Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in Browser-Caching-Strategien (Bilder und Text)
Detaillierte Einführung in Browser-Caching-Strategien (Bilder und Text)
- 不言nach vorne
- 2019-04-08 10:06:533046Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung (Bilder und Texte) zu Browser-Caching-Strategien. Ich hoffe, dass er für Freunde hilfreich ist.
Um die Zugriffsgeschwindigkeit der Website zu verbessern, verwenden Sie den Cache zur Optimierung. Das Caching wird hauptsächlich in starkes Caching und Verhandlungs-Caching unterteilt.
Der Verhandlungscache
ist hauptsächlich in „Last-Modified“ und „Etag“ unterteilt. Im Folgenden verwende ich hauptsächlich Codeänderungen, um die Unterschiede zwischen den einzelnen Caches aufzuzeigen. Lassen Sie uns zunächst das Verhandlungs-Caching besprechen. last-modified stellt das Änderungsdatum der Datei dar. Wenn die Datei geändert wird, sollte die Datei erneut abgerufen werden. last-modified wird basierend auf der Serverzeit nach der Änderung der Datei generiert.

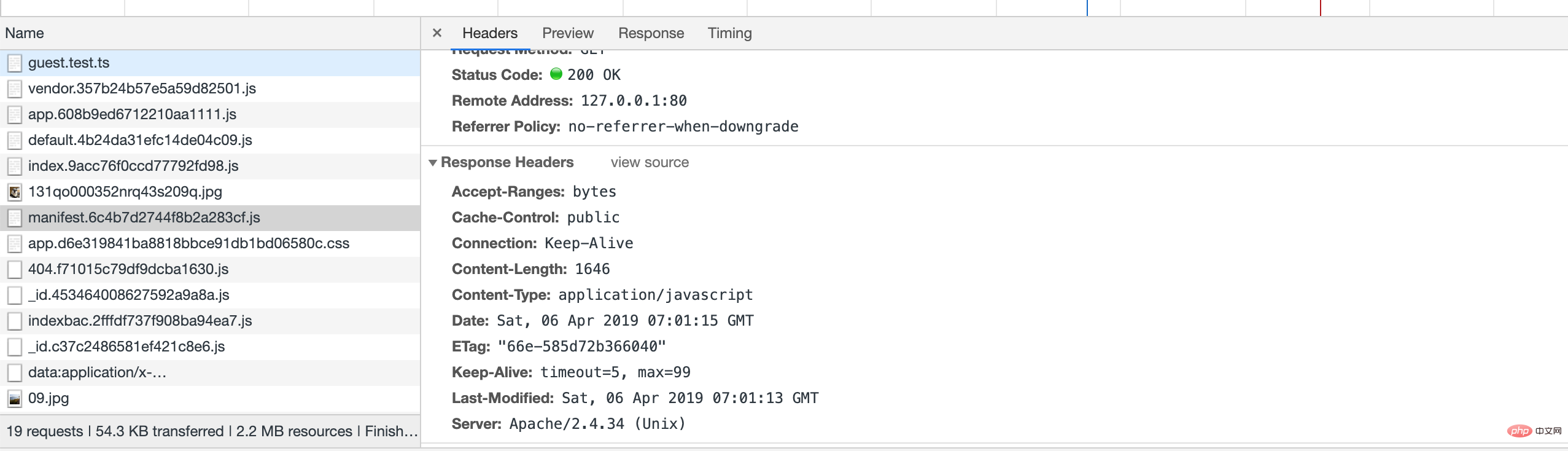
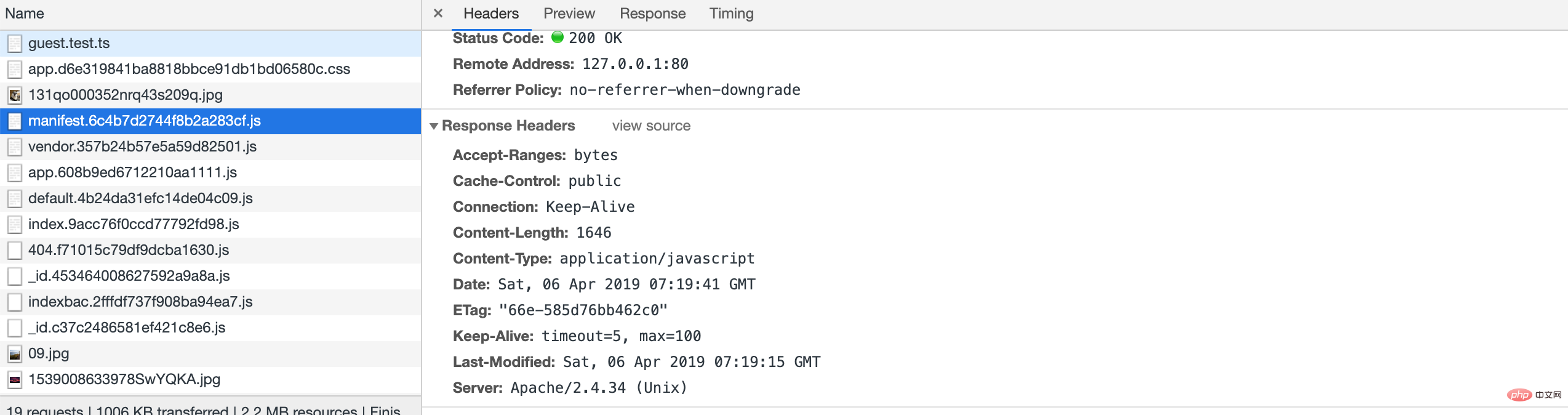
Wenn wir die Datei ändern, wird sie erneut abgerufen und der Status ist 200

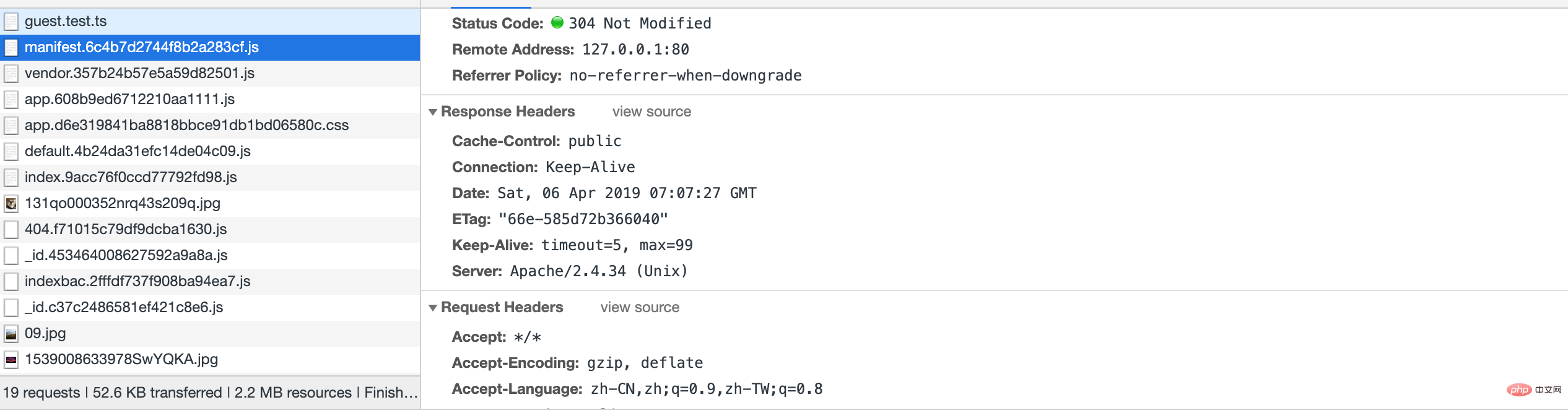
Bei einer erneuten Aktualisierung wird 304 zurückgegeben, was darauf hinweist, dass der Cache bereits auf dem neuesten Stand ist und nicht aktualisiert werden muss.
