Heim >Web-Frontend >js-Tutorial >Welche Methoden gibt es zur Bestimmung des Datentyps in JS?
Welche Methoden gibt es zur Bestimmung des Datentyps in JS?
- 清浅Original
- 2019-04-18 11:09:342707Durchsuche
Die Methoden für JS zum Bestimmen des Datentyps sind: Die Typeof-Methode wird verwendet, um die Zeichenfolgenform des Typs zurückzugeben, die Instanzof-Methode wird verwendet, um den Prototyp zu bestimmen, die Konstruktormethode und die Object.prototype.toString-Methode
In JavaScript gibt es viele Methoden, die uns bei der Bestimmung des Datentyps helfen können. Als nächstes werden wir diese Methoden im Detail vorstellen. Sie haben einen gewissen Referenzeffekt, und ich hoffe, dass dies der Fall sein wird hilfreich für alle.

[Empfohlener Kurs: JavaScript-Tutorial]
Methode 1: typeof Die Methode
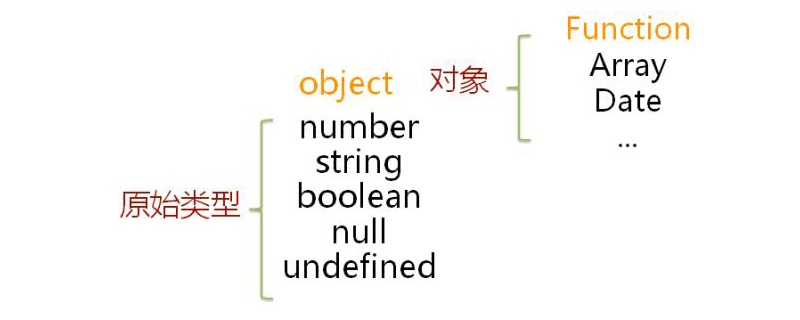
typeof ist ein Operator. Die rechte Seite ist ein unärer Ausdruck und gibt den Datentyp dieses Ausdrucks zurück. Das zurückgegebene Ergebnis wird in Form einer Zeichenfolge dieses Typs ausgedrückt, einschließlich: Zahl, boolescher Wert, Symbol, Zeichenfolge, Objekt, undefiniert, Funktion usw.
Der Rückgabewert ist in folgende Typen unterteilt:
Für Basistypen. Mit Ausnahme von Nullwerten, die ein Objekt zurückgeben, geben alle anderen die korrekten Ergebnisse zurück
Für Referenzwerte, mit Ausnahme der Funktion, die einen Funktionstyp zurückgibt, geben alle anderen einen Objekttyp zurück
Beispiel:
<script type="text/javascript">
var a = "string";
console.log(a); //string
var a = 1;
console.log(typeof a); //number
var a = false;
console.log(typeof a); //boolean
var a;
console.log(typeof a); //undfined
var a = null;
console.log(typeof a); //object
var a = document;
console.log(typeof a); //object
var a = [];
console.log(a); //[]
var a = function() {};
console.log(typeof a) //function
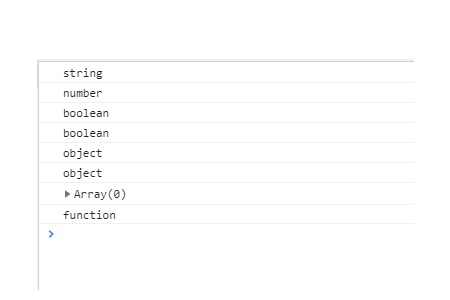
</script> Rendering:

Methode 2: Methode „instanceof“
instanceof wird verwendet Beurteilen Sie, ob A eine Instanz von B ist. Der Ausdruck lautet: Eine Instanz von B. Wenn A eine Instanz von B ist, gibt es true zurück, andernfalls gibt es false zurück. Hier muss besonders darauf geachtet werden, dass die Instanz von den Prototyp erkennt.
<script type="text/javascript"> var a=[]; console.log(a instanceof Array) </script>
Zurückgegebenes Ergebnis: wahr
Methode 3: Konstruktormethode
Wenn eine Funktion definiert ist, wird die Die JS-Engine fügt einen Prototyp-Prototyp hinzu, fügt dann ein Konstruktorattribut zum Prototyp hinzu und lässt ihn auf einen Verweis auf die Funktion verweisen.

Wenn var f = new F() ausgeführt wird, wird F als Konstruktor behandelt und f ist ein Instanzobjekt von F. Zu diesem Zeitpunkt ist der Konstruktor auf dem Der Prototyp von F wird an f weitergegeben, daher f.constructor == F

Methode 4: Object.prototype.toString-Methode
toString ist die Methode des Objektprototyps. Diese Methode gibt standardmäßig den spezifischen Typ ihres Aufrufers zurück, auf den sie verweist, wenn toString ausgeführt wird. xxx], wobei xxx ein bestimmter Datentyp ist, einschließlich: Zeichenfolge, Zahl, Boolescher Wert, Undefiniert, Null, Funktion, Datum, Array, RegExp, Fehler, HTMLDocument usw. können über diese Methode abgerufen werden.
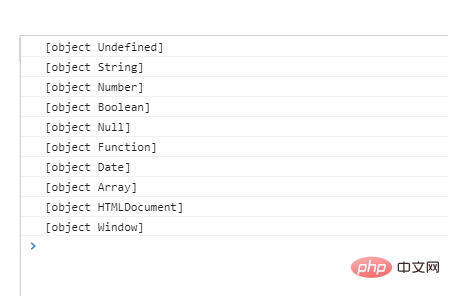
console.log(Object.prototype.toString.call(num)); console.log(Object.prototype.toString.call('')) ; console.log(Object.prototype.toString.call(1)) ; console.log(Object.prototype.toString.call(true)) ; console.log(Object.prototype.toString.call(null)) ; console.log(Object.prototype.toString.call(new Function()) ); console.log(Object.prototype.toString.call(new Date())) ; console.log(Object.prototype.toString.call([])) ; console.log(Object.prototype.toString.call(document)) ; console.log(Object.prototype.toString.call(window) );
Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zur Bestimmung des Datentyps in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

