Heim >Web-Frontend >js-Tutorial >Was bedeutet Vue-Routing?
Was bedeutet Vue-Routing?
- 清浅Original
- 2019-04-30 13:28:1723388Durchsuche
Vue-Routing bezieht sich auf die Zuweisung des entsprechenden Handlers entsprechend der URL; seine Funktion besteht darin, die URL zu analysieren, den entsprechenden Controller (Methode) aufzurufen und Parameter zu übergeben. Vue-Routing hilft dabei, eine Verbindung zwischen der URL oder dem Verlauf des Browsers und der Vue-Komponente herzustellen, sodass bestimmte Pfade die damit verknüpfte Ansicht rendern können.

Für das Frontend kann der Browser die Routing-Funktion gut mit Hyperlinks umsetzen, für eine einzelne Seite ist diese Sprungmethode jedoch bereits nicht mehr anwendbar. Alle wichtigen Frameworks verfügen über Single-Page-Anwendungen, um das Problem der Routing-Sprünge zu lösen. Als Nächstes werde ich in diesem Artikel ausführlich vorstellen, was Vue-Routing bedeutet.

[Empfohlene Kurse: Vue Tutorial】
Vue-Routing
Vue-Routing ist Vue-Router. In der Webentwicklung bezieht sich „Router“ auf den entsprechenden Handler, der der URL zugewiesen ist.
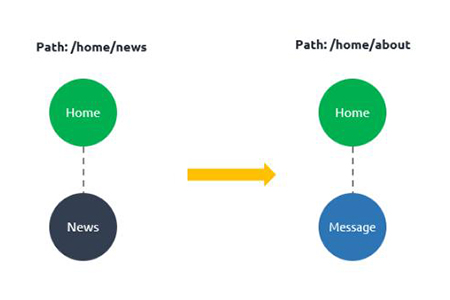
Vue-Routing hilft dabei, eine Verbindung zwischen der URL oder dem Verlauf des Browsers und der Vue-Komponente herzustellen, sodass bestimmte Pfade die damit verknüpfte Ansicht rendern können.
In Computernetzwerkprinzipien bezieht sich Routing auf die Abfrage der Routing-Tabelle und deren Weiterleitung an eine andere Schnittstelle basierend auf der IP-Adresse im Datenpaket der vorherigen Schnittstelle. Es bestimmt einen End-to-End-Netzwerkpfad. Daher wird Routing verwendet, um die URL zu analysieren und den entsprechenden Controller aufzurufen.
Bei der Webentwicklung wird die Anfrage des Clients in Form einer URL an den Server übergeben, der die Anfrage anhand der URL einem angegebenen Ende zuordnet und sie dabei verarbeitet. Die Route ruft dann den entsprechenden Controller auf, und der Controller ruft den entsprechenden Dienst auf und gibt das Ansichtsobjekt zurück. Das Routing extrahiert dann den generierten Webseitencode aus dem Ansichtsobjekt, gibt ihn an den Webserver und schließlich an den Client zurück.

Warum Routing verwenden?
Bei der herkömmlichen Webentwicklung wird jede Anforderungsadresse vom Server zur Verarbeitung angefordert. Bei einigen Vorgängen muss der Benutzer den Server jedoch nicht anfordern. Der Zweck kann durch direktes Ändern der Logik erreicht werden auf der Seitenseite. Auf diese Weise ist es am besten, Routing zu verwenden, da sich die URL entsprechend ändert. Wenn Benutzer eine Webseite durchsuchen, können sie die URL der aktuellen Seite direkt kopieren oder speichern Die Methode ist suchmaschinen- und benutzerfreundlich
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonWas bedeutet Vue-Routing?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

