Heim >Web-Frontend >js-Tutorial >Einführung in die Verwendung des Arguments-Objekts in JavaScript
Einführung in die Verwendung des Arguments-Objekts in JavaScript
- 不言nach vorne
- 2019-03-20 10:36:552296Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Verwendung des Arguments-Objekts in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
1. Finden Sie heraus, was Argumente sind (Nicht-Pfeil-)Funktionen Sie können die Argumente einer Funktion innerhalb einer Funktion referenzieren. Dieses Objekt enthält jedes an die Funktion übergebene Argument, wobei das erste Argument den Index 0 hat. Erstens ist es ein Array-ähnliches Objekt Das Ergebnis von „typeof arguments“ ist zweifellos „object“. Als nächstes wird Object.prototype.toString.call(arguments) aufgerufen und das Ergebnis ist „[object Arguments]“, das noch nie zuvor gesehen wurde.
2. In Array konvertieren
1. Arrays Silce-Methode
Array.prototype.slice.call(arguments)
3 Operator let re = Array.from(arguments)
-ähnlichen Arrays muss das Folgende mit dem Code erklärt werden:
let re = [...arguments]
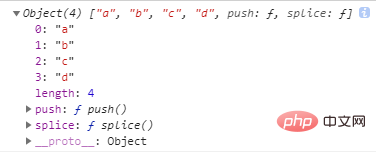
Das Ergebnis ist:
Der eigentliche Ausführungsprozess entspricht:
let obj = {
"0": 'a',
"1": 'b',
"2": 'c',
length: 3,
"push": Array.prototype.push,
"splice": Array.prototype.splice
}
obj.push('d')
console.log(obj)
4. Schriftliche Testfragen
obj[obj.length] = 'd'; obj.length++;
 Was wir untersucht haben, waren die Argumente und diese Frage habe ich mit 5 1 beantwortet, aber das tatsächliche Ergebnis war 10 1. Ich schreibe zum ersten Mal einen Artikel und hoffe, dass er Ihnen hilfreich sein wird.
Was wir untersucht haben, waren die Argumente und diese Frage habe ich mit 5 1 beantwortet, aber das tatsächliche Ergebnis war 10 1. Ich schreibe zum ersten Mal einen Artikel und hoffe, dass er Ihnen hilfreich sein wird. Dieser Artikel ist hier zu Ende. Weitere spannende Inhalte finden Sie in der Spalte
JavaScript-Tutorial-Videoauf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung des Arguments-Objekts in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in häufig verwendete Operationen in Javascript-Arrays (Codebeispiele)
- Wozu dient der Symboltyp in JavaScript?
- Verständnis der Codezusammensetzung (Compose) in der funktionalen JavaScript-Programmierung
- Einführung in die Methode des Array-Klonens in JavaScript (mit Code)
- Detailliertes Verständnis der Generatorfunktion in JavaScript

