Heim >Web-Frontend >HTML-Tutorial >Verwendung von HTML-Frames
Verwendung von HTML-Frames
- 清浅Original
- 2019-04-10 10:35:207756Durchsuche
HTML-Frame: HTML-Frame kann mehrere Seiten im selben Browserfenster anzeigen. Das 04a0d55efbbfd646a993fbc01f262c57-Tag kann eine Frame-Seite erstellen, um das Browserfenster zu teilen, und das d5ba1642137c3f32f4f4493ae923989c-Tag wird für In-Page-Frames verwendet 🎜>
Durch die Verwendung von Frames auf einer Seite können mehrere Seiten im selben Browserfenster angezeigt werden. Jede Seite kann als Frame betrachtet werden und der Frame ist unabhängig von anderen Frames. Als nächstes werden wir im Artikel die Verwendung des Frameworks im Detail vorstellen, was einen gewissen Referenzeffekt hat.
[Empfohlene Kurse: HTML-Tutorial】
Erstellen einer Frame-Seite
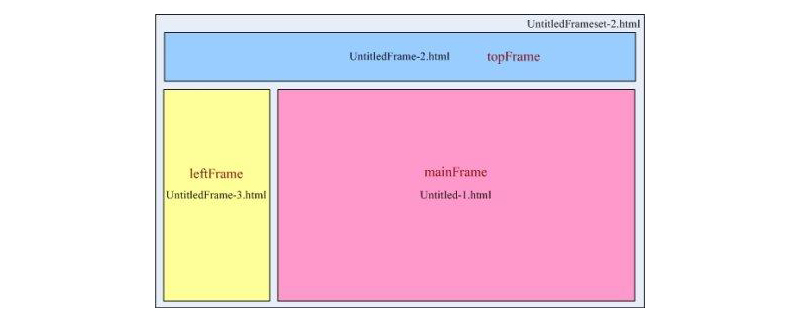
Der Frame kann durch das 04a0d55efbbfd646a993fbc01f262c57< dargestellt werden ;/frame>-TagEs ist zu beachten, dass das Tag f900b4fc197b16ab214eecf015bb6bd2 verschachtelt werden kann. Es verfügt über die Attribute „cols“ und „cols“, um die Höhe des geteilten linken und rechten Fensters festzulegen rows wird verwendet, um die Höhe der geteilten oberen und unteren Fenster festzulegen<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <frameset rows="48,*" cols="*" frameborder="no" border="0" framespacing="0"> <frame src="top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame"/> <frameset cols="150,*" frameborder="no" border="0" framespacing="0"> <frame src="left.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame"/> <frame src="main.html" name="mainFrame" id="mainFrame"/> </html>
Rendering:

In-Page-Frames verwenden
Der Unterschied zwischen In-Page-Frames und Seiten-Frames besteht darin, dass In-Page-Frames ein spezieller Bereich auf einer gewöhnlichen Seite sind, d. h. ein Eine gewöhnliche Seite enthält mehrere Rahmen, normalerweise Zellen einer Tabelle, während Seitenrahmen sind. Die gesamte Seite ist ein Rahmen. In-Page-Frames können das d5ba1642137c3f32f4f4493ae923989c-Tag verwenden. Beispiel:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <iframe src="https://www.baidu.com/"></iframe> </html>
Rendering:

Das obige ist der detaillierte Inhalt vonVerwendung von HTML-Frames. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

