 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Eine einfache Einführung in Bootstrap, die Sie jeden Tag erlernen müssen_Javascript-Kenntnisse
Eine einfache Einführung in Bootstrap, die Sie jeden Tag erlernen müssen_Javascript-KenntnisseEine einfache Einführung in Bootstrap, die Sie jeden Tag erlernen müssen_Javascript-Kenntnisse
Im vorherigen Artikel habe ich Bootstrap kurz vorgestellt. Dieser Artikel erläutert den relevanten Inhalt weiter und legt den Grundstein für das spätere Lernen.

Dem jüngsten Update von Visual Studio 2013 nach zu urteilen, hat Microsoft die neue Version von Bootstrap3 zu VS hinzugefügt, sodass Sie sich keine Gedanken über das Erlernen von Bootstrap3 machen müssen.
1. Laden Sie BootStrap herunter
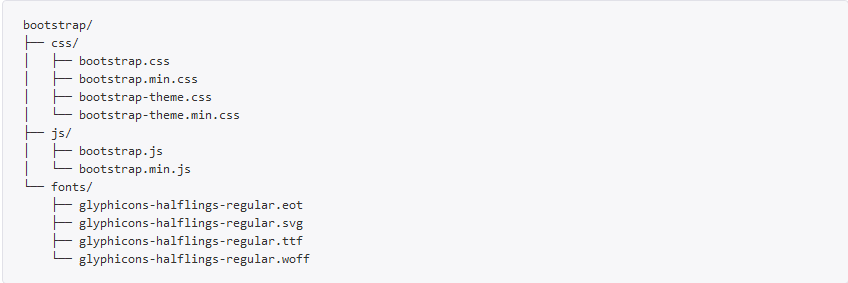
Die Dateien auf der offiziellen Website sind sehr detailliert und einfach und es gibt viele Möglichkeiten, sie herunterzuladen. Für uns Entwickler ist es am einfachsten, die kompilierten und komprimierten CSS- und JavaScript-Dateien direkt herunterzuladen, zu denen auch Schriftartdateien, aber keine Dokumente und Quellcodedateien gehören. Nach dem Öffnen des entpackten Pakets finden Sie drei Ordner: CSS, Fonts und JS.
Sie können die Dateien in den drei Ordnern anzeigen

Dies ist die grundlegendste Form der Bootstrap-Organisation: Die unkomprimierte Version der Datei kann direkt in jedem Webprojekt verwendet werden. Wir stellen komprimierte (bootstrap.min.*) und unkomprimierte (bootstrap.*) CSS- und JS-Dateien zur Verfügung. Schriftartsymboldateien stammen von Glyphicons.
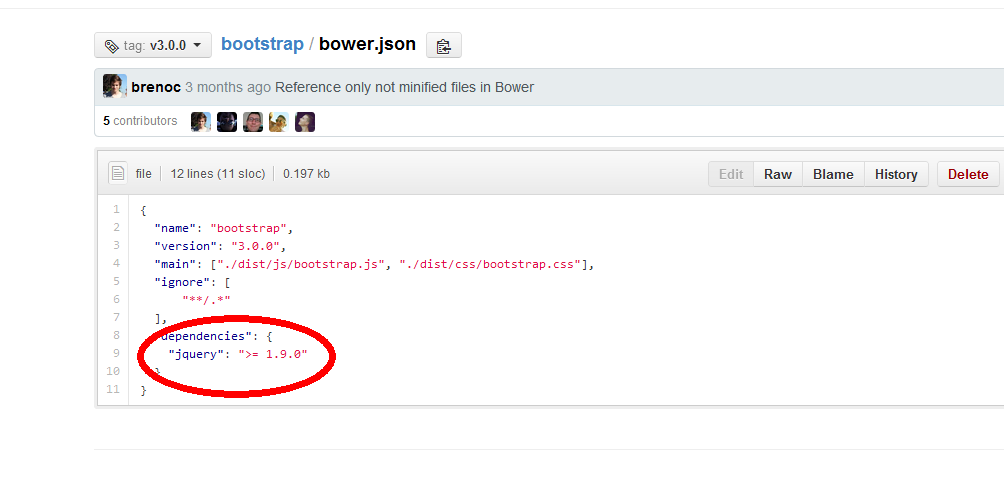
Die von Bootstrap unterstützten jQuery-Versionen sind in Bower.json aufgeführt.

Sie können die Version der abhängigen jQuery-Bibliothek>=1.9.0 sehen.
Besuchen Sie unten http://jquery.com/

Ich werde die neueste Version 2.03 herunterladen
Direkter Zugriff über IEhttp://code.jquery.com/jquery-2.0.3.min.js

