Heim >Web-Frontend >js-Tutorial >So verwenden Sie die jQuery-Unbind-Methode
So verwenden Sie die jQuery-Unbind-Methode
- 清浅Original
- 2019-03-20 10:09:202829Durchsuche
Die unbind()-Methode in jQuery wird verwendet, um den Ereignishandler des ausgewählten Elements zu entfernen und die Funktion zu beenden, wenn das Ereignis auftritt. Sie kann nur die Bindungsmethode oder den bei der jQuery-Methode registrierten Ereignishandler aufheben
Die unbind()-Methode in jQuery ist die umgekehrte Operation der bind()-Methode, was bedeutet, dass das gebundene Ereignis aus jedem übereinstimmenden Element gelöscht wird. Als nächstes werde ich die Verwendung der Unbind-Methode im Artikel erläutern, der einen gewissen Referenzwert hat.

[Empfohlen Kurse: jQuery-Tutorial】
Einführung in die unbind()-Methode
Die unbind()-Methode wird verwendet, um alle oder ausgewählte Elemente zu entfernen Event-Handler und die Ausführung der Beendigungsfunktion, wenn das Ereignis auftritt
Hinweis: Die unbind-Methode kann nur den mit der bind-Methode oder der jQuery-Methode registrierten Event-Handler aufheben. Im folgenden Beispiel ist dies beispielsweise möglich Lösen Sie die Bindung über die Methode unbind()
$('demo').click(function(){})Ereignisse, die mit dem nativen addEventListener und attachmentEvent im IE registriert sind, und Ereignisse, die mit den Attributen onclick/onmouseover gebunden sind, können jedoch nicht durch unbind gelöst werden. Beispiel: Syntaxstruktur der Methode
var demo = document.getElementById('demo');
demo.addEventListener(demo,function(){},false);
demo.onclick = function(){}unbind():
$(selector).unbind(event,function)
event bezieht sich auf ein oder mehrere Ereignisse, die Elemente löschen, und ist ein optionaler Wert. Wenn nur dieser Parameter angegeben wird, werden alle an das angegebene Ereignis gebundenen Funktionen gelöscht
Funktion bezieht sich auf den Namen der Funktion, die die Bindung vom angegebenen Ereignis des Elements aufhebt, und ist auch ein optionaler Parameter
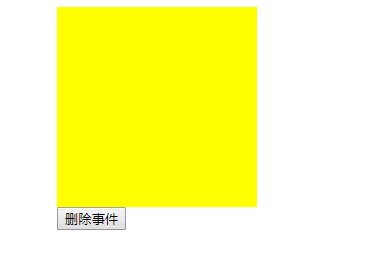
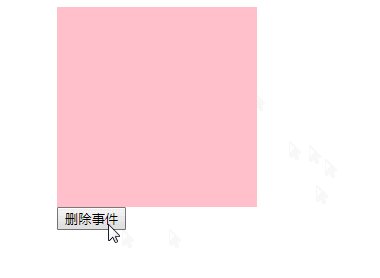
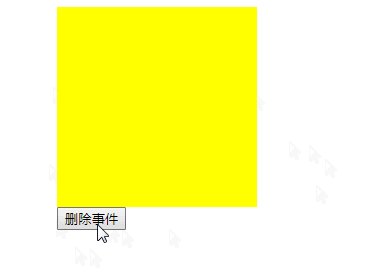
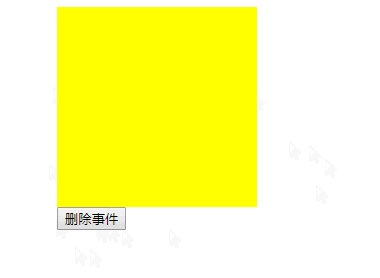
Fall: Die Hintergrundfarbe ändert sich, wenn auf das Div geklickt wird, aber die Hintergrundfarbe ändert sich nicht, wenn auf das Löschereignis geklickt wird
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:yellow;
text-align:center;
line-height:200px;
}
.bg{
background-color: pink;
}
</style>
<script type="text/javascript" src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").click(function(){
$("div").addClass('bg')
});
$("button").click(function(){
$("div").unbind();
})
})
</script>
</head>
<body>
<div></div>
<button>删除事件</button>
</body>
</html>Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, die Unbind-Methode in jQuery zu erlernen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die jQuery-Unbind-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

