Heim >Web-Frontend >HTML-Tutorial >So gestalten Sie HTML
So gestalten Sie HTML
- 清浅Original
- 2019-04-26 13:57:1023677Durchsuche
Die Methoden zur Verwendung von HTML für das Layout sind: 1. Ordnen Sie die Zeilen und Spalten der Tabelle über das Tag „f5d188ed2c074f8b944552db028f98a1“ an, um den Seitenlayouteffekt zu erzielen. 2. Platzieren Sie Webinhalte auf mehreren Seiten -column-Layout in; 3. Verwenden Sie div- und span-Tags für das Layout.

Seitenlayout ist der Teil des Grafikdesigns, der sich mit der Anordnung visueller Elemente auf einer Seite befasst. Als Nächstes werde ich in dem Artikel detailliert vorstellen, wie man HTML für das Webseitenlayout verwendet. Ich hoffe, dass es für Sie hilfreich ist.
[Empfohlene Kurse: HTML-Tutorial]
Seitenlayout:
Titel: Teil des Frontends, wird oben auf der Seite verwendet. Das 1aa9e5d373740b65a0cc8f0a02150c53-Tag wird verwendet, um einer Webseite einen Header-Abschnitt hinzuzufügen.
Navigationsleiste: Die Navigationsleiste ist identisch mit der Menüliste. Es wird verwendet, um Inhaltsinformationen mithilfe von Hyperlinks anzuzeigen.
Index/Seitenleiste: Enthält zusätzliche Informationen oder Werbung, die nicht immer zur Seite hinzugefügt werden müssen.
Inhaltsbereich: Der Inhaltsbereich ist der Hauptteil des angezeigten Inhalts.
Fußzeile: Der Fußzeilenbereich enthält Kontaktinformationen und andere Fragen im Zusammenhang mit der Webseite. Der Fußzeilenbereich wird immer am Ende der Webseite platziert. Das c37f8231a37e88427e62669260f0074d-Tag wird verwendet, um die Fußzeile auf einer Webseite festzulegen.
Tabellenlayout verwenden
Der einfachste und beliebteste Weg, ein Layout zu erstellen, ist die Verwendung des HTML-Tags f5d188ed2c074f8b944552db028f98a1 Sie können die Spalten und Zeilen in der Tabelle beliebig anordnen
Beispiel
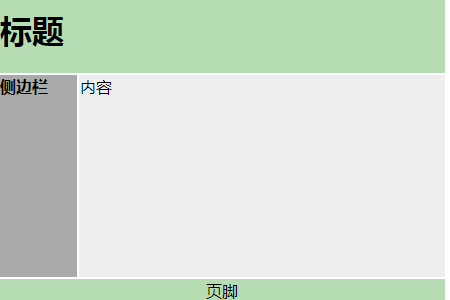
Realisieren Sie beispielsweise das folgende HTML-Layout-Beispiel anhand einer Tabelle mit 3 Zeilen und 2 Spalten, aber mit einer Kopfzeile Und die Fußzeilenspalte verwendet das colspan-Attribut, um zwei Spalten zu umfassen
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>标题</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "20">
<b>侧边栏</b>
</td>
<td bgcolor = "#eee" width = "100" height = "200">
内容
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
页脚
</center>
</td>
</tr>
</table>Rendering:

Mehrere Spalte Layout
Platzieren Sie Webinhalte auf mehreren Seiten. Sie können den Inhalt in der mittleren Spalte belassen oder die linke Spalte verwenden, um das Menü zu verwenden, und die rechte Spalte kann zum Platzieren von Anzeigen usw. verwendet werden andere Inhalte.
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>左菜单</b>
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
内容
</td>
<td bgcolor = "#aaa" width = "20%">
<b>右菜单</b>
</td>
</tr>
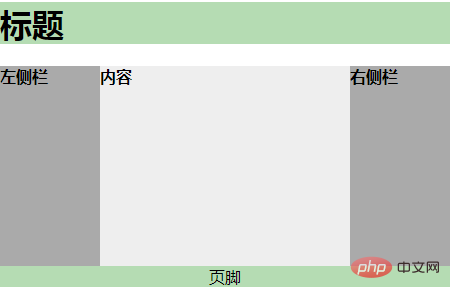
<table>Rendering:

Div-Layout verwenden
dc6dce4a544fdca2df29d5ac0ea9906b sind Elemente auf Blockebene, die zum Gruppieren von HTML-Elementen verwendet werden. Während das dc6dce4a544fdca2df29d5ac0ea9906b-Tag ein Element auf Blockebene ist, wird das HTML-Element 45a2772a6b6107b401db3c9b82c049c2 zum Gruppieren von Elementen auf Inline-Ebene verwendet
<div style = "width:450px">
<div style = "background-color:#b5dcb3; width:100%">
<h1>标题</h1>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>左侧栏</b></div>
</div>
<div style = "background-color:#eee; height:200px; width:250px; float:left;" >
<b>内容</b>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>右侧栏</b></div>
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
页脚
</center>
</div>
</div>Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo gestalten Sie HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