Speichern Sie es im js-Ordner unter dem Bootstrap-Ordner.
Hinweis: Alle Bootstrap-Plugins hängen von jQuery ab. Und in formellen Projekten empfehlen wir die Verwendung der komprimierten Version, da diese klein ist (der Text und die Leerzeichen der Anmerkungen werden entfernt).
2. Verwenden Sie Bootstrap in Webseiten
Wir haben die einfachste Grundvorlage erstellt
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1 id="Hello-world">Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. Zuerst können wir die Bootstrap-Stildatei in der Webseite referenzieren
2. Wenn Sie die Bootstrap-Architektur verwenden müssen, um JavaScript-Plug-Ins bereitzustellen, müssen Sie auf den js-Dateilink der Architektur verweisen Wie oben erwähnt, Alle JavaScript-Plugins hängen von der jQuery-Bibliothek ab, daher müssen wir natürlich auch die jQuery-Bibliotheksdatei verknüpfen und referenzieren
3. Das -Tag von Viewport kann die Anzeige auf den meisten Mobilgeräten ändern, um eine ordnungsgemäße Darstellung und Skalierung des Touchscreens sicherzustellen.
4. Wir verwenden einige neue Tags von HTML5, aber Browser unter IE9 unterstützen diese Tags nicht und können diesen Tags keine Stile hinzufügen.
Um dieses Problem zu beheben, müssen wir die referenzierten Dateien wie folgt verknüpfen
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
Das bedeutet, dass, wenn die IE-Browserversion des Benutzers kleiner als IE9 ist, diese beiden js-Dateibibliotheken geladen werden und nun diese neuen Tags verwendet werden können und Stile zu diesen Tags hinzugefügt werden können.
Auf diese Weise wird unsere einfachste Hello World-Seite allen präsentiert.

3. Zusammenfassung
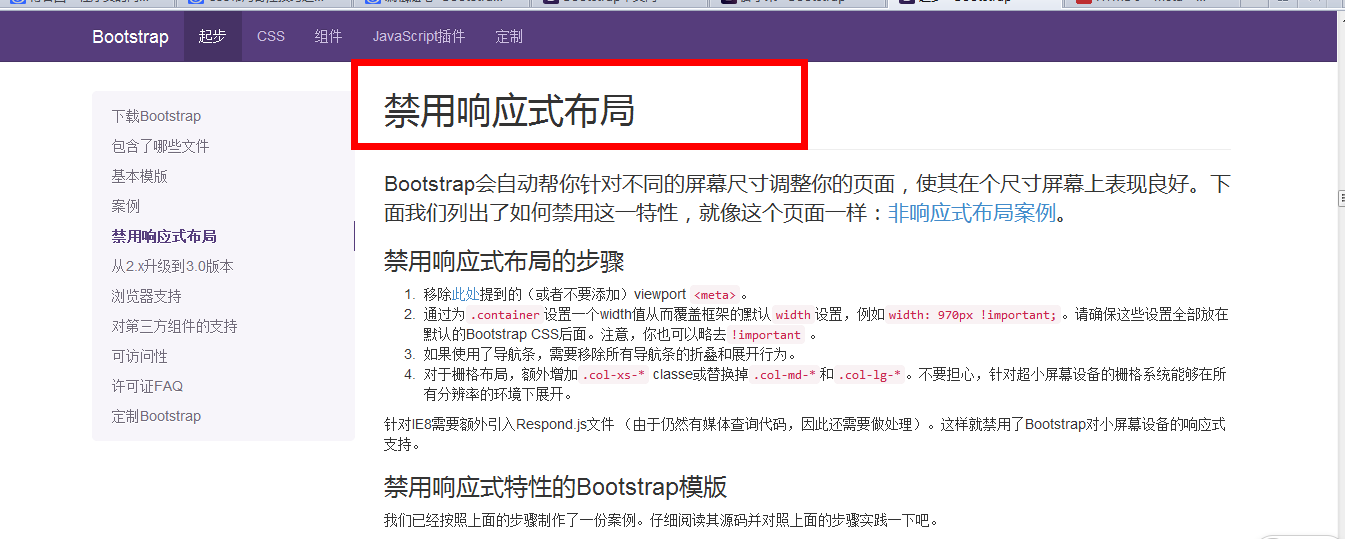
Oben haben wir auch das responsive Layout aktiviert. Natürlich erfordern einige Websites möglicherweise kein responsives Layout, daher müssen wir dieses Layout manuell deaktivieren. Dieses Dokument enthält auch detaillierte Anweisungen.

Fühlen Sie sich ein bisschen langweilig, aber geben Sie Ihre Liebe zu Bootstrap nicht auf, denn das derzeit beliebteste Front-End-Entwicklungsframework ist Bootstrap. Der aufregende Inhalt steht noch bevor, also verpassen Sie ihn nicht .
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.
 Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AM
Die Beziehung zwischen JavaScript, C und BrowsernMay 01, 2025 am 12:06 AMEinführung Ich weiß, dass Sie es vielleicht seltsam finden. Was genau muss JavaScript, C und Browser tun? Sie scheinen nicht miteinander verbunden zu sein, aber tatsächlich spielen sie eine sehr wichtige Rolle in der modernen Webentwicklung. Heute werden wir die enge Verbindung zwischen diesen drei diskutieren. In diesem Artikel erfahren Sie, wie JavaScript im Browser ausgeführt wird, die Rolle von C in der Browser -Engine und wie sie zusammenarbeiten, um das Rendern und die Interaktion von Webseiten voranzutreiben. Wir alle kennen die Beziehung zwischen JavaScript und Browser. JavaScript ist die Kernsprache der Front-End-Entwicklung. Es läuft direkt im Browser und macht Webseiten lebhaft und interessant. Haben Sie sich jemals gefragt, warum Javascr


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion






