Heim >Betrieb und Instandhaltung >Betrieb und Wartung von Linux >So installieren Sie Nginx+ASP.NET Core in einem einzelnen Container in einem Linux-System
So installieren Sie Nginx+ASP.NET Core in einem einzelnen Container in einem Linux-System
- little bottlenach vorne
- 2019-04-30 11:39:493178Durchsuche
Es wird empfohlen, einen Reverse-Proxy-Server zu verwenden, um Anforderungen an den Kestrel-HTTP-Server in einer Produktionsumgebung weiterzuleiten. In diesem Artikel wird der Prozess der Containerisierung der Nginx --->ASP.NET Core-Bereitstellungsarchitektur geübt.
Nginx->ASP.NET Coe-Bereitstellungsarchitektur-Containerisierung
Es gibt zwei Optionen für die Bereitstellung von Nginx in Docker--->ASP.NETCore. Die erste besteht darin, Nginx in einem einzelnen Container bereitzustellen +ASP.NET Core, das im Mittelpunkt dieses Artikels steht, ist die separate Bereitstellung von Nginx und ASP.NET Core in unabhängigen Containern. Die Kommunikation zwischen Containern erfolgt über die integrierte Netzwerkbrücke von Docker (bitte beachten Sie den folgenden Blog). Beiträge).
 Bei dieser Übung wird .NET Core CLI verwendet, um eine Standard-Webanwendung zu erstellen.
Bei dieser Übung wird .NET Core CLI verwendet, um eine Standard-Webanwendung zu erstellen.
mkdir app cd app dotnet new web dotnet restore dotnet build
Anschließend wird das Projekt im angegebenen Verzeichnis veröffentlicht (Dotnet Publish), und die durch die Veröffentlichung generierten Dateien werden erstellt in Bildverpackungen verwendet werden.
Verwandte Tutorials: Linux-Video-Tutorial
 Erstellen eines Images
Erstellen eines Images
Dieses Mal wird es ASP.NETCore Runtime Image sein [ mcr. microsoft.com/dotnet/core/aspnet:2.2] Als Basis-Image enthält dieses Image .NET Core Runtime, ASP.NET Core-Framework-Komponenten und Abhängigkeiten. Dieses Image wurde für die Produktionsbereitstellung optimiert.
Fallstrick 1: Bei dieser Bereitstellung handelt es sich um eine Web-App. Beim Starten des Containers wird kein [mcr.microsoft.com/dotnet/core/runtime:2.2] verwendet gemeldet werden:
Es konnte keine kompatible Framework-Version gefunden werden
Das angegebene Framework „Microsoft.AspNetCore.App“, Version „2.2.0“, wurde nicht gefunden.
- Überprüfen Sie die Anwendungsabhängigkeiten und zielen Sie auf eine Framework-Version ab, die unter folgender Adresse installiert ist:
/usr/share/dotnet/
- Die Installation der .NET Core-Voraussetzungen könnte zur Lösung dieses Problems beitragen:
https://go.microsoft.com/fwlink/?LinkID=798306&clcid=0x409
- Das .NET Core Framework und SDK können installiert werden von:
https://aka. ms/dotnet-download
Weil das Basisimage keine ASP.NET Core-Framework-Komponenten enthält.
Die Definition dieser Dokefile enthält Nginx-Standardkonfigurations-Proxy-Anfrage an Kestrel im Container:
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 RUN apt-get update RUN apt-get install -y nginx WORKDIR /app COPY bin/Debug/netcoreapp2.2/publish . COPY ./startup.sh . RUN chmod 755 /app/startup.sh RUN rm /etc/nginx/nginx.conf COPY nginx.conf /etc/nginx ENV ASPNETCORE_URLS http://+:5000 EXPOSE 5000 80 CMD ["sh", "/app/startup.sh"]
Zeile 1 Geben Sie das Basis-Image an
Zeile 3-4 Nginx aus dem Debian-Paketverwaltungsspeicher installieren
Zeile 6-7 Legen Sie das Arbeitsverzeichnis fest und platzieren Sie das ASP.NET Core WebApp-Bereitstellungspaket
Zeile 9-10 Richten Sie das ein Startskript
Zeile 12-13 Nginx-Konfigurationsdatei festlegen
Zeile 15-16 ASP.NETCore Kestrel so einstellen, dass Port 5000 überwacht wird und 5000- und 80-Ports außerhalb des Containers verfügbar gemacht werden
Zeile 18 Das Startskript wird später angegeben
Tipp: Sie müssen verstehen, dass der Container eine unabhängige Linux-Umgebung ist. EXPOSE in der Dockdatei wird verwendet, um den Port anzugeben, den der Container hat will entlarven.
Hier können Sie nur Port 80 der Außenwelt zugänglich machen, aber Sie müssen einen Nicht-80-Port für ASPNETCORE_URLS als Kestrel-Listening-Port im Container definieren.
