie den Title-Tag in HTML5
So verwenden Sie den Title-Tag in HTML5
- 清浅Original
- 2019-05-05 11:14:336863Durchsuche

Auf einer HTML-Webseite kann nur ein Titel-Tag als einziger Titel angezeigt werden. Warum also den Titel-Tag festlegen? Denn wenn die Webseite einen Titel hat, weiß der Betrachter den Webseite auf einen Blick relevante Inhalte.
Syntax des Titel-Tags
<title></title>
Das Titelelement ist in allen HTML-Dokumenten erforderlich. Was es macht:
Definieren Sie den Titel in der Browser-Symbolleiste
Geben Sie den Titel an, wenn die Seite zu den Favoriten hinzugefügt wird
Der in Suchmaschinenergebnissen angezeigte Seitentitel
Die Platzierungsposition des Titel-Tags
befindet sich in 93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1
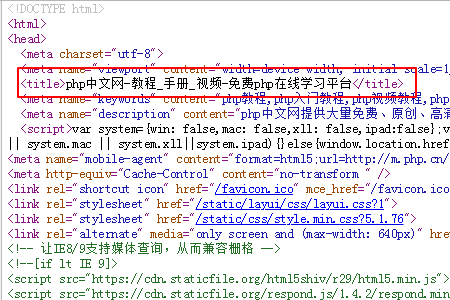
Das Folgende ist ein Screenshot der Position des Titel-Tags Quellcode der chinesischen PHP-Website (befindet sich in 93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1)

Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是标题,我在title标签内,我显示在浏览器最顶部标题地方</title> </head> <body> </body> </html>
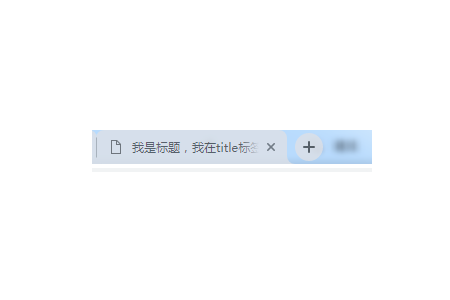
Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Title-Tag in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

