Heim >Web-Frontend >js-Tutorial >Der Unterschied zwischen js Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen js Pfeilfunktionen und gewöhnlichen Funktionen
- 藏色散人Original
- 2019-04-13 10:45:084382Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich den Unterschied zwischen Javascript-Pfeilfunktionen und gewöhnlichen Funktionen vor. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
Pfeilfunktionen – eine neue Funktion, die in ES6 eingeführt wurde – unterstützen das Schreiben prägnanter Funktionen in JavaScript. Obwohl normale Funktionen und Pfeilfunktionen ähnlich funktionieren, gibt es einige interessante Unterschiede zwischen ihnen, wie unten erläutert.
Syntax
Syntax gewöhnlicher Funktionen:
let x = function function_name(parameters){
// 函数体
};Beispiele gewöhnlicher Funktionen:
let square = function(x){
return (x*x);
};
console.log(sqaure(9));Ausgabe :

Syntax der Pfeilfunktion:
let x = (parameters) => {
// 函数体
};Beispiel einer Pfeilfunktion:
var square = (x) => {
return (x*x);
};
console.log(square(9));Ausgabe :

Verwenden Sie das Schlüsselwort this
Im Gegensatz zu gewöhnlichen Funktionen haben Pfeilfunktionen kein eigenes This.
Zum Beispiel:
let user = {
name: "GFG",
gfg1:() => {
console.log("hello " + this.name);
},
gfg2(){
console.log("Welcome to " + this.name);
}
};
user.gfg1();
user.gfg2();Ausgabe:

Verfügbarkeit des Argumentobjekts
Arguments-Objekte sind in Pfeilfunktionen nicht verfügbar, aber in normalen Funktionen.
Beispiel einer normalen Funktion:
let user = {
show(){
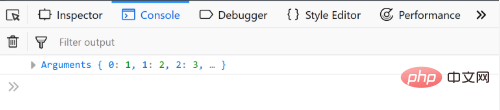
console.log(arguments);
}
};
user.show(1, 2, 3);Ausgabe:

der Pfeilfunktion Beispiel:
let user = {
show_ar : () => {
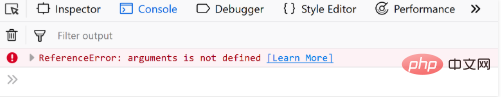
console.log(...arguments);
}
};
user.show_ar(1, 2, 3); Ausgabe:

Neues Schlüsselwort verwenden
Funktion Ordinary verwenden Durch Deklarationen oder Ausdrücke erstellte Funktionen sind „konstruierbar“ und „aufrufbar“. Da normale Funktionen konstruierbar sind, können sie mit dem Schlüsselwort „new“ aufgerufen werden. Pfeilfunktionen sind jedoch nur „aufrufbar“ und nicht konstruierbar. Daher erhalten wir einen Laufzeitfehler, wenn wir versuchen, mit dem Schlüsselwort new eine nicht konstruierbare Pfeilfunktion zu erstellen.
Beispiel für normale Funktion:
let x = function(){
console.log(arguments);
};
new x =(1,2,3);Ausgabe:

Beispiel für Pfeilfunktion:
let x = ()=> {
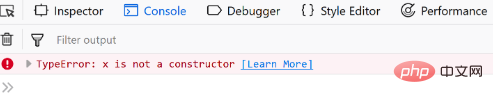
console.log(arguments);
};
new x(1,2,3);Ausgabe:

Verwandte Empfehlungen: „Javascript-Tutorial“
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen js Pfeilfunktionen und gewöhnlichen Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine Erklärung des Formats und der Pfeilfunktionen in js und des Unterschieds zu gewöhnlichen Funktionen
- Analyse von Pfeilfunktionen in ES6 (mit Beispielen)
- Was ist der Unterschied zwischen ES6-Pfeilfunktionen und -Funktionen?
- Was ist der Unterschied zwischen normalen JavaScript-Funktionen und Pfeilfunktionen?