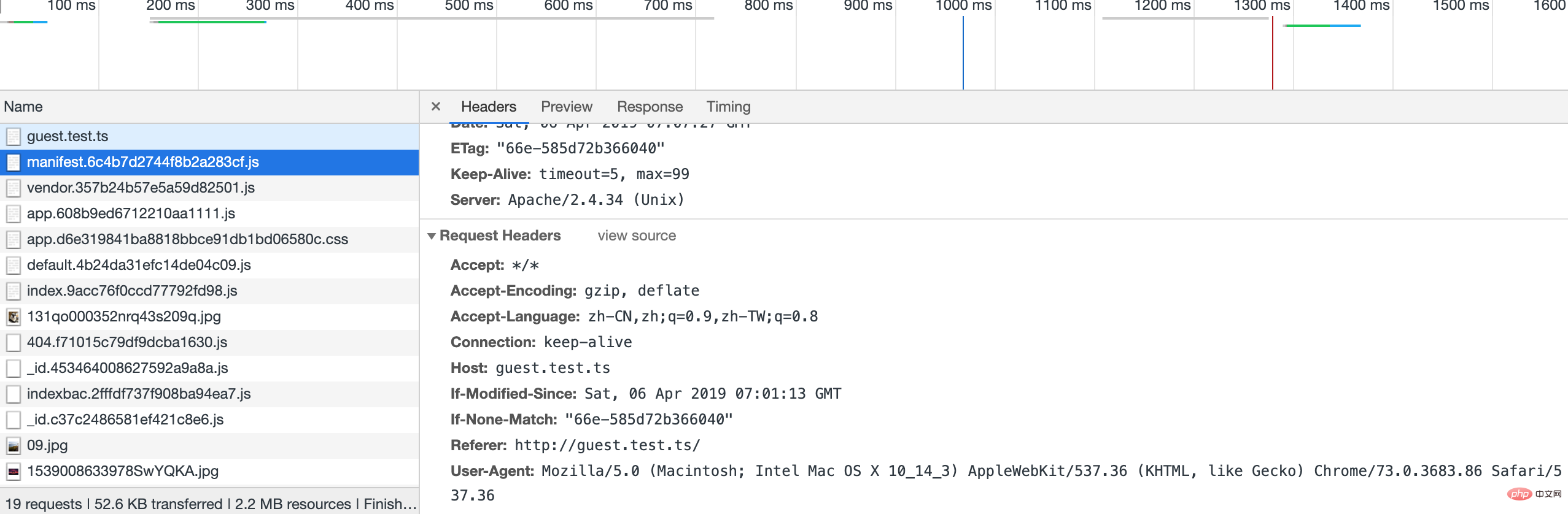
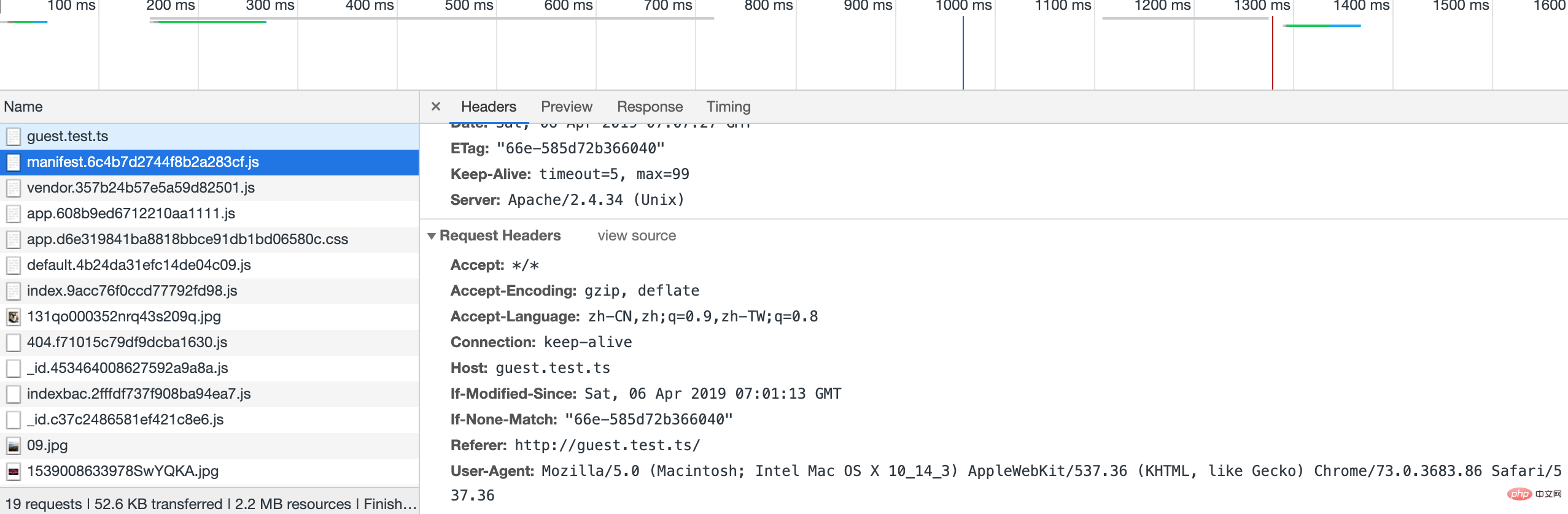
Die Anfrage fragt nach der relevanten Dateiänderungszeit (If-Modified-Since)
Anfrage

Antwort

ETag: ist eine Webressource Das kann sein: Das zugehörige Token
generiert ein eindeutiges Etag, wenn die Datei ersetzt wird.