Die endgültige (Baum -L 1) Ausgabe-App-Verzeichnisstruktur ist wie folgt
. ├── app.csproj ├── appsettings.Development.json ├── appsettings.json ├── bin ├── Dockerfile ├── nginx.conf ├── obj ├── Program.cs ├── Properties ├── Startup.cs └── startup.sh
 Nginx-Konfiguration
Nginx-Konfiguration
Erstellen Sie die in der erforderliche Nginx-Konfigurationsdatei oben Dockerfile. Im selben Verzeichnis erstellt vim nginx.conf die Datei:
worker_processes 4;
events { worker_connections 1024; }
http {
sendfile on;
upstream app_servers {
server 127.0.0.1:5000;
}
server {
listen 80;
location / {
proxy_pass http://app_servers;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
}Zeile 8-10 Definieren Sie eine Gruppe von Servern (hier nur Webapp), der Ressourcenname (app_servers) kann überall darin verwendet werden Datei.
Zeile 13 benachrichtigt Nginx, auf Port 80 zu lauschen
Zeile 15-22 weist alle Anfragen an, an app_servers weitergeleitet zu werden
Kurz gesagt, diese Datei definiert Nginx, um auf Port zu lauschen 80 Hört auf externe Anfragen und leitet die Anfragen an Port 5000 desselben Containers weiter.
 Startskript
Startskript
Für Docker-Container kann nur eine CMD (oder ENTRYPOINT-Definition) verwendet werden, aber diese Reverse-Proxy-Konfiguration erfordert das Starten von Nginx und Kestrel, daher definieren wir ein Skript Führen Sie diese beiden Aufgaben aus
#!/bin/bash service nginx start dotnet /app/app.dll
Verwandte Tutorials: Docker-Video-Tutorial
 Image erstellen
Image erstellen
docker build -t example/hello- nginx .
Der Bildname lautet example/hello-nginx. Beobachten Sie die Ausgabe und Sie werden die Ausgabe jedes in der Docker-Datei definierten Schritts sehen.
Vergleicht man die von diesem Bild generierte Docker-Datei mit der vom Docker-Tool vs. generierten Docker-Datei, ist das von dieser Datei generierte Bild kleiner und nutzt das Konzept der Bildebene voll aus.
 Image ausführen
Image ausführen
docker run --name test -it -d -p 8080:80 Beispiel/Test
该容器名称为test, 现在可从 http://localhost:8080 端口访问webapp, 通过curl -s -D - localhost:8080 -o /dev/null 验证
通过shell终端进入容器内部, 可进一步分别探究Nginx和Kestrel服务:
docker exec -it test bash
# curl -s -D - localhost:80 -o /dev/null HTTP/1.1 200 OK Server: nginx/1.6.2 Date: Fri, 24 Feb 2017 14:45:03 GMT Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked # curl -s -D - localhost:5000 -o /dev/null HTTP/1.1 200 OK Date: Fri, 24 Feb 2017 14:45:53 GMT Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 Server: Kestrel
tip:对于正在运行的容器,可使用docker exec -it [container_id] [command] 进入容器内部探究容器
对于启动失败的容器,可使用docker logs [container_id] 查看容器输出日志
了解一下docker的网络基础知识:

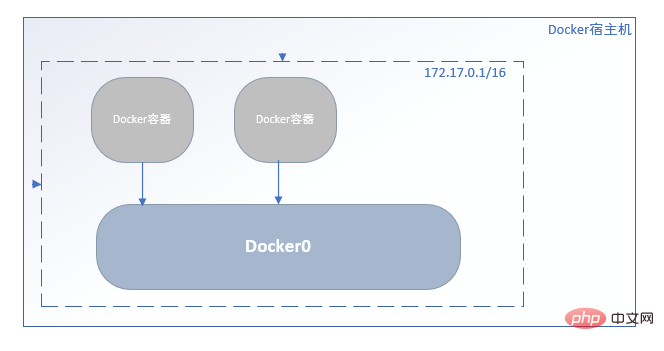
当Docker守护进程以其默认的配置参数在宿主机启动时,会创建一个名为docker0的Linux网桥设备, 该网桥会自动分配满足标准的私有IP段的随机IP直至和子网, 该子网决定了所有新创建容器将被分配的容器IP地址所属网段。
可使用 docker inspect [container_id] 查看network部分配置:
---- 截取自 docker inspect [container_id]的输出---
"Networks": {
"bridge": {
"IPAMConfig": null,
"Links": null,
"Aliases": null,
"NetworkID": "a74331df40dc8c94483115256538304f1cbefe9f65034f20780a27271e6db606",
"EndpointID": "4f35ea62c1715bd9f6855bc82ada06e1bf5e58291dabb42e92ebc9552c6f017b",
"Gateway": "172.17.0.1",
"IPAddress": "172.17.0.3",
"IPPrefixLen": 16,
"IPv6Gateway": "",
"GlobalIPv6Address": "",
"GlobalIPv6PrefixLen": 0,
"MacAddress": "02:42:ac:11:00:03",
"DriverOpts": null
}
}其中列出的NetworkID 正是 docker network ls 名为bridge的网桥, 这便是默认建立的docker0 网桥(docker inspect networkid 可继续探究)。
 正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
Das obige ist der detaillierte Inhalt vonSo installieren Sie Nginx+ASP.NET Core in einem einzelnen Container in einem Linux-System. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

