Heim >Backend-Entwicklung >PHP-Tutorial >So binden Sie Vorlagen an mobile Spalten in PHPCMS v9
So binden Sie Vorlagen an mobile Spalten in PHPCMS v9
- little bottlenach vorne
- 2019-04-22 09:20:343458Durchsuche
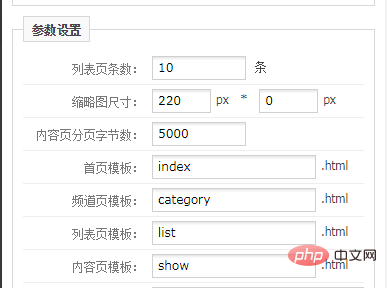
Vor einiger Zeit habe ich von einem Freund gehört, dass die mobile Version von phpcms über Module verfügt, die jedoch an einigen Stellen nicht sehr komfortabel zu verwenden sind. Unter anderem kann die mobile Spalte nicht an Vorlagen gebunden werden, was nicht sehr praktisch ist . Wie in der Abbildung gezeigt, sind die an alle Spalten gebundenen Vorlagen fest. Dieser Artikel beschreibt hauptsächlich, wie man Vorlagen an mobile Spalten in PHPCMS v9 bindet. Freunde in Not können einen Blick darauf werfen.

Dieses Mal beschäftigen wir uns damit, wie man die entsprechende Vorlage auf dem mobilen Endgerät einstellt.
Es ist eigentlich etwas falsch zu sagen, dass es sich hier um das Festlegen einer Vorlage handelt, da das Festlegen einer Vorlage viele Dinge erfordert. Genau wie bei der PHPCMS-Spalte können Sie eine Vorlage selbst auswählen, um sie zu binden Diese Methode dient der Schnelligkeit und Bequemlichkeit.
Wir binden die mobile Säule und die PC-Säule an dieselbe Vorlage. Das Binden derselben Vorlage bedeutet hier die Bindung desselben Vorlagennamens.
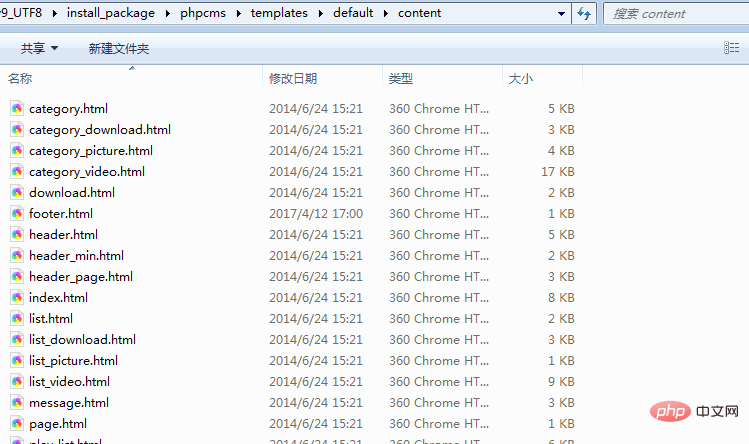
phpcms PC-Seitenvorlagenpfad phpcmstemplatesdefaultcontent Die Standarddateien sind diese:

Wenn Ihre PC-seitigen Spaltenbindungsvorlagenregeln wie folgt lauten:
Bildkategorie_picyure.html
Schönheitsbilder list_picture.html ----->Inhaltsseitenvorlage show_picture.html
Bilder von hübschen Männern list_picture .html ----->Inhaltsseitenvorlage show_picture.html
Dann lautet das Bindungsergebnis des mobilen Endgeräts wie folgt: phpcmstemplatesdefaultwap
Bildkategorie_picyure.html
Schönheitsbilder list_picture.html -- --->Inhaltsseitenvorlage show_picture.html
Bilder von gutaussehenden Männern list_picture.html ----->Inhaltsseitenvorlage show_picture.html
Sie müssen nur die entsprechende Vorlagendatei hinzufügen Die mobile Vorlage und die mobile Spalte können automatisch gebunden werden.
Im Folgenden sind die spezifischen Codeänderungen aufgeführt: 1. Da die mobile Homepage-Vorlage an wapindex.html gebunden ist, sind keine Änderungen erforderlich.
2. Öffnen Sie phpcmsmoduleswapindex.php
In den Methodenlisten, etwa Zeile 47 $template = ($TYPE[$typeid]['parentid']==0 && in_array($typeid,array_unique($parentids)) ) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; Kommentieren Sie es
Fügen Sie dann den Code hinzu
/*$template = ($TYPE[$typeid]['parentid']==0 && in_array($typeid,array_unique($parentids))) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; */
// Ändern Sie die Standardvorlage von WAP, sodass sie der PC-Vorlage folgt Regeln
$setting = string2array($setting);
$template = $setting['category_template'] ? $setting['category_template'] : 'category';
$template_list = $setting['list_template '] ? $setting['list_template'] : 'list';
kann auch
if($child){
$catids_str = $arrchildid;
verwenden $pos);
$sql = "status=99 AND catid IN ($catids_str)";
$list = $this->db->select($sql, '*', $offset. ','.$pagesize,'inputtime DESC');
$total =. $this->db->count($sql);
;db->select(array('status'= >'99','catid'=>$catid), '*', $offset.','.$pagesize,'inputtime DESC');
} // Die Daten neu zusammensetzen bis zum Ende
Auf diese Weise binden sowohl die Kategorie als auch die Liste die entsprechenden Spaltenvorlagen. Die Daten sind $list. Sie können $list zum Iterieren verwenden.
3. Öffnen Sie phpcmsmoduleswapindex.php
In der Methode show, etwa Zeile 206 $template = $WAP_SETTING['show_template'] : 'show'; > //$template = $WAP_SETTING['show_template'] ? $WAP_SETTING['show_template'] : 'show';
//Vorlagenaufruf verarbeiten
$template = $CAT['setting']['show_template '] ? $CAT['setting']['show_template'] : 'show';
ok Auf diese Weise wird das mobile Endgerät von phpcms verarbeitet!
Verwandte Tutorials:
PHP-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo binden Sie Vorlagen an mobile Spalten in PHPCMS v9. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