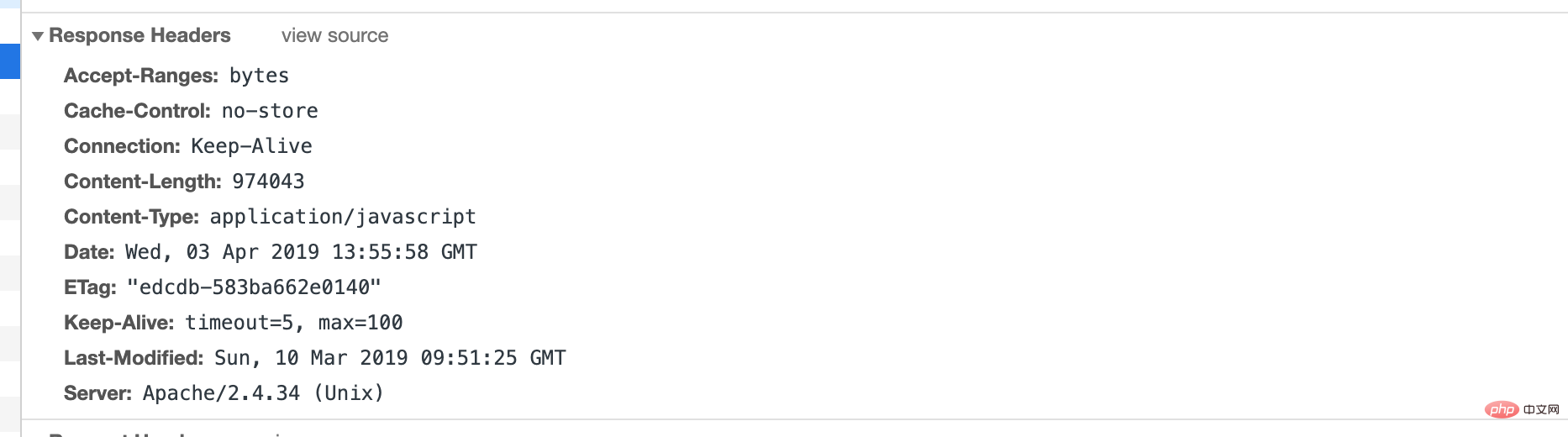
Datei vor dem Ersetzen

Datei nach dem Ersetzen

PS: Wenn mehrere Server für den Lastausgleich verwendet werden, entsteht ein ETag-Inkonsistenzproblem. Der Standard-ETag-Wert von Apache wird immer durch den Indexknoten (Inode), die Größe (Size) und den Zeitpunkt der letzten Änderung (MTime) bestimmt. Wir müssen nur den Inode
Strong Cache
entfernen Starkes Caching ist gründlicher als ausgehandeltes Caching. Bei starkem Caching initiiert der Browser keine Anfrage an den Server.
Starker Cache:Hauptsächlich unterteilt in Ablaufdatum und Cache-Kontrolle
Ablaufdatum:Gibt die Existenzzeit an, sodass der Client nicht früher gehen kann time Checking (eine Anfrage stellen) hat den gleichen Effekt wie max-age. Wenn sie jedoch gleichzeitig vorhanden sind, werden sie durch das maximale Alter von Cache-Control überschrieben. Format: Läuft ab: Uhrzeit, gefolgt von einer Uhrzeit oder einem Datum. Nach dieser Zeit wird der Cache ungültig. Das heißt, bevor der Browser eine Anfrage sendet, prüft er, ob diese Zeit ungültig ist. Wenn sie ungültig ist, sendet der Browser die Anfrage erneut.
