Heim >Web-Frontend >js-Tutorial >Was ist Three.js?
Was ist Three.js?
- 清浅Original
- 2019-04-23 10:10:009128Durchsuche
Three.js ist eine JavaScript-Bibliothek, die die Implementierung von 3D-Effekten erleichtert und die Komplexität des Codes vereinfachen kann. Darüber hinaus unterstützt alles, was WebGL unterstützt, es und kann in der lokalen Umgebung ausgeführt werden.
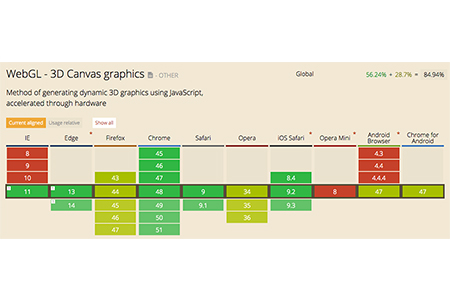
WebGL ist eine Reihe von Spezifikationen zur Realisierung dreidimensionaler Effekte in Browsern. Mit dem Aufkommen des WebGL-Open-Source-Frameworks, insbesondere der Implementierung von three.js, werden 3D-Programme einfacher zu implementieren Stellen Sie es im Artikel ausführlich vor Das relevante Wissen von three.js, ich hoffe, es wird für alle hilfreich sein.

[Empfohlener Kurs: JavaScript-Tutorial]
Was ist Three.js
Three.js ist eine Bibliothek, die die WebGL-Implementierung erleichtert. Und WebGL ist eine API, die es uns ermöglicht, mithilfe von JavaScript auf die spezielle Grafikhardware des Computers zuzugreifen und die Ausgabe als Webseite in einem normalen alten
Warum brauchen Sie Three.js?
Da die Verwendung von WebGL zum Erzielen von 3D-Effekten die Ausführung einer Menge Code erfordert, sind zum Beispiel etwa zwanzig oder dreißig Zeilen für die Implementierung in Three.js erforderlich. Während die Verwendung von nativem WebGL mehr als 200 Codezeilen erfordert und der Code komplizierter ist, werden darin viele Konstanten und Variablen verwendet, sodass Sie mit der WebGL-Spezifikation vertraut sein müssen. Aber
Three.js kann Ihnen viele sich wiederholende Dinge ersparen. Intern generiert es WebGL-Code und stellt eine einfachere API bereit. Darüber hinaus verfügt Three.js auch über vorgefertigte Komponenten und Hilfsmethoden, die Sie nutzen können damit sie schneller loslegen können.

Wo man Three.js verwendet
Alle aktuellen Browser unterstützen WebGL, solange das Gerät WebGL unterstützt, Three .js kann auf beliebige Weise verwendet werden, einschließlich Vollbildanimationen usw.

So verwenden Sie Three.js
Drei .js als einzelne JavaScript-Datei, die lokal ohne Webserver funktioniert. Der grundlegende Prozess in JavaScript besteht darin, die Three.js-Umgebung einzurichten und ihr ein
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonWas ist Three.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

