Heim >Web-Frontend >js-Tutorial >So verstehen Sie globale Komponenten und lokale Komponenten in Vue
So verstehen Sie globale Komponenten und lokale Komponenten in Vue
- 清浅Original
- 2019-04-19 10:23:176653Durchsuche
Globale Komponenten in Vue beziehen sich auf Komponenten, die überall in der Anwendung verwendet werden können, während sich lokale Komponenten auf Komponenten beziehen, die nicht in globalen Komponenten registriert sind und daher nur lokal verwendet werden können.
Das Erscheinen von Komponenten in Vue besteht darin, das Codevolumen von Vue-Instanzen aufzuteilen. Teilen wir verschiedene Funktionsmodule in verschiedene Komponenten auf. Im Code können wir einfach die entsprechenden Komponenten für die von uns benötigten Funktionen aufrufen. Als nächstes werde ich den Unterschied zwischen globalen Komponenten und lokalen Komponenten vorstellen. Er hat einen gewissen Referenzeffekt und ich hoffe, dass er für alle hilfreich ist.

[Empfohlenes Tutorial: Vue-Tutorial]
Globale Komponenten beziehen sich auf Komponenten, die überall in der Anwendung verwendet werden können, auch in anderen Komponenten
Lokale Komponenten beziehen sich auf Komponenten, die nicht in globalen Komponenten registriert sind und daher nur
auf der Komponente, um sie zu registrieren. Beispiel:<div id="app"> <contact-us></contact-us> </div>
Vue.component('contact-us', { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`});new Vue({ el: '#app',});Die Komponente im obigen Code ist tatsächlich eine globale Komponente, da wir die Komponentenmethode für das globale Vue-Objekt verwenden, um sie zu registrieren. Das heißt, wir können es nutzen, wie wir wollen.
So setzen Sie eine globale Komponente in eine lokale Komponente
var contactUs = { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`};Dann im Vue Beispielsweise können wir ein Komponentenattribut hinzufügen, das die Komponenten enthält, die wir lokal registrieren möchten. Diese Eigenschaft sollte ein Objekt sein und Schlüssel-Wert-Paare aus Tag-Name und Konfigurationsobjekt enthalten. new Vue({
el: '#app',
components: {
'contact-us': contactUs
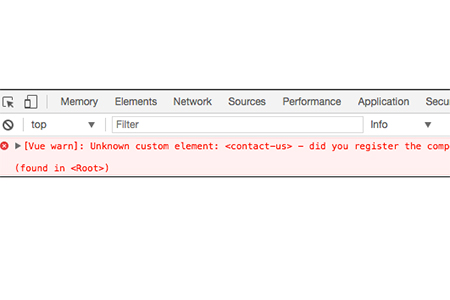
}});Beachten Sie, dass in diesem Beispiel die Komponenteneigenschaft zur Vue-Instanz hinzugefügt wurde, sie aber auch zu einer anderen Komponente hinzugefügt werden kann. Nachdem Sie den Code ausgeführt haben, werden Sie sehen, dass die Komponente normal funktioniert. Um jedoch zu beweisen, dass die Komponente lokal und nicht global ist, wird eine weitere Vue-Instanz hinzugefügt und der Selektor der vorhandenen Instanz geändert. new Vue({
el: '#app1',
components: {
'contact-us': contactUs
}});new Vue({ el: '#app2',});<div id="app1"> <contact-us></contact-us> </div> <div id="app2"> <contact-us></contact-us> </div>


Das obige ist der detaillierte Inhalt vonSo verstehen Sie globale Komponenten und lokale Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