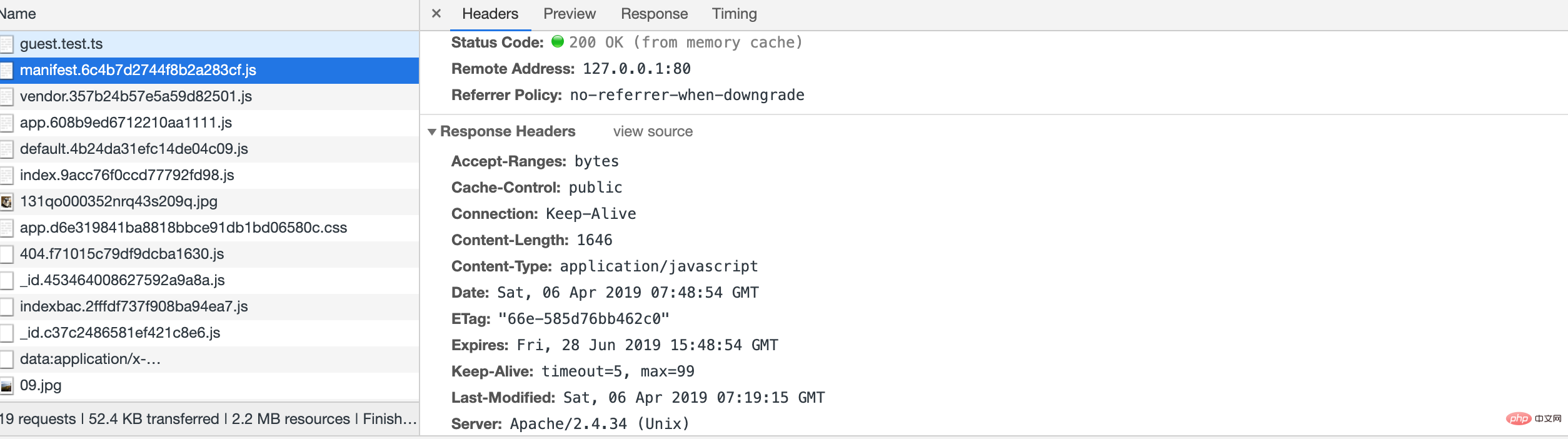
Nachdem Apache Expires_Mod aktiviert wurde, speichert der Browser die Ressource nach der ersten Anfrage im Cache.

Cache-Control
Cache-Control wird im HTTP-Antwortheader verwendet, um anzugeben, welche Caching-Strategie der Proxy und UA verwenden . . Zum Beispiel:
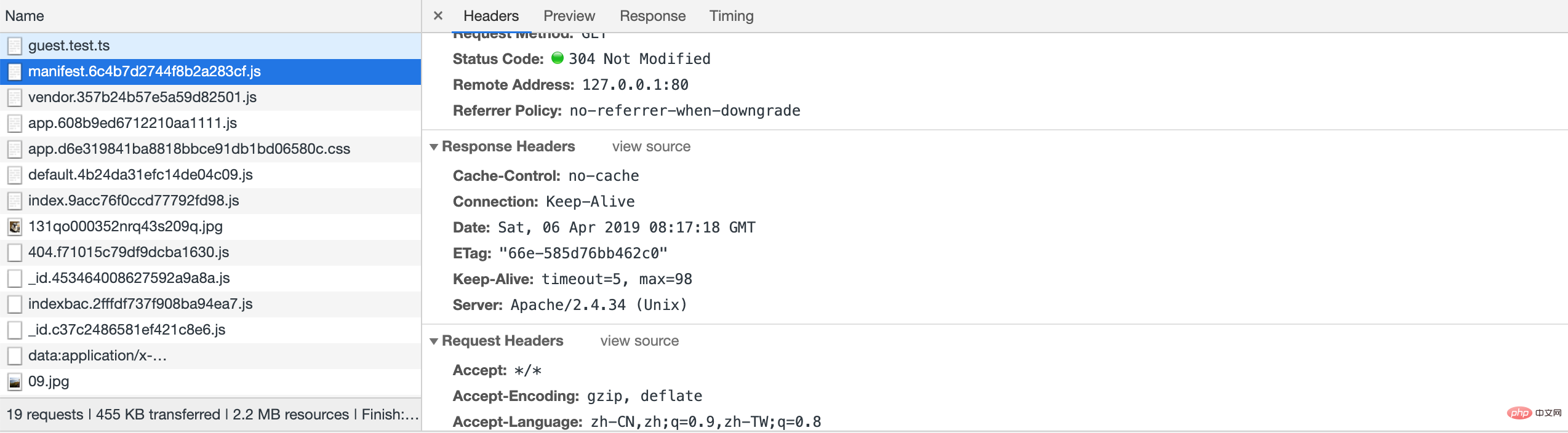
- no-cache bedeutet, dass diese Antwort nicht direkt für nachfolgende Anfragen verwendet werden kann (ohne Überprüfung gegenüber dem Server)
- no-store bedeutet, dass das Caching verboten ist (darf nicht gespeichert werden). auf nichtflüchtige Medien, wenn möglich entfernen, für vertrauliche Informationen)
- öffentlich, damit jeder sie zwischenspeichern kann.
- privat ist nur UA-cachebar
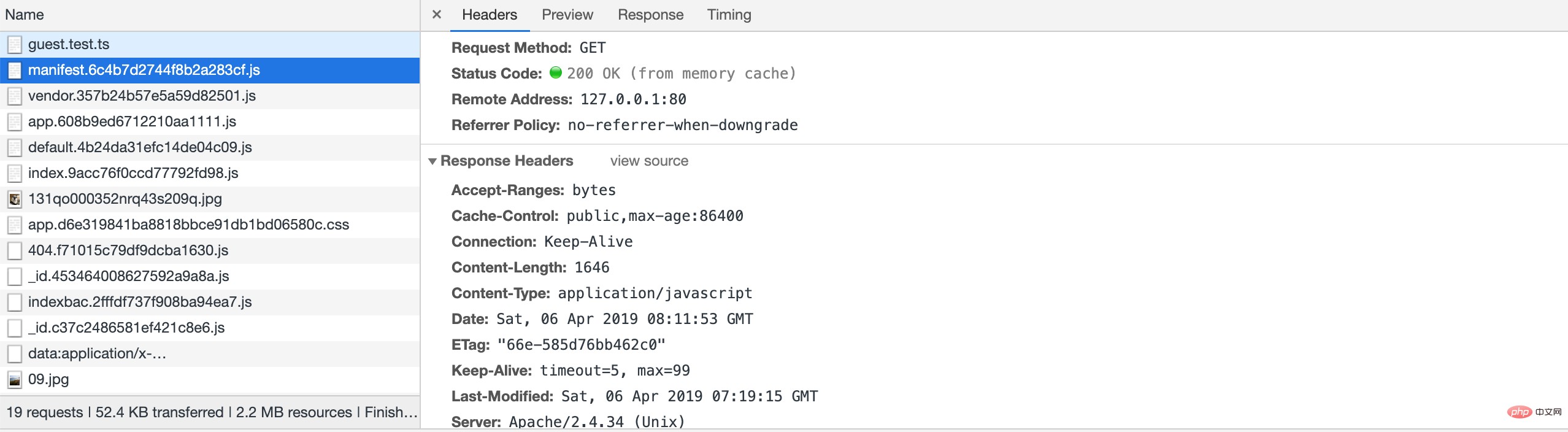
Legen Sie max-age in der Cache-Kontrolle als die längste Cache-Zeit fest. Während dieser Zeit wird der Cache genutzt. Nachdem

auf „No-Cache“ gesetzt wurde, wird es nicht mehr zwischengespeichert. 
Off-topic
Entdeckt beim Testen des Browser-Caches mit Apache. Ohne die Cache-Steuerung festzulegen, wählt der Browser den relevanten Cache entsprechend seiner eigenen Situation aus, die hier angezeigt werden kann. Seien Sie nicht überrascht, wenn Sie während der Serverkonfiguration feststellen, dass Sie keine Cache-Informationen konfiguriert haben, der Browser jedoch Ressourcen zwischengespeichert hat.
[Verwandte Empfehlungen: JavaScript-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Browser-Caching-Strategien (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

